下記記事等で紹介している、リボンUIをカスタマイズするためのツール「Custom UI Editor」の最新版とソースファイル一式がGitHubで公開されました。
- Custom UI Editor Toolの使用方法
- http://www.ka-net.org/ribbon/ri04.html
- Office 2010対応Custom UI Editor Tool のインストール・使用方法
- http://www.ka-net.org/ribbon/ri35.html
知らない間にバージョンも「4.0.6418.26615」になっているわ、オープンソース(MITライセンス)だわで、まだ忘れられていなかったのかと、正直驚きました。
Custom UI Editorのインストール方法
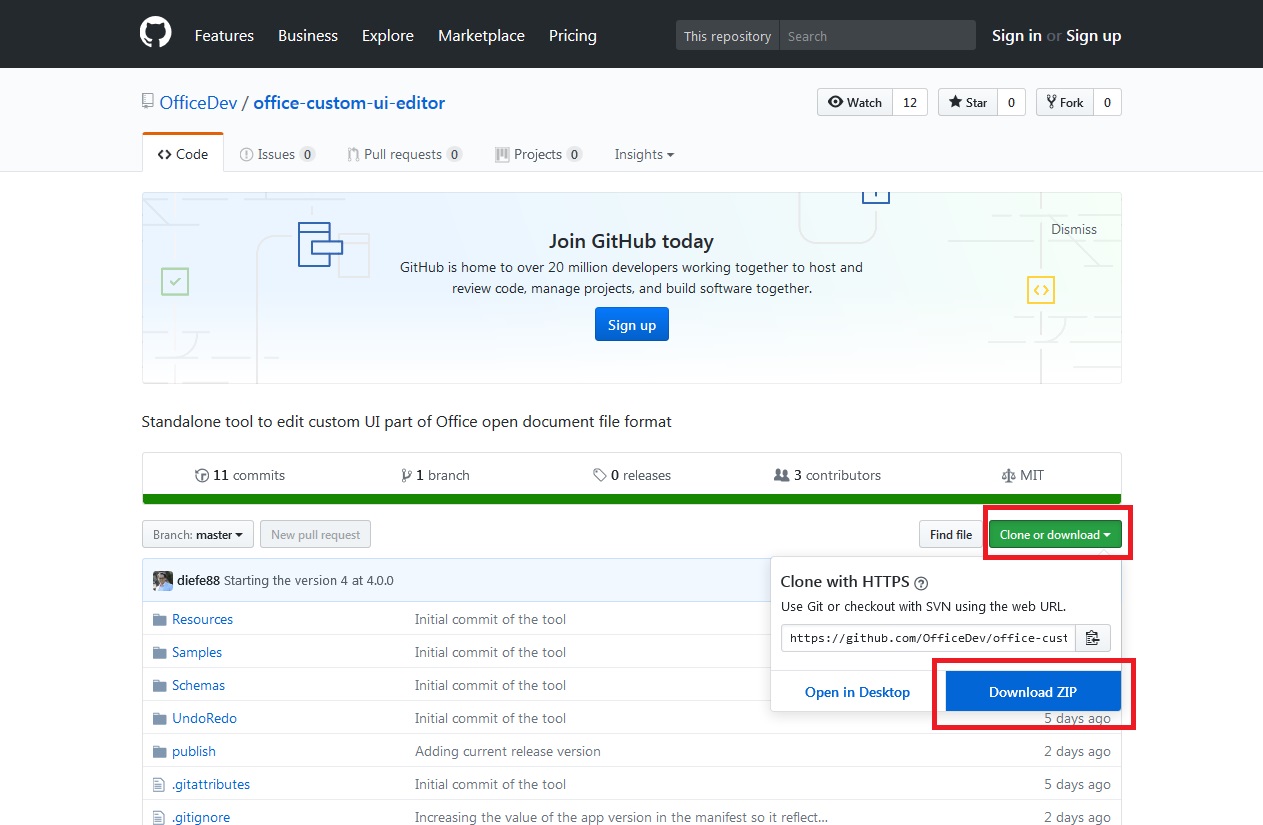
- GitHubにアクセスします。
- 「Clone or download」から「Download ZIP」をクリックし、ファイル一式をZipファイルとしてダウンロードします。
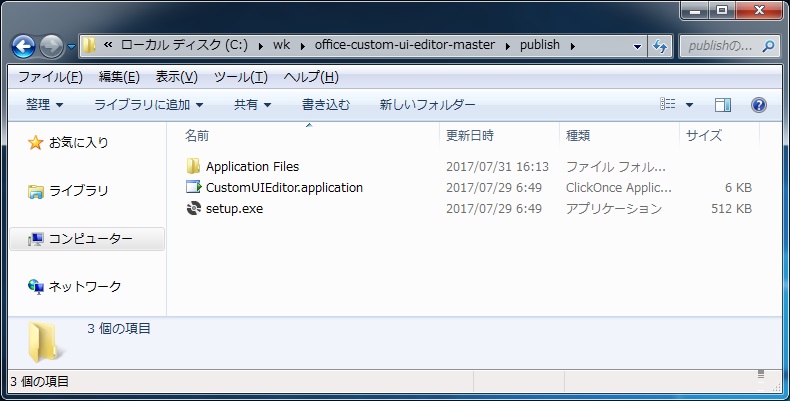
