私はよくYouTubeで動画を見るのですが、公式PVを見たいだけなのに、いわゆる「歌ってみた」動画が引っ掛かるとイラッとしてしまいます。
そこで今回は、この“歌ってみた”動画を非表示にする、Edge向けの拡張機能を作ってみることにしました。
Microsoft Edgeの拡張機能とは?
当ブログでも下記記事で紹介していますが、Edgeの拡張機能とは、早い話がHTML + JavaScriptベースで開発可能なアドオンのことです。
詳しい話はMicrosoftのものえさんのブログに載っているので、そちらをご参照ください。
YouTubeの「歌ってみた」動画を非表示にするMicrosoft Edge拡張機能
ではさっそく拡張機能を作っていきます。
今回の拡張機能は下記環境で動作確認しました。
- OS名:Microsoft Windows 10 Pro Insider Preview バージョン:10.0.16199 ビルド 16199
- Microsoft.MicrosoftEdge 41.16199.1000.0
- 拡張機能用のフォルダを作成します(今回は「C:\EdgeExtensions\HideUtattemita」)。
- テキストエディタに下記コードを貼り付け、手順1.のフォルダに「manifest.json」ファイル(UTF-8)として保存します。
- テキストエディタに下記コードを貼り付け、手順1.のフォルダに「script.js」ファイル(UTF-8)として保存します。これが拡張機能の本体となります。
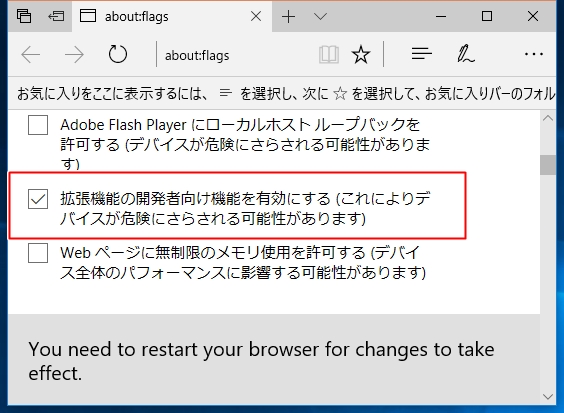
- Microsoft Edgeを起動し、「about:flags」ページを開きます。
- 「拡張機能の開発者向け機能を有効にする (これによりデバイスが危険にさらされる可能性があります)」にチェックを入れ、Edgeを再起動します。
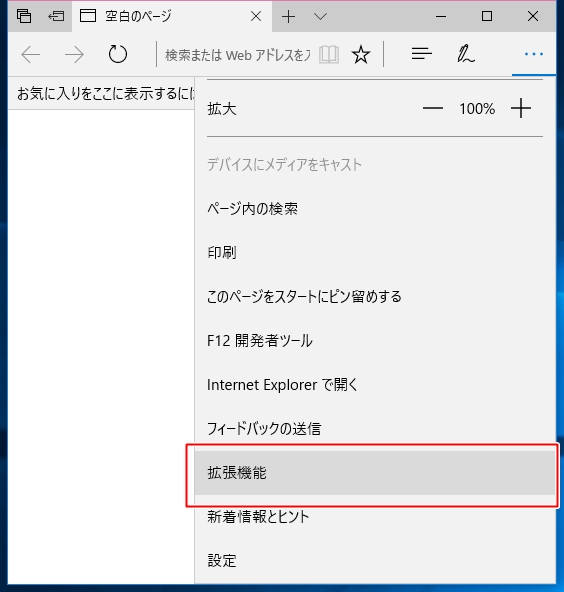
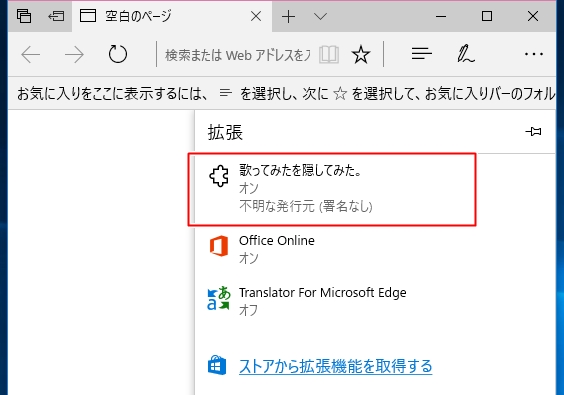
- 「…」(設定など)から「拡張機能」を開きます。
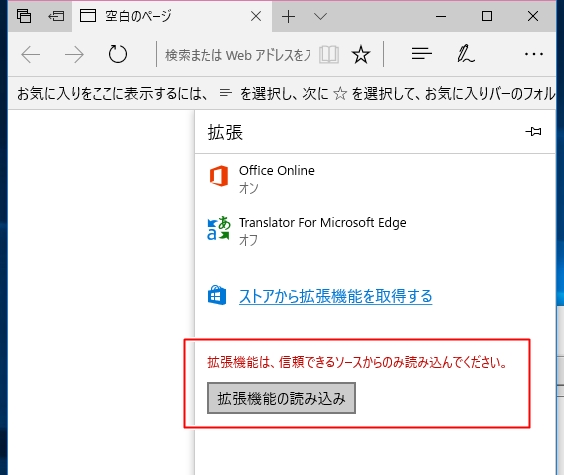
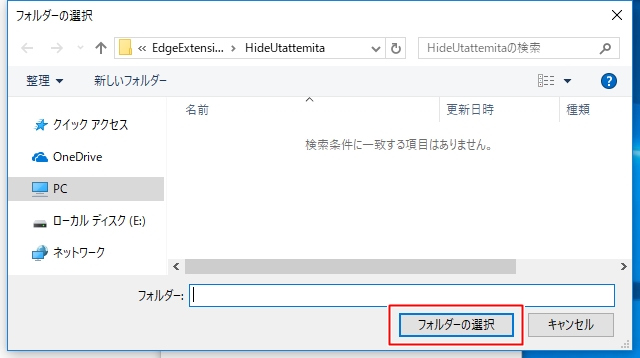
- 「拡張機能の読み込み」ボタンをクリックし、手順1.のフォルダを選択します、
- 手順2.と3.で作成した拡張機能が読み込まれます。
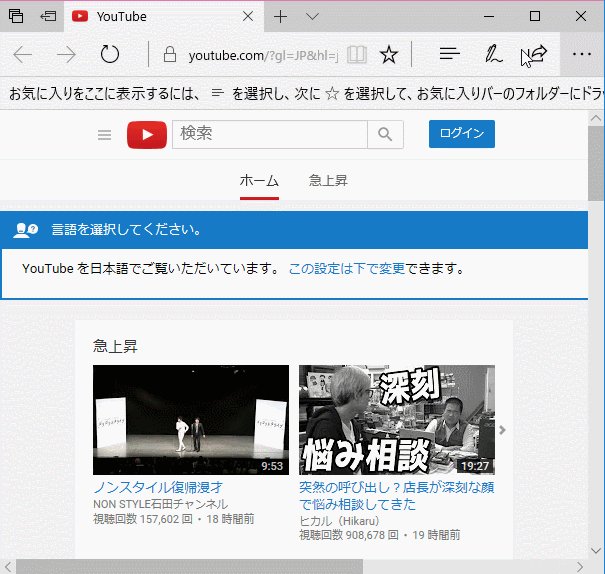
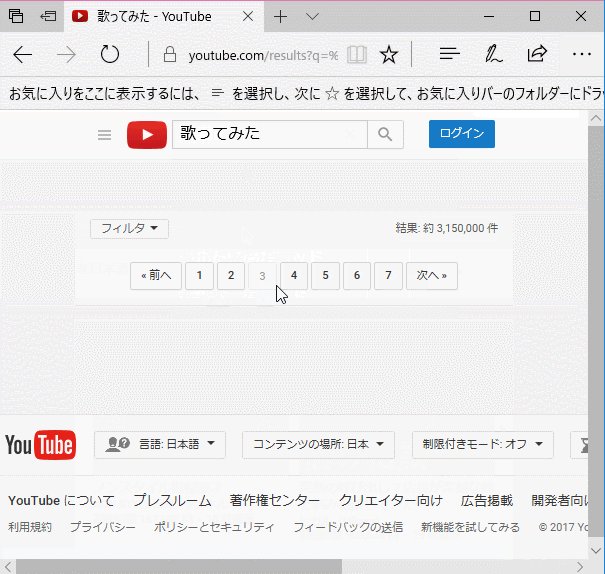
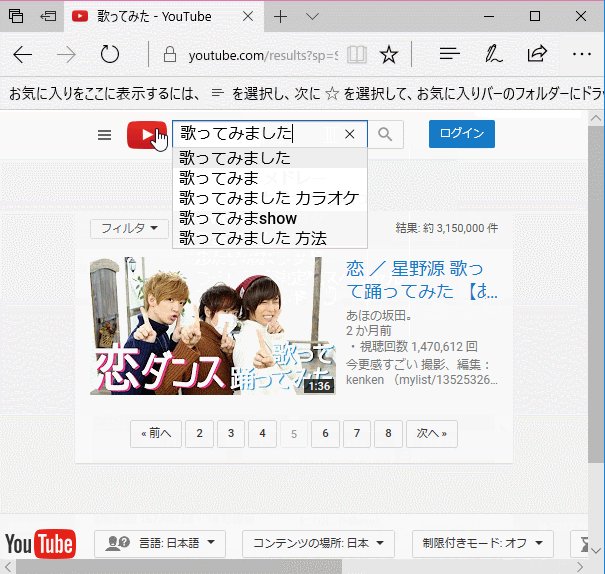
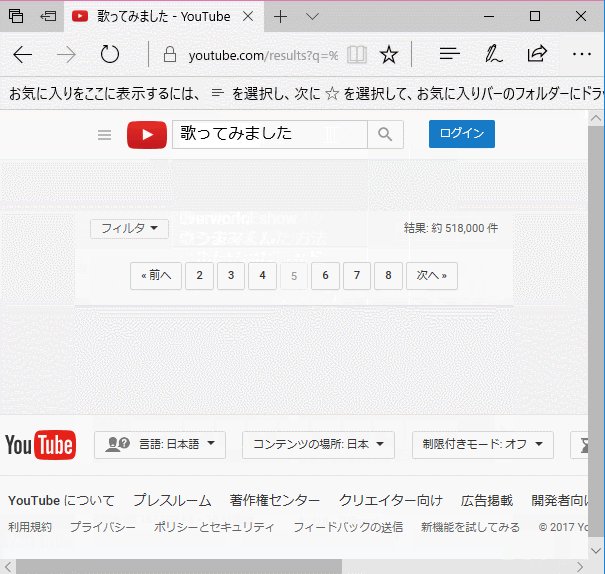
- この拡張機能が「オン」になっている状態でYouTubeを開くと、「歌ってみた」動画が表示されなくなります。
