
カスタム検索

イメージをまとめて読み込む
今回はリボンで使用する画像をまとめて読み込む方法を紹介します。
1. Officeファイルを開きます(今回はExcelファイル)。
2. 標準モジュールに下記コードを貼り付けて上書き保存した後、ファイルを閉じます。
Option Explicit
Public Sub customUI_loadImage(imageID As String, ByRef returnedVal)
Set returnedVal = LoadPicture(ActiveWorkbook.Path & "\" & imageID)
End Sub
4. 下記コードを貼り付け、上書き保存します。
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui" loadImage="customUI_loadImage">
<ribbon>
<tabs>
<tab id="tabSample" label="Sample Tab">
<group id="grpSample" label="Sample Group">
<button id="btnSample1" label="Sample Button1" image="img01.gif" size="large" />
<button id="btnSample2" label="Sample Button2" image="img02.gif" size="large" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
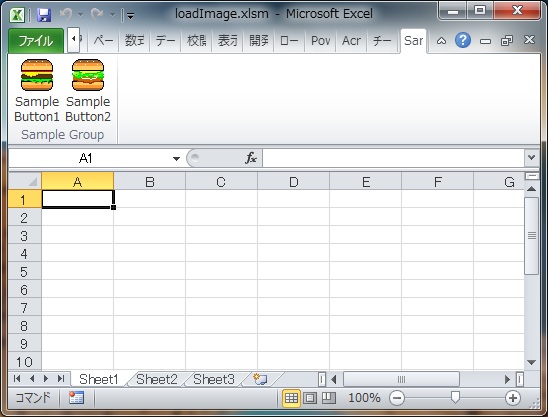
6. 5.のファイルをマクロを有効にして開くとSample Tabタブの「Sample Button1」ボタンと「Sample Button2」ボタンに、4.のコードで指定した「img01.gif」と「img02.gif」が表示されていることが確認できます。

以上で作業は終了です。
上記のように「customUI」要素の「loadImage」属性のコールバックを利用すれば、リボンで使用する画像をまとめて読み込むことができます。
Sponsored Links