以前「YO OFFICE」を使ってOffice アドインのひな型を作成する方法を紹介しました。
今回はYO OFFICEを使ったひな型作成~ローカル環境でのアドインのテスト(サイドロード)まで簡単に実行できるツール「office-toolbox」を紹介します。
office-toolboxのインストール
office-toolboxはnpmを使ってインストールします。
npmをまだ導入していない場合は、この記事を参考に、まずはNode.jsをインストールしてください。
npm install -g office-toolbox
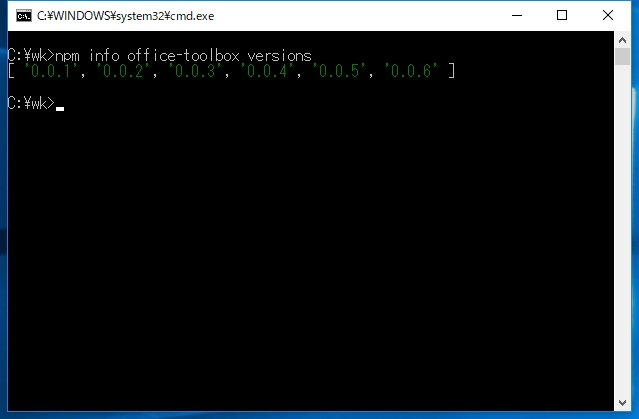
「npm info」でパッケージのバージョンを確認することができます。
(私が試したときはバージョン0.0.6が最新でした。)
npm info office-toolbox versions
office-toolboxの実行
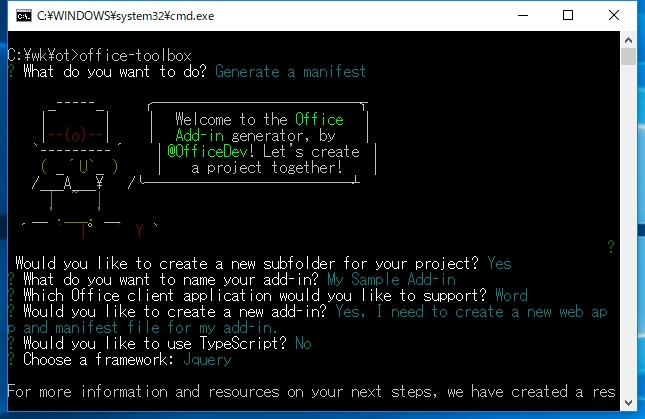
インストール後、コマンドプロンプトから下記コマンドを実行すると、対話形式でOffice アドインを作成することができます(YO OFFICE)。
office-toolbox
コマンド実行後対象フォルダを開くと、マニフェストファイル含めて必要なファイルが一式生成されているのが確認できます。
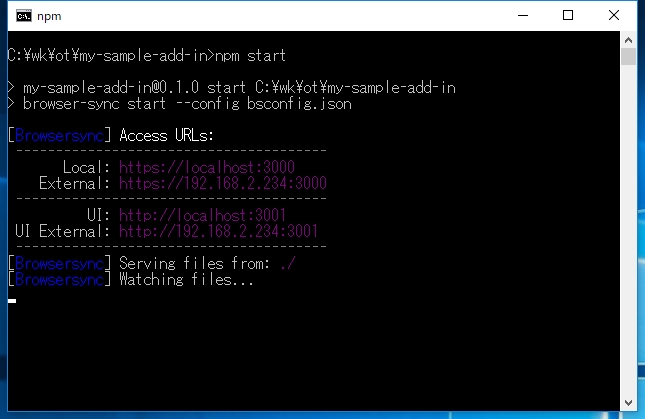
下記コマンドを実行すると、ローカルサーバーが立ち上がります。
npm start
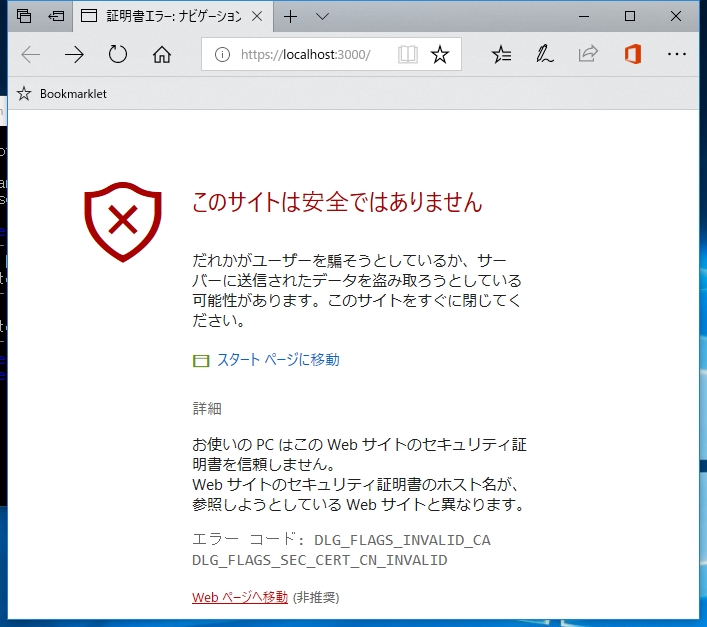
