Microsoft Edge Dev Blogに「Creating your own browser with HTML and JavaScript」という記事がアップされました。
これを見ると、何やらWebViewコントロールとやらを使えば、ユニバーサル Windows プラットフォーム (UWP) アプリでMicrosoft Edgeのレンダリングエンジン「EdgeHTML」を使ってWebページを表示できるようになるとのこと。
これは中々面白そう!
・・・ということで、さっそく検証用のアプリを作ってみました。
開発環境
- Windows 10 Pro x64
- Visual Studio Community 2015
- テンプレート:空白のアプリ (ユニバーサル Windows) JavaScript
コード
default.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta charset="utf-8" />
<title>App1</title>
<!-- WinJS 参照 -->
<link href="WinJS/css/ui-dark.css" rel="stylesheet" />
<script src="WinJS/js/base.js"></script>
<script src="WinJS/js/ui.js"></script>
<!-- App1 参照 -->
<link href="/css/default.css" rel="stylesheet" />
<script src="/js/default.js"></script>
</head>
<body class="win-type-body">
<input id="url" type="url" size="40" value="http://www.useragentstring.com/" />
<button id="btnGo">GO</button>
<button id="btnFullscreen">FullScreen</button>
<x-ms-webview id="webview" src="http://www.yahoo.co.jp/"></x-ms-webview>
</body>
