前回の記事でプレビュー版がリリースされた「Visio JavaScript API」を紹介しましたが、このAPIでどんなことができるのか、軽く遊んでみることにしました。
JavaScriptコード
※ コードの動作手順はこちらの記事をご参照ください。
<script src="https://visioonlineapi.azurewebsites.net/visio.js"></script>
<script>
document.write("<h4>Visio図形埋め込み</h4>");
document.write("<input id='fileUrl' type='text' />");
document.write("<input type='button' value='Init' onclick='btnInit_onClick()' />");
document.write("<input type='button' value='Zoom' onclick='btnZoom_onClick()' />");
document.write("<input type='button' value='FitToWindow' onclick='btnFtw_onClick()' />");
document.write("<input type='button' value='EnumShapes' onclick='btnEnumShapes_onClick()' />");
document.write("<input type='button' value='Hyperlink' onclick='btnHyperlink_onClick()' />");
document.write("<div id='iframeHost' />");
//初期化
function btnInit_onClick(){
var url = document.getElementById('fileUrl').value;
if(url){
//埋め込み用URLに変換
url = url.replace('action=view', 'action=embedview');
url = url.replace('action=interactivepreview', 'action=embedview');
//Visio図形埋め込み
var session = new OfficeExtension.EmbeddedSession(url,
{
id: "embed-iframe",
container: document.getElementById('iframeHost')
}
);
return session.init().then(function(){
OfficeExtension.ClientRequestContext._overrideSession = session;
});
}
}
//ズーム設定
function btnZoom_onClick(){
Visio.run(function(ctx){
var activePage = ctx.document.getActivePage();
activePage.view.zoom = 100;
return ctx.sync();
}).catch(function(error){
alert("Error: " + error);
});
}
//ページサイズをウィンドウに合わせる
function btnFtw_onClick(){
Visio.run(function(ctx){
var activePage = ctx.document.getActivePage();
activePage.view.fitToWindow();
return ctx.sync();
}).catch(function(error){
alert("Error: " + error);
});
}
//シェイプ名とテキスト列挙
function btnEnumShapes_onClick(){
Visio.run(function(ctx){
var activePage = ctx.document.getActivePage();
var shapes = activePage.shapes;
shapes.load();
return ctx.sync().then(function(){
for(var i=0; i<shapes.items.length; i++){
alert("Name:" + shapes.items[i].name + "\nText:" + shapes.items[i].text);
}
});
}).catch(function(error){
alert("Error: " + error);
});
}
//ハイパーリンク情報取得
function btnHyperlink_onClick(){
Visio.run(function(ctx){
var activePage = ctx.document.getActivePage();
var shape = activePage.shapes.getItem('コピー機');
var hyperlink = shape.hyperlinks.getItem(0);
hyperlink.load();
return ctx.sync().then(function(){
alert("Address:" + hyperlink.address + "\nSubAddress:" + hyperlink.subAddress + "\nDescription:" + hyperlink.description);
});
}).catch(function(error){
alert("Error: " + error);
});
}
</script>
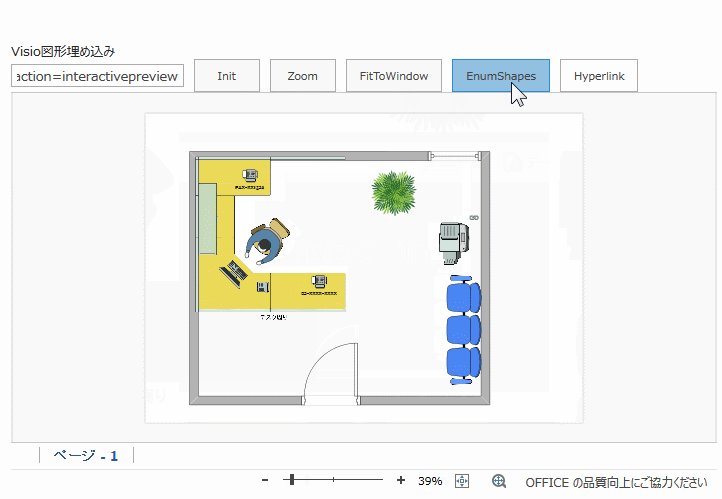
実行画面

ウィンドウのズームやシェイプの列挙、ハイパーリンク情報の取得をしてみましたが、この程度であれば問題なく行えるようです。
ただし現時点(2017/2)では、シェイプにイベントを設定したり、動的にシェイプを配置したり、といったことはできないようなので、実用的なAPIになるのはまだまだ先のようです。
参考情報
Visio JavaScript APIの開発者情報がないか調べたところ、Visio MVPであるDavid John Parker氏のブログに分かりやすいまとめが載っていました。
APIの概要や立ち位置、テスト手順まで詳しく書かれているので、Visio / Office 365開発者の方にとってはかなり有益な情報だと思います。
そういったわけで、現時点でできることは非常に限られている「Visio JavaScript API」ですが、今後の機能追加によって、どんどん実用的になっていくはずですので、気になる方は今からチェックしておくことをお薦めします。





















この記事へのコメントはありません。