Office アドインとMicrosoft Teamsタブには、開発を楽にしてくれるヘルパー群が用意されています。
その名は「Office JavaScript API Helpers」(office-js-helpers)
- Office JavaScript API Helpers
- https://github.com/OfficeDev/office-js-helpers
ストレージ管理、認証、ダイアログなどの機能に対応する予定ですが、現時点(2017/3)ではまだベータ版なので、認証機能しかありません。
今回はこの認証機能を使って、Office アドインからMicrosoft GraphのAPIを呼び出してみたいと思います。
事前準備
Microsoft Graphを呼び出すに当たり、アプリの登録とアプリケーション ID(クライアント ID)が必要になります。
下記記事を参照して、アプリケーション IDを取得してください。
Office アドインのマニフェスト
アプリケーション IDの準備ができたらいよいよアドインを作っていきます。
まずはマニフェストファイルの準備ですが、AppDomain要素で認証時のドメインを指定する必要がある点にご注意ください。
※ 下記Id要素は適当なGUIDに置き換えてください。
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>5da99812-0b4a-4db0-bf27-e43499ff5db9</Id>
<Version>1.0</Version>
<ProviderName>@kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="Sample Add-in" />
<Description DefaultValue="Sample Add-in"/>
<Hosts>
<Host Name="Workbook" />
</Hosts>
<AppDomains>
<AppDomain>https://login.microsoftonline.com</AppDomain>
</AppDomains>
<DefaultSettings>
<SourceLocation DefaultValue="https://localhost/sample/index.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
アドイン本体(index.html)
次はアドイン本体となるhtmlです。
アプリケーション IDやリダイレクト URLはそれぞれ自分の環境のものに置き換えてください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Office JavaScript API Helpers Sample</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.1.1.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<script src="https://unpkg.com/core-js/client/core.min.js"></script>
<script src="https://unpkg.com/@microsoft/office-js-helpers@0.5.0/dist/office.helpers.min.js"></script>
<script>
var authenticator;
var client_id = "アプリケーション ID(クライアント ID)";
var redirect_url = "リダイレクト URL";
var scope = "https://graph.microsoft.com/user.read";
var access_token;
Office.initialize = function(reason){
if(OfficeHelpers.Authenticator.isAuthDialog()) return;
}
$(function(){
authenticator = new OfficeHelpers.Authenticator();
//access_token取得
$("#login").click(function(){
authenticator.endpoints.registerMicrosoftAuth(client_id, {
redirectUrl: redirect_url,
scope: scope
});
authenticator.authenticate(OfficeHelpers.DefaultEndpoints.Microsoft)
