私がずっと追いかけている「Office アドイン(旧名:Office 用アプリ)」、登場から4年が経過した今でも、
“知名度が低い!”
低いなんてものじゃない。
Microsoft Officeユーザーのほとんどは知らないんじゃないか?と思えるくらい超マイナーな機能と化しています。
当ブログでは専用カテゴリーを作るくらい色々記事を書いてきたわけですが、正直全くと言っていいほどアクセスがありません。
そこで今回は“これさえあればOffice アドイン開発を体験できるよ!”という観点で、Office アドインのことを紹介してみようと思います。
Office アドインの概要
Office アドインの概要については下記の記事にまとめているので、そちらをご参照ください。
また、Microsoftが公開しているGitHubにも詳しい概要が記載されています。
(MSDNにも情報がありますが、GitHubの方が情報が新しいです。)
とりあえずOffice アドインとは、
- WordやExcelといったOfficeアプリケーション(Online含む)上で動作するWebアプリである。
- アドインの情報を記載したマニフェストファイル(XML)とアドイン本体となるWebページ(HTML + JavaScript)で構成される。
- 文書内に埋め込まれたWebベースのオブジェクト、作業ウィンドウ、拡張したリボンからアドインの機能を呼び出せる。
- 専用のJavaScriptライブラリ(JavaScript API for Office)を読み込むことで、アドインからOfficeドキュメントを読み書きできる。
といったところを押さえておけば問題ありません。
開発に必要なもの
- インターネット環境(Webブラウザー)
- Microsoft アカウント
テキストエディタやVisual Studioでアドインを開発することもできますが、開発体験するだけであれば、それらは不要です。デスクトップ版のOfficeすら不要で、Office Onlineが実行できるインターネット環境さえあればOKです。
Office アドインを開発してみる
それでは実際にOffice アドインを作ってみます。
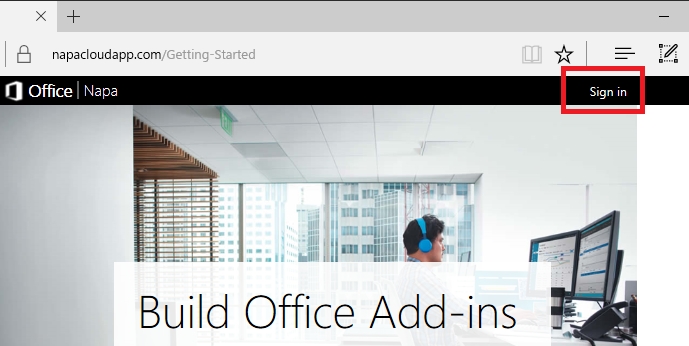
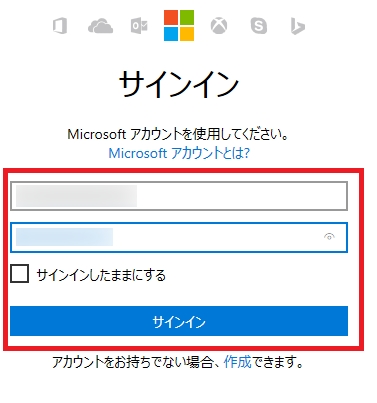
