
カスタム検索

Backstageでアニメーションする(Office 2010)
※ この情報はOffice 2010 Public Beta版を元にしています。製品版では変更になる可能性がありますのでご注意ください。
今回はBackstageでアニメーションを再生する方法を紹介します。
1. Officeファイルを開きます(今回はExcelファイル)。
2. 標準モジュールに下記コードを貼り付けます。
Option Explicit
Private Declare Function KillTimer Lib "user32" (ByVal hWnd As Long, ByVal nIDEvent As Long) As Long
Private Declare Function SetTimer Lib "user32" (ByVal hWnd As Long, ByVal nIDEvent As Long, ByVal uElapse As Long, ByVal lpTimerFunc As Long) As Long
Private myRibbon As IRibbonUI
Private ImageNum As Long
Private TimerId As Long
Private Const MaxImage As Long = 61 'イメージ数
Public Sub Ribbon_onLoad(ribbon As IRibbonUI)
Set myRibbon = ribbon
ImageNum = 1&
End Sub
Public Sub button_onAction(control As IRibbonControl)
Select Case control.Tag
Case "Start"
Call StartTimer
Case "Stop"
Call EndTimer
End Select
End Sub
Public Sub imageControl_getImage(control As IRibbonControl, ByRef returnedVal)
Dim Path As String
Path = ActiveWorkbook.Path
If Right$(Path, 1&) <> "\" Then Path = Path & "\"
Path = Path & "img\"
Set returnedVal = LoadPicture(Path & "img_" & ImageNum & ".bmp")
End Sub
Public Sub StartTimer()
If TimerId <> 0& Then Exit Sub
TimerId = SetTimer(0&, 1&, 30&, AddressOf TimerProc)
Debug.Print "--- タイマー開始 --- (" & Hex(TimerId) & ")"
End Sub
Public Sub EndTimer()
If TimerId = 0& Then Exit Sub
Call KillTimer(0&, TimerId)
TimerId = 0&
Debug.Print "--- タイマー終了 ---"
End Sub
Private Sub TimerProc(ByVal lHwnd As Long, ByVal lMsg As Long, ByVal lTimerID As Long, ByVal lTime As Long)
'コールバック関数
On Error GoTo TimerProc_End
If TimerId = 0& Then
Call EndTimer
Exit Sub
End If
If ImageNum >= MaxImage Then ImageNum = 0
ImageNum = ImageNum + 1
Call myRibbon.InvalidateControl("MyImageControl")
Exit Sub
TimerProc_End:
Debug.Print "エラーが発生したため、タイマー処理を中止します。"
Call EndTimer
End Sub
3. 2.のファイルと同じ場所に「img」フォルダを作成し、その中に連続した画像(今回はimg_1~img_61.bmpファイル)を置きます。
4. Custom UI Editor Toolで2.のファイルを開きます。
5. 下記コードを貼り付け(Office 2010 Custom UI Part)、上書き保存します。
<?xml version="1.0" encoding="utf-8"?>
<customUI onLoad="Ribbon_onLoad" xmlns="http://schemas.microsoft.com/office/2009/07/customui">
<ribbon startFromScratch="true" />
<backstage>
<tab id="MyTab" label="Animation Tab" visible="true">
<firstColumn>
<group id="MyGroup" label="BackStage Animation" visible="true">
<topItems>
<imageControl id="MyImageControl" getImage="imageControl_getImage" />
<button id="MyButton1" label="Start Animation" tag="Start" onAction="button_onAction" />
<button id="MyButton2" label="Stop Animation" tag="Stop" onAction="button_onAction" />
</topItems>
</group>
</firstColumn>
</tab>
<!-- Hide Default Tab And Button -->
<tab idMso="TabInfo" visible="false" />
<tab idMso="TabRecent" visible="false" />
<tab idMso="TabNew" visible="false" />
<tab idMso="TabPrint" visible="false" />
<tab idMso="TabShare" visible="false" />
<tab idMso="TabHelp" visible="false" />
<button idMso="ApplicationOptionsDialog" visible="false" />
<button idMso="FileSave" visible="false" />
<button idMso="FileSaveAs" visible="false" />
<button idMso="FileOpen" visible="false" />
<button idMso="FileClose" visible="false" />
<button idMso="FileExit" visible="false" />
</backstage>
</customUI>

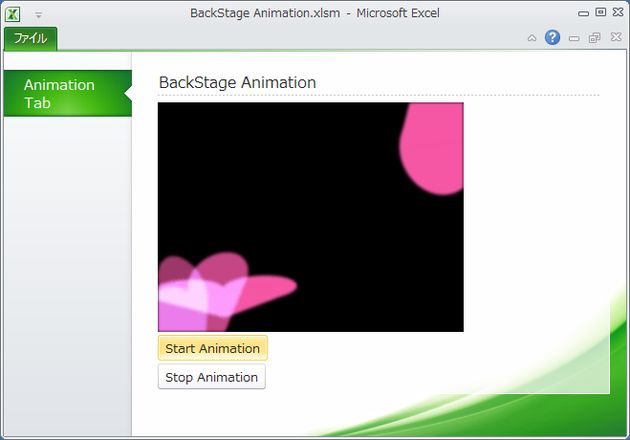
7. 「Start Animation」ボタンをクリックするとアニメーションが開始され、「Stop Animation」ボタンをクリックするとアニメーションが停止します。
以上で作業は終了です。
上記コードではimageControl要素の「getImage」属性で画像を指定し、InvalidateControlメソッドで画像の変更を反映させる動作を、タイマーで連続して呼び出しています。
SetTimerの引数の値を変更することでアニメーション間隔を調整することができます。