.then(function(token){
access_token = token.access_token;
$("#exec").prop("disabled", false);
})
.catch(OfficeHelpers.Utilities.log);
});
//API呼び出し
$("#exec").click(function(){
$.ajax({
url: "https://graph.microsoft.com/v1.0/me",
type: "GET",
beforeSend: function(xhr){
xhr.setRequestHeader("Authorization", "Bearer " + access_token);
},
success: function(data){
//console.log(data); //確認用
Excel.run(function(ctx){
//アクティブセルにユーザー名入力
ctx.workbook.getSelectedRange().values = data.displayName;
return ctx.sync();
}).catch(function(error){
console.log(error);
});
},
error: function(data){
console.log(data);
}
});
});
});
</script>
</head>
<body>
<div id="contents">
<button id="login">Login</button>
<button id="exec" disabled="disabled">Execute</button>
</div>
</body>
</html>
詳しい説明はGitHubに書いてある通りですが、Office JavaScript API Helpersを使うことで、ほんの数行でOAuth認証のサービスからアクセストークンを取得することができます。
var authenticator = new OfficeHelpers.Authenticator();
authenticator.endpoints.registerMicrosoftAuth('client id here', {
redirectUrl: 'redirect url here',
scope: 'list of valid scopes here'
});
authenticator
.authenticate(OfficeHelpers.DefaultEndpoints.Microsoft)
.then(function (token) { /* Microsoft Token */ })
.catch(OfficeHelpers.Utilities.log);
実行画面
- 下記記事を参照して、マニフェストファイルを読み込むための「共有フォルダ」とローカルサーバーを準備します。
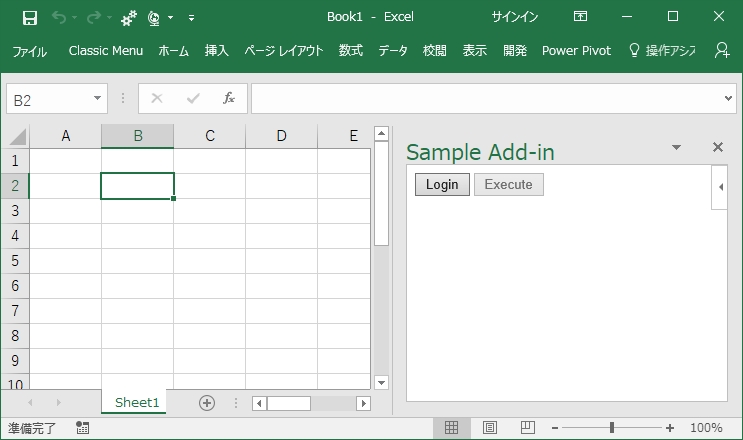
- Excelを起動し、作成したアドインを読み込みます。
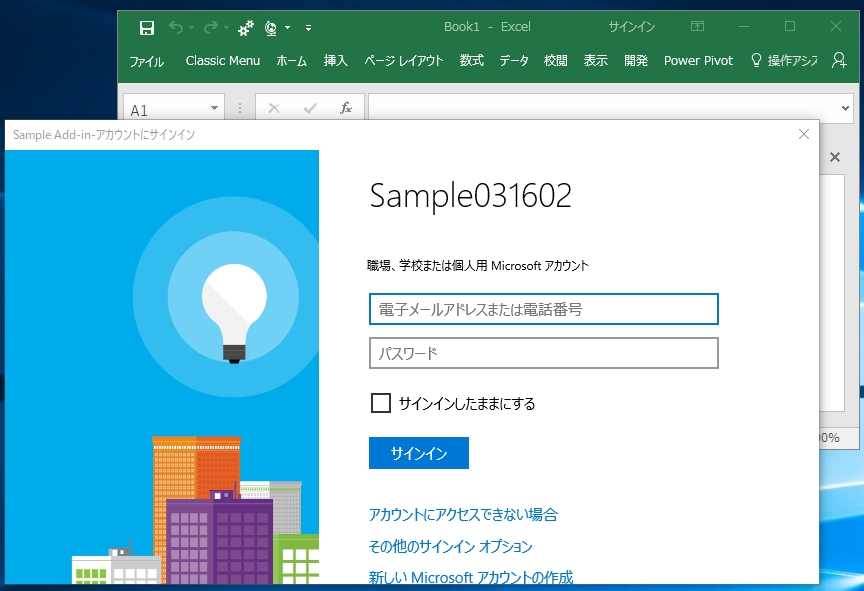
- 「Login」ボタンをクリックすると、別ウィンドウでMicrosoft アカウントのログイン画面が表示されます。
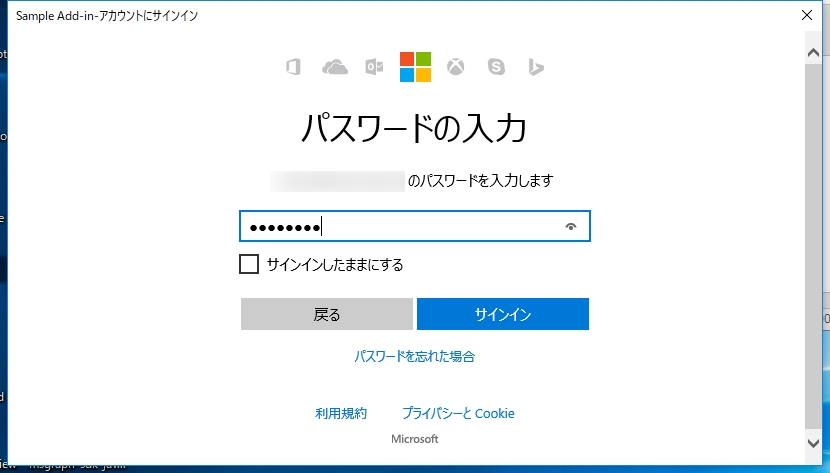
- ID(メールアドレス)とパスワードを入力し、サインインします。このときコンセントUI(アクセス許可画面)が表示された場合は「はい」ボタンをクリックしてください。
- 認証が無事に行われると、サインイン画面は自動的に閉じられます。
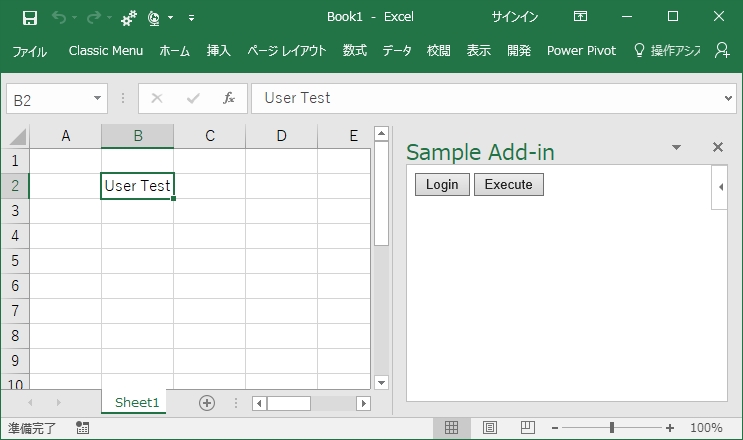
- 「Execute」ボタンをクリックするとAPIの呼び出しが行われ、Microsoft アカウントのユーザー名がアクティブセルに入力されます。




おわりに
以上のように、Office JavaScript API Helpersを使うことで、非常に簡単にOAuth認証のAPIを呼び出すことができます。
しかも今後は認証以外の機能も充実する予定なので、“Office アドイン開発にはOffice JavaScript API Helpers必須!”となる日が来るのもそう遠くないのではないかと思います。
今回はMicrosoft GraphのAPIを呼び出してみましたが、もちろんGoogleやFacebookといった、サードパーティ製APIにも対応しているので、Office アドインからWeb API呼び出しを行いたい人は、是非Office JavaScript API Helpersをお試しください!


















この記事へのコメントはありません。