- 手順2.でダウンロードしたZipファイルを解凍し、「publish」フォルダを開きます。
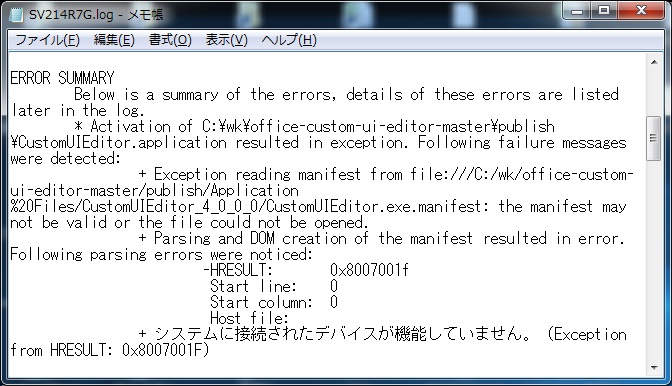
- setup.exeを実行すればClickOnceですぐにインストールできるかと思ったのですが、私の環境ではマニフェスト周りでエラーが発生して、インストールできませんでした(そのうち修正されるかもしれません)。
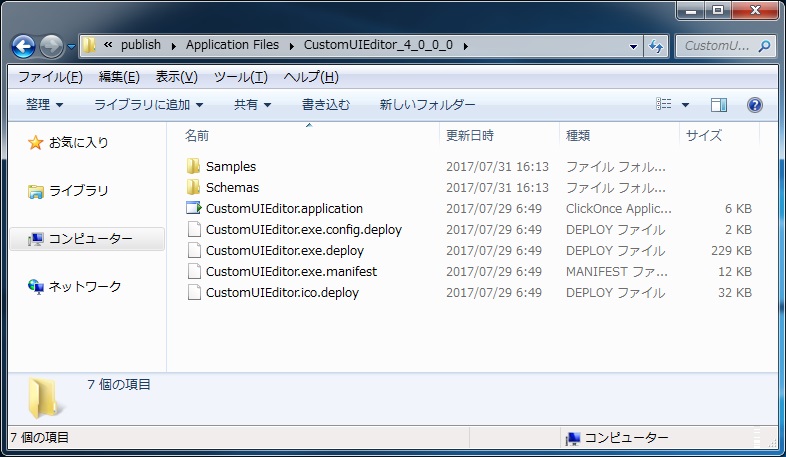
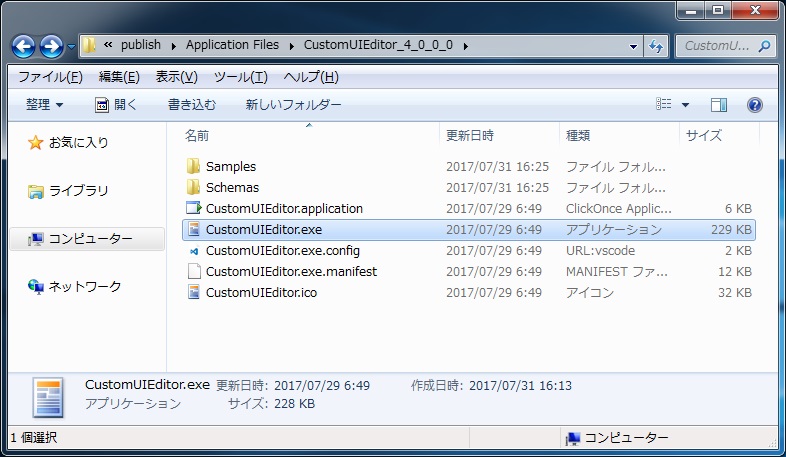
- 実行ファイル自体は存在しているので、手動でCustom UI Editorを実行できるようにします。publish→Application Files→「CustomUIEditor_4_0_0_0」フォルダを開きます。
- フォルダ内(サブフォルダ「Samples」「Schemas」を含む)にある、拡張子の最後に「deploy」が付いたファイルから、「.deploy」を削除します。
- 以上で作業は終了です。「CustomUIEditor.exe」を実行すると、Custom UI Editorが起動します。








