@mokudaiさんからのバトンを引き継ぎまして、「Office 365 Advent Calendar 2016」、16日目の記事を書かせていただきます。
(2日目に書いた記事は下記参照)
今回取り扱うのは「Visio」です。
Visio Online Previewの発表
下記ニュース記事にもある通り、先日オンラインで動作するVisio、「Visio Online」のプレビュー版が発表されました。
・Microsoft、“Visio Online Preview”とiPad向け「Microsoft Visio Viewer」を公開 – 窓の杜
http://forest.watch.impress.co.jp/docs/news/1034579.html
下記のOffice 365商用サブスクリプションで利用可能で、
- Office 365 Business Essentials
- Office 365 Business Premium
- Office 365 Enterprise E1
- Office 365 Government E1
- Office 365 Enterprise K1
- Office 365 Government K1
- OneDrive for Business (プラン 1)
- OneDrive for Business (プラン 2)
- SharePoint Online (プラン 1)
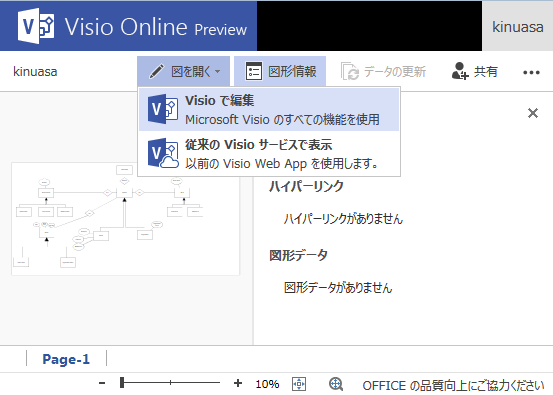
Q&Aサイトによると、vsdxファイルをOneDrive for Business、もしくはSharePoint Onlineのライブラリにアップすれば、そのままブラウザーでファイルを開くことができるようです。
※ ただし、2016/12/16 時点では図面編集不可とのこと。
JavaScript API for Visio Online
そして、このVisio Online、実はJavaScript(Visio JavaScript APIs)で機能を拡張することができます。
Visio Online is the new way to view and share Visio diagrams on the web. Visio JavaScript APIs 1.1 is the first step towards enabling developers to extend capabilities of Visio Online.
These APIs can be used against embedded Visio Diagrams in a SharePoint page. Note that these APIs are not applicable for Office Add-ins Platform.
We are currently seeking feedback on API signatures. We will be previewing APIs soon. See the Visio JavaScript 1.1 API page to learn more and provide your feedback. You can directly access Visio APIs from here.
Visio Javascript API for VIsio Online – Microsoft Tech Community より
GitHubにはすでにリファレンスが用意されていて、詳しい説明が記載されていました。
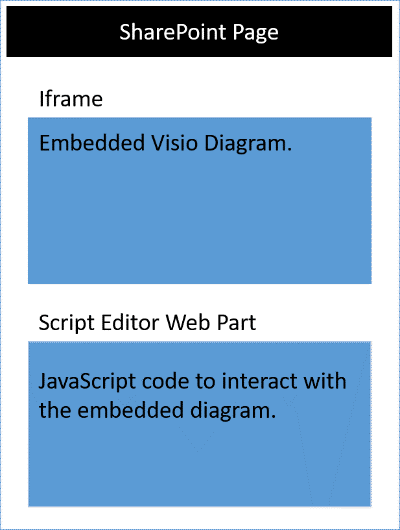
それによると、Visio JavaScript APIを使うことで、SharePointページにiframeで埋め込んだVisio図形に対して、Script Editor Webpartから、
- Interact with Visio diagram elements like pages and shapes
- Create visual markup on the Visio diagram canvas
- Write custom handlers for mouse events within the drawing
- Expose diagram data, such as shape text, shape data, and hyperlinks, to your solution.
といったことができるらしいです。
図形にマウスイベント設定できるのは中々面白そうです。