- Napaにアクセスし、Microsoft アカウントでサインインします。
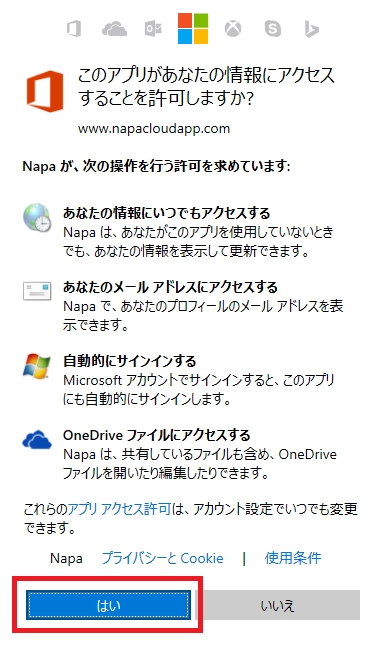
- 「このアプリがあなたの情報にアクセスすることを許可しますか?」との確認画面が表示された場合は「はい」ボタンをクリックします。
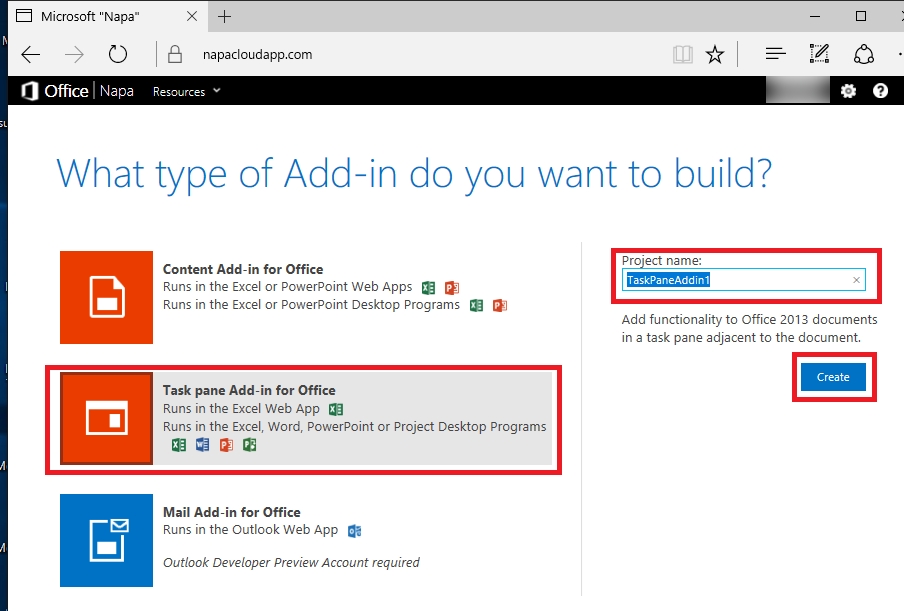
- 作成するアドインの種類を選択する画面が表示されるので「Task pane Add-in for Office」(作業ウィンドウ アドイン)を選択し、プロジェクト名を入力後「Create」ボタンをクリックします。
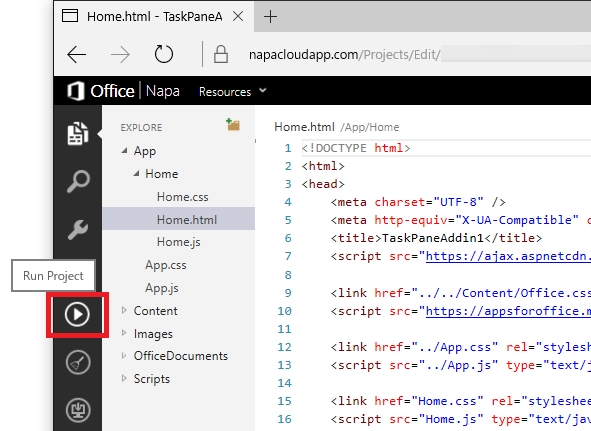
- アドイン本体となるWebページが自動的に生成されるので、ひとまずこの状態で「Run Project」ボタンをクリックします。
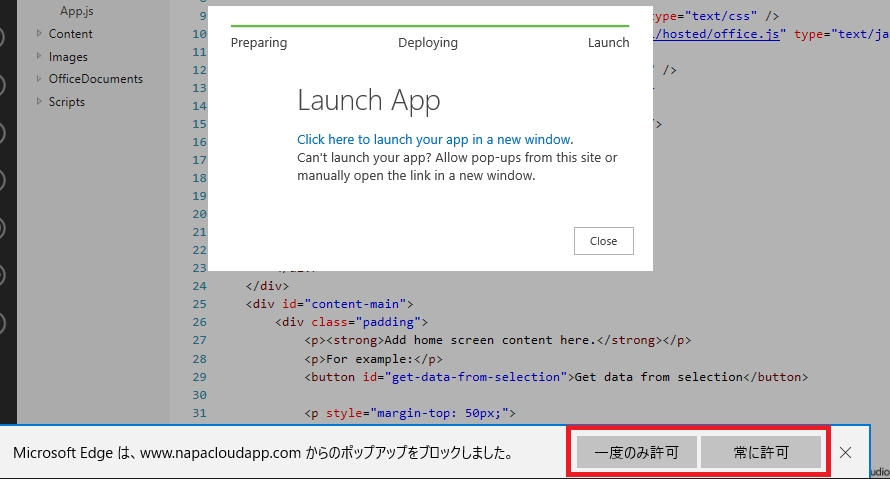
- ポップアップをブロックしたとの警告が表示された場合は、ポップアップを許可します。
- アドインが自動的にデプロイされ、Excel Onlineが立ち上がります。
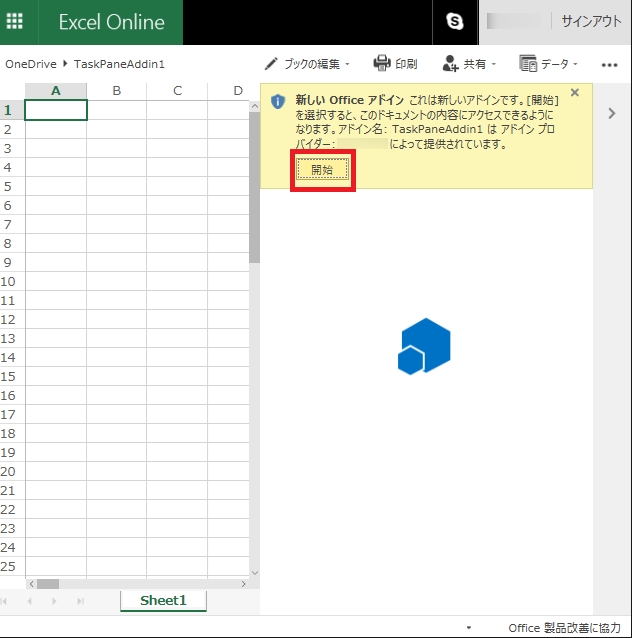
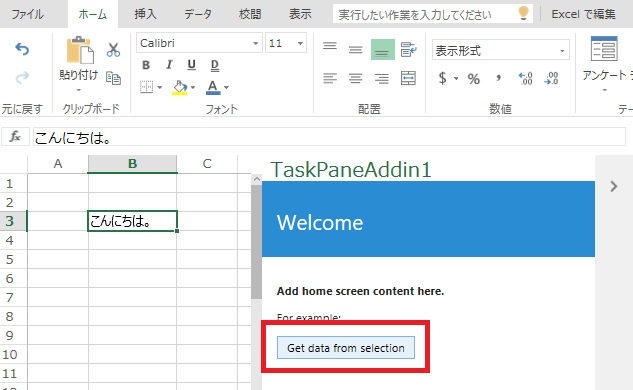
- 作業ウィンドウにアドインが表示されるので、「開始」ボタンをクリックしてアドインを実行します。
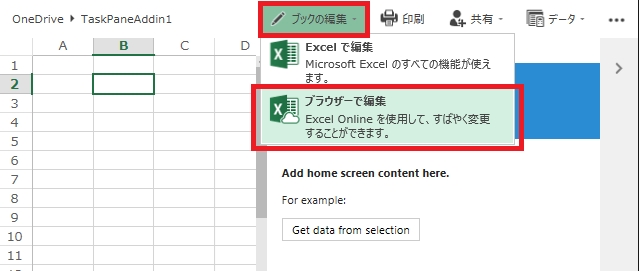
- 「ブックの編集」から「ブラウザーで編集」をクリックします。
- 適当なセルに適当な文字列を入力します。
- 手順9.のセルを選択し、アドイン上にある「Get data from selection」ボタンをクリックします。
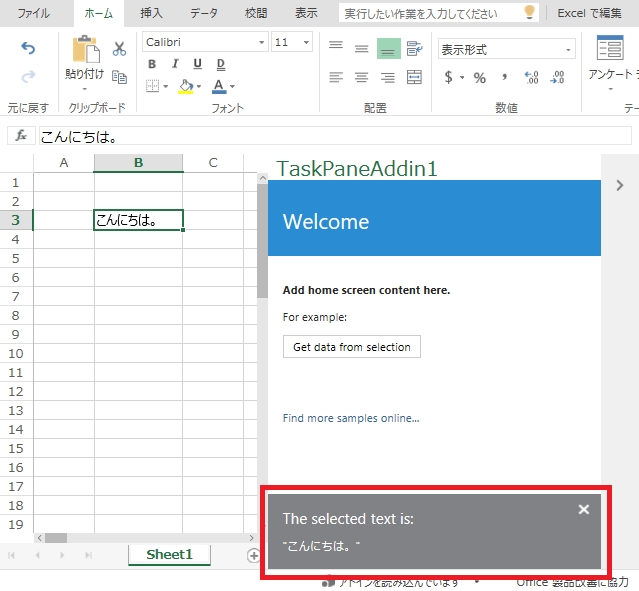
- アドイン下部に選択したセルの値が表示されます。
- Excel Onlineの画面はそのままにして、Napaでの作業に戻ります。
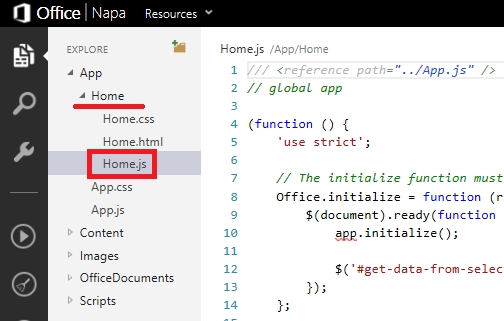
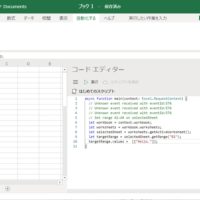
