カスタム検索

フォルダ内のJPEG画像をレイヤーに格納する(Photoshop JavaScript)
※ 動作確認はAdobe Photoshop CS3(Windows版)で行いました。
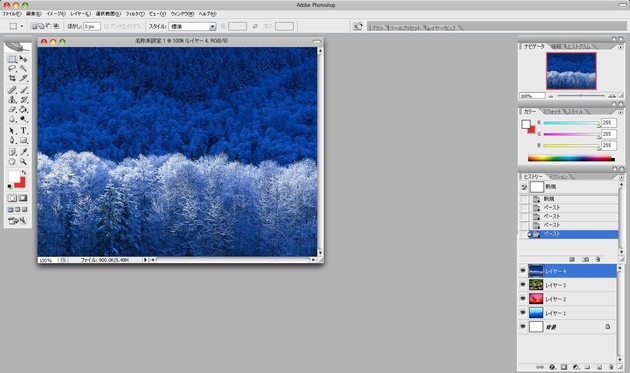
PhotoshopのJavaScriptを使用して、フォルダ内のJPEG画像をすべてレイヤーに格納します。
下記コードをメモ帳に貼り付け拡張子を「js」(もしくはjsx)にした後、Photoshopの「スクリプト」から実行してください。
//フォルダ内のJPEG画像をレイヤーに格納していくスクリプト
//単位をピクセルに設定
preferences.rulerUnits = Units.PIXELS;
//ドキュメントサイズを指定するためのダイアログ作成
myWindow = new Window("dialog","作成するドキュメントのサイズを入力してください",[300,300,700,400]);
myWindow.btnOK = myWindow.add("button",[100,65,100+70,65+25], "OK", { name:"ok"});
myWindow.btnCancel = myWindow.add("button", [230,65,230+70,65+25], "Cancel", {name: "cancel"});
myWindow.sText_unit = myWindow.add("statictext",[10,5,10+60,5+20], "単位:pixcel");
myWindow.sText_width = myWindow.add("statictext",[10,30,10+60,30+20], "幅(Width):");
myWindow.sText_height = myWindow.add("statictext",[170,30,170+70,30+20], "高さ(height):");
myWindow.eText_width = myWindow.add("edittext",[70,30,70+70,30+20], "");
myWindow.eText_height = myWindow.add("edittext",[240,30,240+70,30+20], "");
//キャンセルボタンクリック時の動作
myWindow.btnCancel.onClick = function () {
alert("キャンセルされました。");
myWindow.close();
}
//OKボタンクリック時の動作
myWindow.btnOK.onClick = function () {
if ((myWindow.eText_width.text == 0) || (myWindow.eText_width.text == null) || (myWindow.eText_height.text == 0) || (myWindow.eText_height.text == null)) {
alert("キャンセルされました。");
} else {
if ((isNaN(myWindow.eText_width.text) == true) || (isNaN(myWindow.eText_height.text) == true)) {
alert("数値を入力してください。");
} else {
//指定したサイズで新規ドキュメント作成
myDoc = documents.add(eval(myWindow.eText_width.text),eval(myWindow.eText_height.text));
myFolderName = Folder.selectDialog("フォルダを選択してください");
if ((myFolderName == "") || (myFolderName == null)) {
alert("フォルダが選択されませんでした");
} else {
//画像があるフォルダの設定
myFolder = new Folder(myFolderName);
//フォルダ内のJPEG画像を取得
fileList = myFolder.getFiles("*.jpg");
//1ファイルずつ開き、画像全体をコピーして新規作成したドキュメントに貼り付け(貼り付け後はファイルを閉じる)
for (i=0; i<fileList.length; i++)
{
objFile = new File(fileList[i].fsName);
open(objFile);
activeDocument.selection.selectAll();
activeDocument.activeLayer.copy();
activeDocument.close(SaveOptions.DONOTSAVECHANGES);
myDoc.paste();
}
}
}
}
myWindow.close();
alert("処理が終了しました。");
}
myWindow.show();
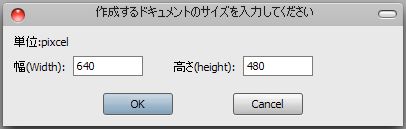
1. ダイアログが表示されるので、作成するドキュメントのサイズを入力します。

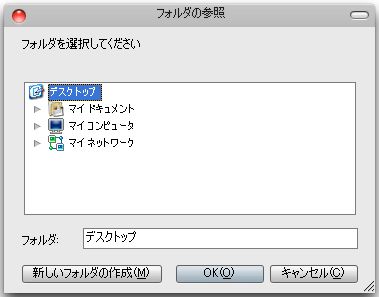
2. フォルダの参照ダイアログが表示されるので、JPEG画像の読み込み元となるフォルダを選択します。

3. 画像の読み込み処理が始まり、処理が終了すると2.で指定したフォルダ内のJPEG画像がそれぞれレイヤーに格納されます。