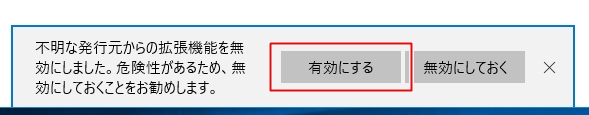
- これで拡張機能が意図した通りに動いてくれるのですが、Windows ストア経由でダウンロードしたのではない、信頼性の低い拡張機能とみなされるため、一度Edgeを終了してしまうと、自動的に拡張機能が「オフ」になってしまいます。以降、Edge起動時には「不明な発行元からの拡張機能を無効にしました。危険性があるため、無効にしておくことをお勧めします」といったメッセージが表示されるようになるため、「有効にする」ボタンをクリックして、拡張機能をオンにする必要があります。
{
"name": "歌ってみたを隠してみた。",
"description": "YouTubeの「歌ってみた」動画を非表示にする拡張機能です。",
"version": "1.0.0.0",
"locale": "ja",
"default_locale": "ja",
"author": "@kinuasa",
"content_scripts": [
{
"matches": ["*://*.youtube.com/*"],
"js": ["script.js"],
"run_at": "document_start"
}
]
}
/*
* YouTubeの「歌ってみた」動画を非表示にするMicrosoft Edge拡張機能
* 2017.5.18 @kinuasa
*
* 参考:http://stackoverflow.com/questions/38507161/getting-the-actual-html-after-a-transition-accures-in-a-youtube-page-chrome-ext
*
*/
function injectedCode(){
document.addEventListener('spfdone', hideUtattemita);
document.addEventListener('DOMContentLoaded', hideUtattemita);
function hideUtattemita(){
//--------------------------------------------
// * 文字列パターン
// * これにマッチした動画を非表示
var ptn = '歌ってみた|うたってみた|歌ってみました|うたってみました|cover';
//--------------------------------------------
if(location.href.indexOf('watch?') > 0){
//再生画面の動画処理
var list_item = document.getElementsByClassName('video-list-item');
if(list_item){
[].forEach.call(list_item, function(elm){