- Exploreから「Home.js」を選択します。
- コードを下記のように書き換えます。
- Excel Onlineの画面に戻り、ページを更新します(F5キー)。
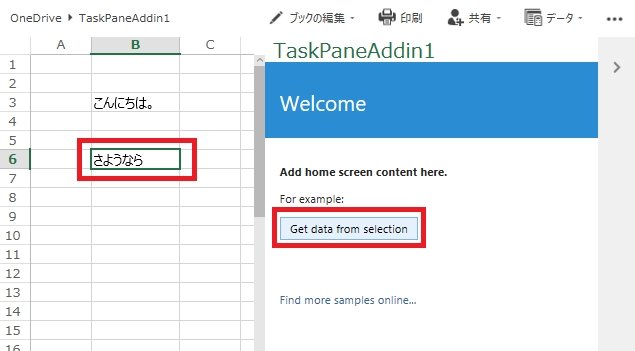
- 再びアドイン上にある「Get data from selection」ボタンをクリックすると、今度は選択したセルに「さようなら」と入力されます。











・Before
function getDataFromSelection() {
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text,
function(result) {
if (result.status === Office.AsyncResultStatus.Succeeded) {
app.showNotification('The selected text is:', '"' + result.value + '"');
} else {
app.showNotification('Error:', result.error.message);
}
}
);
}
・After
function getDataFromSelection() {
Office.context.document.setSelectedDataAsync("さようなら",
function(result) {
if (result.status === Office.AsyncResultStatus.Failed) {
app.showNotification('Error:', result.error.message);
}
}
);
}

プログラム経験がある方であればもう分かるかと思いますが、手順10.の時点ではボタンクリック時にgetSelectedDataAsync メソッドが呼び出されセルの値を読み込み、手順16.の時点では、コードを書き換えたことによりsetSelectedDataAsync メソッドが呼び出され、セルに値を書き込んだわけです。
以上のように、Napaさえあれば手軽にOffice アドインを作ることができますが、その反面、下記のような注意点もあります。
- Napaが勝手にマニフェストファイルを用意するため、アドインを細かく設定できない。
