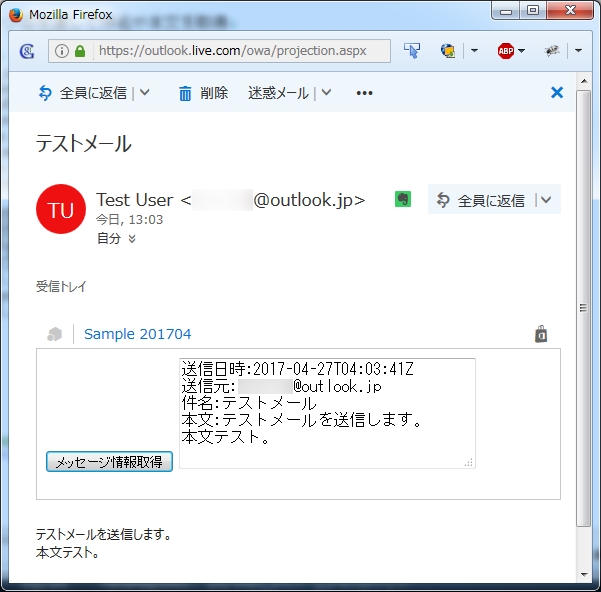
GitHubにメールアドインからOutlook REST APIを呼び出す方法に関する解説が載っていたので、さっそく試してみました。
マニフェストファイル
Permissionsを「ReadWriteMailbox」にしているのがポイントです。
適切なパーミッションを設定していないと、APIを呼び出したときに「ErrorAccessDenied」(The api you are trying to access does not support item scoped OAuth.)エラーが発生します。
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="MailApp">
<Id>6151ca01-a33f-4677-9a6f-2f1a974ef48a</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-JP</DefaultLocale>
<DisplayName DefaultValue="Sample 201704" />
<Description DefaultValue="テスト用のメールアドインです(201704)"/>
<Hosts>
<Host Name="Mailbox" />
</Hosts>
<Requirements>
<Sets>
<Set Name="MailBox" MinVersion="1.1" />
</Sets>
</Requirements>
<FormSettings>
<Form xsi:type="ItemRead">
<DesktopSettings>
<SourceLocation DefaultValue="https://(WebServer)/mail.html" />
<RequestedHeight>150</RequestedHeight>
</DesktopSettings>
</Form>
</FormSettings>
<Permissions>ReadWriteMailbox</Permissions>
<Rule xsi:type="RuleCollection" Mode="Or">
<Rule xsi:type="ItemIs" ItemType="Message" FormType="Read" />
</Rule>
<DisableEntityHighlighting>false</DisableEntityHighlighting>
</OfficeApp>
アドイン本体(mail.html)
細かい説明はGitHubに書いてある通りで、getCallbackTokenAsyncメソッドで取得したアクセストークンを、Authorizationヘッダーに付けてリクエストを投げているだけです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Sample</title>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.2.1.min.js"></script>
<script>
Office.initialize = function(reason){
$(document).ready(function(){
$("#btnGetMessage").click(function(){
callOutlookApi();
});
});
}
//Outlook REST API呼び出し
function callOutlookApi(){
Office.context.mailbox.getCallbackTokenAsync({isRest: true}, function(result){
if(result.status == Office.AsyncResultStatus.Succeeded){
var access_token = result.value;
var item_id = Office.context.mailbox.item.itemId;
var item_restid = Office.context.mailbox.convertToRestId(item_id, Office.MailboxEnums.RestVersion.v2_0);
var rest_host = Office.context.mailbox.restUrl;
var message_url = rest_host + "/v2.0/me/messages/" + item_restid;
//APIにメッセージIDを渡して件名や本文を取得
$.ajax({
type: "GET",
url: message_url,
dataType: "json",
headers: {"Authorization": "Bearer " + access_token}
}).done(function(response, textStatus, jqXHR){
var mail_from = response.From.EmailAddress.Address;
var mail_subject = response.Subject;
var mail_body = response.Body.Content;
var mail_sentdt = response.SentDateTime;
var txt = "送信日時:" + mail_sentdt + "\n" +
"送信元:" + mail_from + "\n" +
"件名:" + mail_subject + "\n" +
"本文:" + mail_body;
$("#results").val(txt);
}).fail(function(jqXHR, textStatus, errorThrown){
$("#results").val("Error:" + errorThrown);
});
}
});
}
</script>
</head>
<body>
<button id="btnGetMessage">メッセージ情報取得</button>
<textarea id="results"></textarea>
</body>
</html>

API呼び出しの失敗
GitHubに書いてあるコードを実行しても最初は上手くいきませんでした。
アクセストークンはちゃんと取得できているはずなのに、何度やってもエラー。
仕方ないのでFiddlerでレスポンスを確認したところ、「RequestBroker-ParseUri」(Resource not found for the segment ‘messages’.)エラーが返ってきていました。
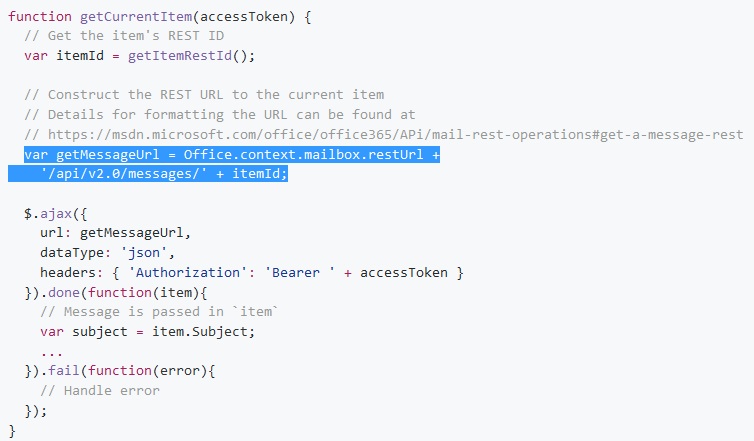
そこでコードをよく見てみると、

APIのURLが間違っています。
(これだと「https://outlook.office365.com/api/api/v2.0/messages/」になってしまいます。)
何という凡ミス!
URLを修正したら問題無くAPIの呼び出せました。
やはり上手くいかなかったときは真っ先にレスポンスを確認しないといけないですね・・・。
Outlook Add-in APIだけでもメール情報の取得等できますが、足りない部分をREST APIで補えるのは便利だと思います。
なかなか面白いので、興味がある方は是非一度お試しください!



















この記事へのコメントはありません。