var video_text = elm.innerText.toLowerCase();
if(video_text.match(ptn)){
elm.style.display = 'none';
}
});
}
}else if(location.href.indexOf('results?') > 0){
//検索画面の動画処理
var yt_lockup_video = document.getElementsByClassName('yt-lockup yt-lockup-tile');
if(yt_lockup_video){
[].forEach.call(yt_lockup_video, function(elm){
var video_text = elm.innerText.toLowerCase();
if(video_text.match(ptn)){
elm.parentNode.style.display = 'none';
}
});
}
}else{
//上記以外の画面の動画処理
var grid_item = document.getElementsByClassName('yt-shelf-grid-item');
if(grid_item){
[].forEach.call(grid_item, function(elm){
var video_text = elm.innerText.toLowerCase();
if(video_text.match(ptn)){
elm.style.display = 'none';
}
});
}
}
}
}
function getFunctionText(f) {
return f.toString().match(/\{[\s\S]*\}$/)[0];
}
document.documentElement.appendChild(document.createElement('script')).text = getFunctionText(injectedCode);







拡張機能の仕組み
上記拡張機能の仕組みは単純です。
コンテンツスクリプトを使って表示中のページを調べ、指定した要素に特定の文字列(var ptn)が含まれていたら、style.displayプロパティを「none」にしているだけです。
コードを見れば分かる通り、判定もザックリとしたものなので、完璧にフィルタリングすることはできませんが、大まかには目的を達成することができるので、とりあえずはこれで良しとします。
ちなみに、この手の処理は対象となるサイトの構造が変わるたびにコードも修正しなくてはならず、管理上非常に面倒くさいため、ストア公開する予定はありません。
載せているコードは自由に使っていただいて構いませんので、どなたかのご参考になれば幸いです。





















この記事へのコメントはありません。