- Napaが用意するマニフェストファイルはバージョンが古く、新しいAPIの機能が使えない。
ただ、手軽に開発でき、Office アドインの動作を確かめられるNapaは非常に便利なツールですので、Office開発者の方は是非さわってみてください。
そして、WordやPowerPoint、OneNoteといった他のアプリケーション用アドインも作ってみたい、もっと色々な機能を試してみたい、という方は、是非是非このブログや下記資料を参考にしてOffice アドインを作ってみてください!
- Office-js-docs_ja-jp
- https://github.com/Microsoft/Office-js-docs_ja-jp/tree/master/docs
- JavaScript API for Office について
- https://github.com/Microsoft/Office-js-docs_ja-jp/blob/master/docs/develop/understanding-the-javascript-api-for-office.md
- 任意のエディターを使用して Office アドインを作成する
- https://github.com/Microsoft/Office-js-docs_ja-jp/blob/master/docs/get-started/create-an-office-add-in-using-any-editor.md
- Napa で Office アドインを作成する
- https://github.com/Microsoft/Office-js-docs_ja-jp/blob/master/docs/get-started/create-an-office-add-in-with-napa.md
- Visual Studio での Office アドインの作成とデバッグ
- https://github.com/Microsoft/Office-js-docs_ja-jp/blob/master/docs/get-started/create-and-debug-office-add-ins-in-visual-studio.md


















この記事へのコメントはありません。