解消された日本語の文字化け
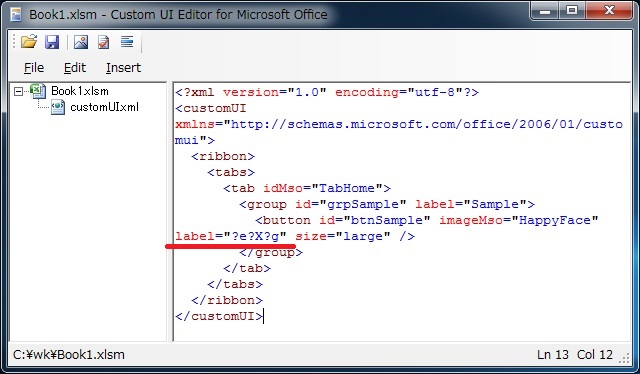
これまでのバージョン(3.0.3602.29933)では、下記のような日本語を含むXMLを編集しようとすると、下図のような文字化けが発生していたのですが、
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab idMso="TabHome">
<group id="grpSample" label="Sample">
<button id="btnSample" imageMso="HappyFace" label="テスト" size="large" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>

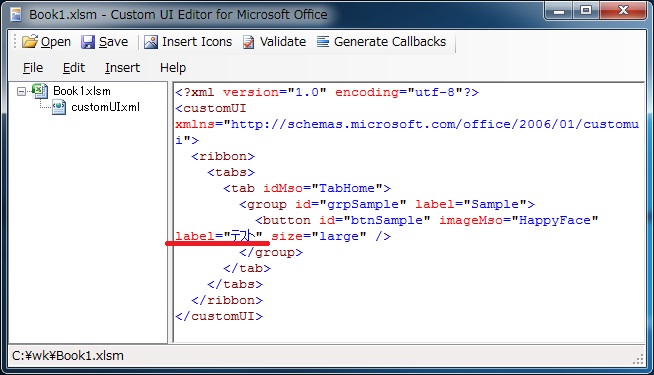
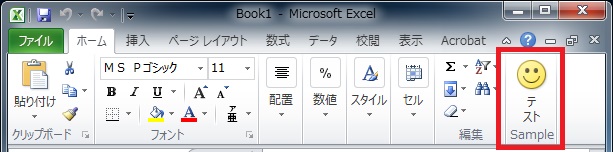
最新バージョン(4.0.6418.26615)ではこの問題が解消されました。


これまでリボンをカスタマイズする際、“日本語文字化け問題”には悩まされていたので、この修正は非常に有難いです。
おわりに
新しいCustom UI Editorはオープンソース、しかもMITライセンスなので、UIの日本語化も機能追加も自分の好きなようにできるわけですが、上で書いた通り、“日本語を含むXMLの編集ができるようになった”点が非常に大きいです。
頻繁にリボンをカスタマイズするOffice開発者必携、超お薦めツールとなった「Custom UI Editor」、是非お使いください!
また、Office 2013以降のコマンドID(コントロールID)一覧もGitHubで公開されているので、併せてこちらもダウンロードすることをお薦めします。
2020/9/18 追記:
2020年9月時点での私のリボン・カスタマイズ環境について記事を書きました。
「Office RibbonX Editor」のことも紹介しています。


![[Office VBA]リボンのカスタマイズ環境の紹介](https://www.ka-net.org/blog/wp-content/uploads/eyecatch-Ribbon-120x120.png)


















こんにちは。
日本語表示はできましたが、
Custom UI Editor で指定されているフォントが悪い(不適切)せいなのか、
日本語文字 の 横ピッチ が詰まっていて、隣の文字と重なってしまいますね。
進歩はしているけど、とっても視難い。
エディターの オプション設定(フォント)が無いのが残念ですね。
> 角田さん
ご無沙汰しております。
> Custom UI Editor で指定されているフォントが悪い(不適切)せいなのか、
> 日本語文字 の 横ピッチ が詰まっていて、隣の文字と重なってしまいますね。
オープンソースなので、必要であれば自分で直すなり機能追加するなりしろってことでしょうね…(^^;
ただ、元よりCustom UI Editor上でXML書くのはお薦めできないほどに書きづらいものですので、SharpDevelopあたりでコードを書いて、Custom UI Editorにコピペするのがオススメです(^^)