</html>
default.css
#webview {
width: 100%;
height: 100%;
}
default.js
(function () {
"use strict";
var webviewControl;
var app = WinJS.Application;
var activation = Windows.ApplicationModel.Activation;
app.onactivated = function (args) {
if (args.detail.kind === activation.ActivationKind.launch) {
if (args.detail.previousExecutionState !== activation.ApplicationExecutionState.terminated) {
//TODO: このアプリケーションは新しく起動しました。ここでアプリケーションを初期化します。
webviewControl = document.getElementById("webview");
document.getElementById("btnGo").addEventListener("click", goToUrl, false);
document.getElementById("btnFullscreen").addEventListener("click", toggleFullscreen, false);
} else {
// TODO: このアプリケーションは中断されてから終了しました。
// スムーズなユーザー エクスペリエンスとなるよう、ここでアプリケーション状態を復元し、アプリが停止したようには見えないようにします。
}
args.setPromise(WinJS.UI.processAll());
}
};
app.oncheckpoint = function (args) {
//TODO: このアプリケーションは中断しようとしています。ここで中断中に維持する必要のある状態を保存します。
// WinJS.Application.sessionState オブジェクトを使用している可能性があります。このオブジェクトは、中断の間自動的に保存され、復元されます。
//ご使用のアプリケーションを中断する前に非同期の操作を完了する必要がある場合は、args.setPromise() を呼び出してください。
};
app.start();
function goToUrl() {
try{
var url = document.getElementById("url").value;
webviewControl.navigate(url);
} catch (e) {
console.log(e);
}
}
function toggleFullscreen() {
var view = Windows.UI.ViewManagement.ApplicationView.getForCurrentView();
if (view.isFullScreen == true) {
view.exitFullScreenMode();
} else {
view.tryEnterFullScreenMode();
}
}
})();
作ったといっても、そこはUWPアプリを作ったことのないド素人、デフォルトのテンプレートにx-ms-webview要素をちょこっと追加しただけです。
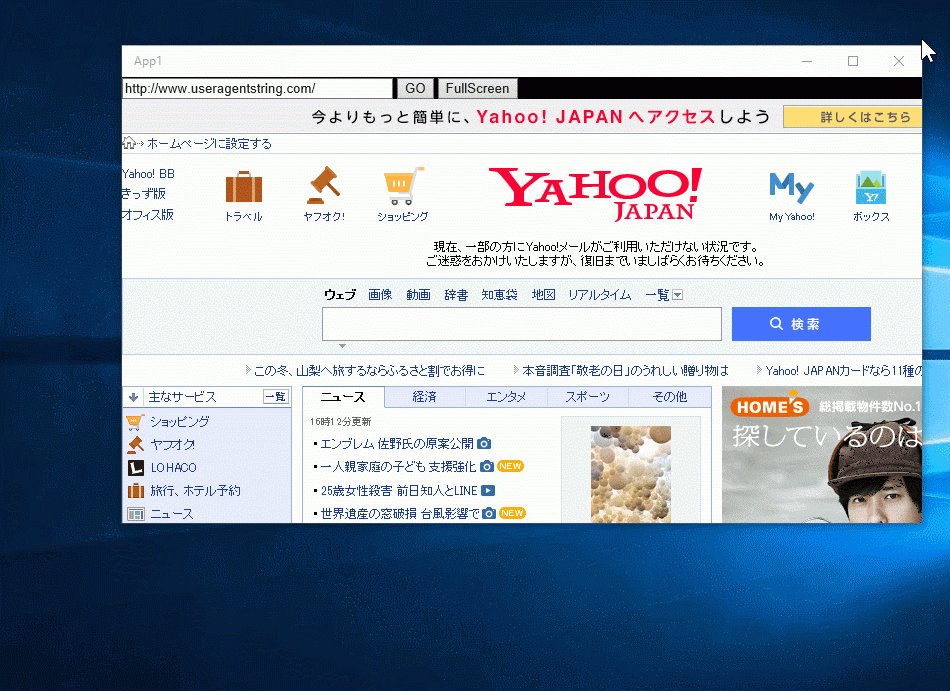
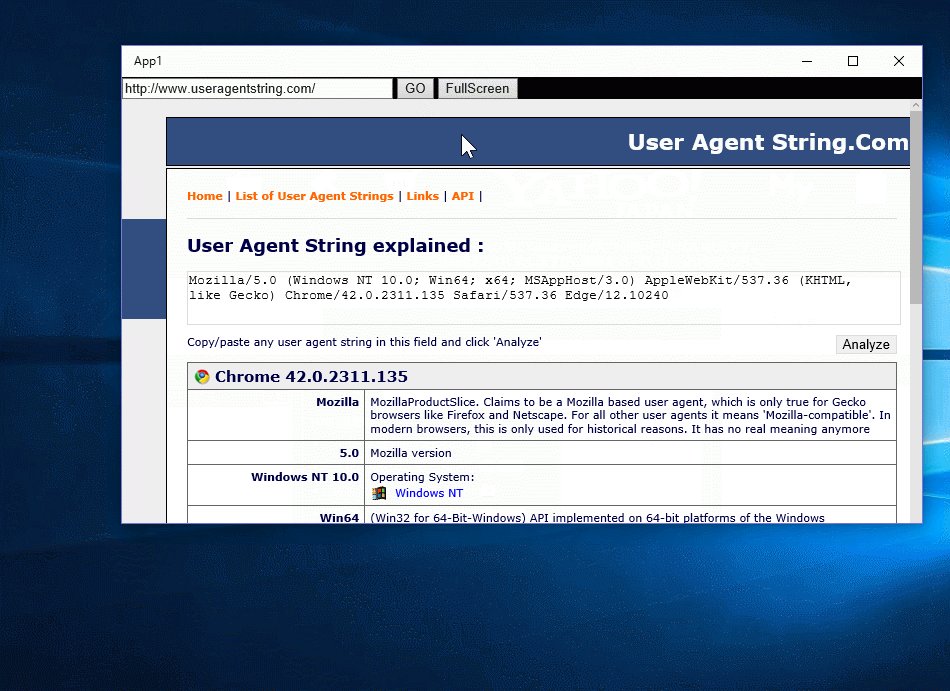
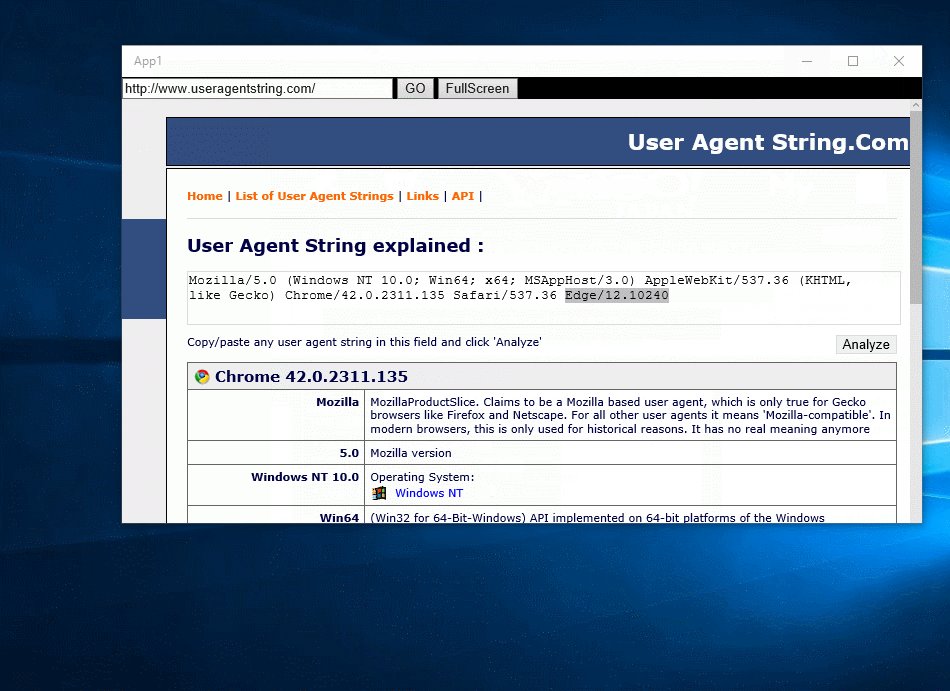
それでも一応、下図のようにちゃんと動作確認できました。
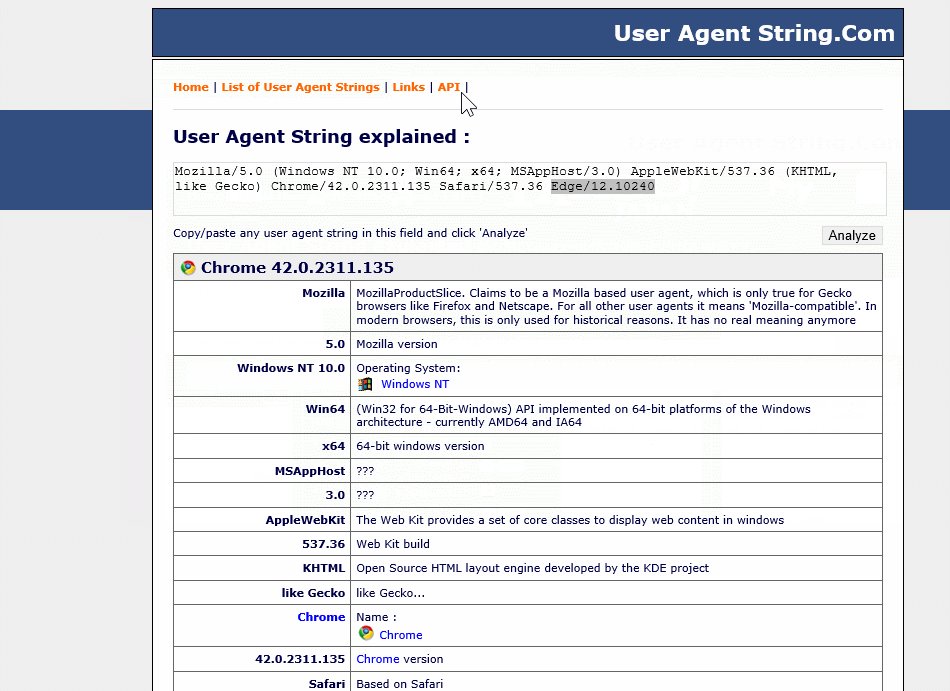
User agentもちゃんとEdge(EdgeHTML)のものになっています。
詳しくは調べていないのですが、WebViewコントロールはiframeでは出来ない色々なことができるそうで、それがこうして簡単に利用できるのは、とても便利なことだと思います。
(HTML + JavaScript というのも手軽で良いですね!)
ちなみに、Edge Dev Blogの記事にも載っているのですが、サンプルアプリのソースコードがGitHubで公開されているので、WebViewコントロールを使ったアプリ開発に興味がある方は是非ご参照ください。



















この記事へのコメントはありません。