Visio JavaScript APIs reference より
サンプルコード
Visio JavaScript APIはまだ登場したばかりのAPIなので情報が少ないですが、リファレンスにはサンプルコードも載っていました。
<script src='https://visioonlineapi.azurewebsites.net/visio.embed.js' type='text/javascript'/> </script>
Enter Visio File Url:<br/>
<script language="javascript">
document.write("<input type='text' id='fileUrl' size='120'/>");
document.write("<input type='button' value='InitEmbeddedFrame' onclick='initEmbeddedFrame()' />");
document.write("<br />");
document.write("<input type='button' value='SelectedShapeText' onclick='getSelectedShapeText()' />");
document.write("<textarea id='ResultOutput' style='width:350px;height:60px'> </textarea>");
document.write("<div id='iframeHost' />");
var textArea;
// Loads the Visio application and Initializes communication between developer frame and Visio online frame
function initEmbeddedFrame() {
textArea = document.getElementById('ResultOutput');
var sessionInfo = Math.random().toString();
var origin = window.location["origin"] || window.location.protocol + "//" + window.location.host;
var iframeElement = document.createElement("iframe");
iframeElement.id = "embed-iframe";
iframeElement.style.height = "900px";
iframeElement.style.width = "100%";
var url = document.getElementById('fileUrl').value;
if (!url) {
window.alert("File URL should not be empty");
}
// APIs are enabled for EmbedView action only.
url = url.replace("action=view","action=embedview");
url = url.replace("action=interactivepreview","action=embedview");
iframeElement.src = url + "&EmbeddingPageOrigin=" + encodeURIComponent(origin) + "&EmbeddingPageSessionInfo=" + encodeURIComponent(sessionInfo);
// load the Visio online application in Iframe
document.getElementById("iframeHost").appendChild(iframeElement);
OfficeExtension.Embedded.getEmbeddedContext({
sessionInfo: sessionInfo,
timeoutInMilliseconds: 60000,
forceRefresh: true
}).then(function (context) {
// Initilization is successful
OfficeExtension.Embedded._initInternalConfiguration("webembedrichapi.debug.js");
textArea.value = "Initilization is successful";
}).catch(function (ex) {
// Initilization is failed :-(
textArea.value = "Initilization is failed :-(";
});
}
// Code for getting selected Shape Text using the shapes collection object
function getSelectedShapeText() {
Visio.run(function (ctx) {
var page = ctx.document.getActivePage();
var shapes = page.shapes;
shapes.load();
return ctx.sync().then(function () {
textArea.value = "Please select a Shape in the Diagram";
for(var i=0; i<shapes.items.length;i++)
{
var shape = shapes.items[i];
if ( shape.select == true)
{
textArea.value = shape.text;
return;
}
}
});
}).catch(function(error) {
textArea.value = "Error: ";
if (error instanceof OfficeExtension.Error) {
textArea.value += "Debug info: " + JSON.stringify(error.debugInfo);
}
});
}
</script>
Visio JavaScript APIs reference より
これを見る限り、「visio.embed.js」がAPIの本体だと思いますが、ファイル名やURLは今後変更されるかもしれません。
おわりに
本当は実際にAPIを使ってみようと思っていたのですが、残念ながら私はVisio Onlineが使えるサブスクリプションを持っていません。
何故にE3がサポートされていないのか、激しく疑問です。
(もしかしたらE3でのやり方を私が知らないだけかもしれません…)
2016/12/20 追記:
別のアカウントで試したらE3でも問題なくVisio Onlineが使えました。
(といってもAPIによる拡張方法はわからず…。今後も引き続き調査していきます。)

何にせよ、Visioもこれでようやくオンライン参戦です!
ブラウザーからVisioが使えれば、これまで以上に出番が増えるはずなので、製品版の登場が今から楽しみです。
そういったわけで、今日はVisio OnlineとそのJavaScript APIを紹介してみました。
Office 365 Advent Calendarといいながら、365の話はほとんど出てこないという、前回の記事に引き続き、非常に微妙な感じがしますが、まあ、良し・・・。
明日は@hrfmjpさんによる「コミュニケーション編 Office 365 で利用できる機能・サービス(2016年12月版)」の予定です。
2017/2/10 追記:
Visio JavaScript APIsの動作確認ができました。
参考Webページ
- Visio Online のパブリック プレビューとは?
- https://support.office.com/ja-jp/article/991f80ce-ffed-4ada-9b66-c51a114cdaac
- Visio Online Public Preview での基本タスク
- https://support.office.com/ja-jp/article/ab1ba49f-1c04-40c1-a7ba-f6cc47a0cdf7
- Visio Online Public Preview についてよく寄せられる質問
- https://support.office.com/ja-jp/article/e6647040-2fca-42ec-9fa5-d16a4e39e0ee
- Data refresh for Visio Online Public Preview
- https://support.office.com/ja-jp/article/d33c8c33-90cf-48b2-94b8-e143f271ede0
- Visio JavaScript APIs 1.1
- https://github.com/OfficeDev/office-js-docs/tree/VisioJs_1.1_Openspec
- Visio JavaScript APIs reference
- https://github.com/OfficeDev/office-js-docs/blob/VisioJs_1.1_Openspec/reference/visio/visio-javascript-reference-overview.md



















この記事へのコメントはありません。