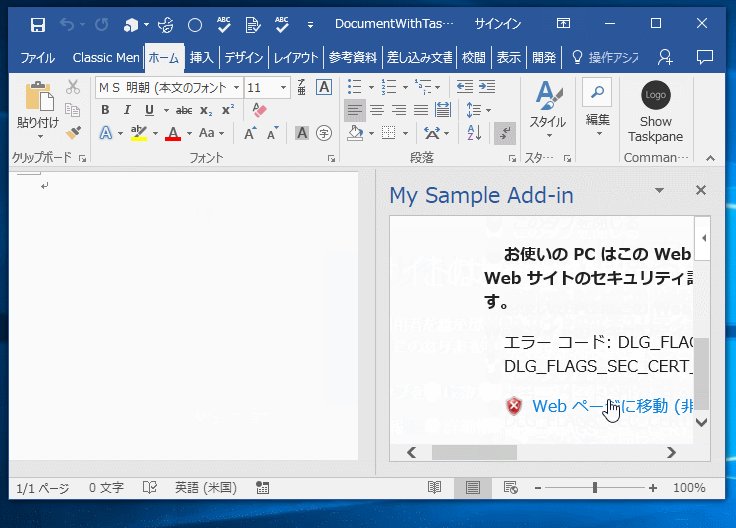
「このサイトは安全ではありません」との警告が表示されますが、無視して「詳細→Web ページへ移動」からWebページを開きます。
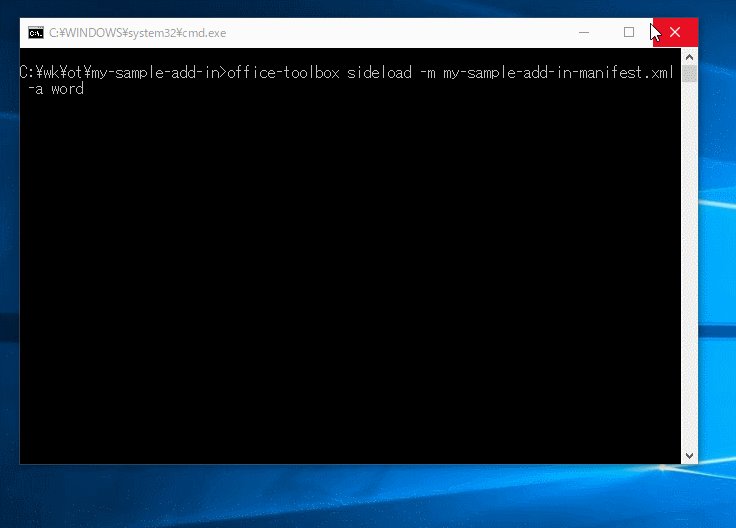
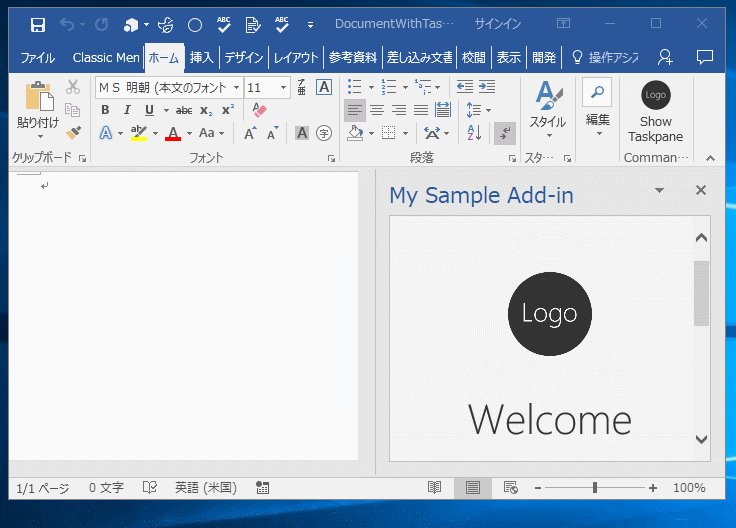
ローカルサーバーはそのままにして、別のコマンドプロンプトから下記コマンドを実行すると、指定したOffice アプリケーションが起動して、自動的にOffice アドインの読み込みが行われます。
※今回はWord用アドインを作成したので「-a」オプションでWordを指定しています。
office-toolbox sideload -m (マニフェストファイル名).xml -a word
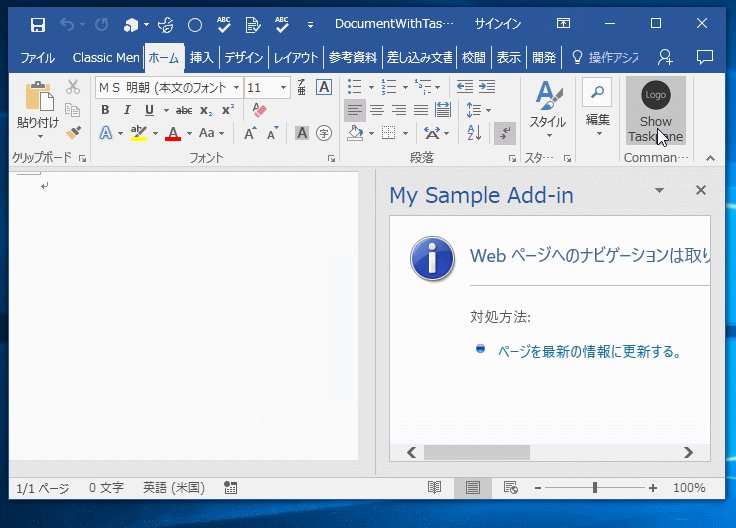
アドイン読み込み時にエラーが表示されますが、これは無視して構いません。
おわりに
通常ローカル環境でOffice アドインのテストをする場合、共有フォルダを設定してマニフェストファイルを入れてサーバー立ち上げて…といった手順が必要になるのですが、office-toolboxを使うとそれらの手間は無くなります。
簡単なコマンドを叩くだけですぐにアドインのテストができる!
これはなかなか便利だと思います。
Office アドインに興味がある方は、是非一度お試しください。



























この記事へのコメントはありません。