「MS、Win/Linux/Mac対応のコードエディター「Visual Studio Code」をプレビュー公開 – 窓の杜」にある通り、Microsoft製コードエディター「Visual Studio Code」のプレビュー版が公開されたので早速使ってみました。
Visual Studio Codeのインストール
- 「Visual Studio Code – Code Editing. Redefined.」からWindows用のインストーラー(VSCodeSetup.exe)をダウンロードします。
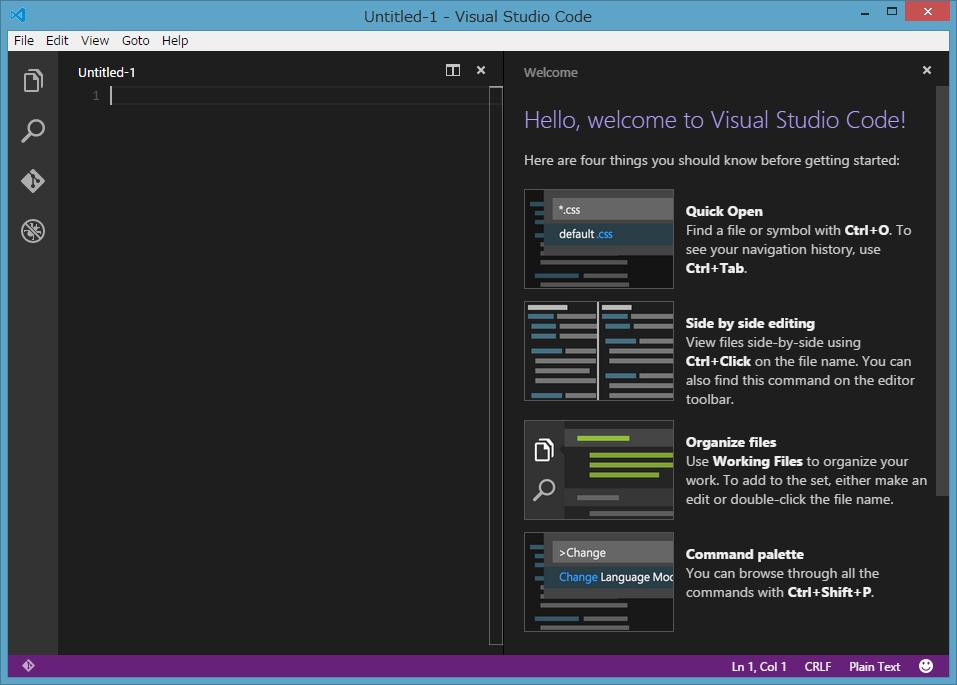
- 1.でダウンロードしたインストーラーを実行すると、Visual Studio Codeが自動的にインストールされます。
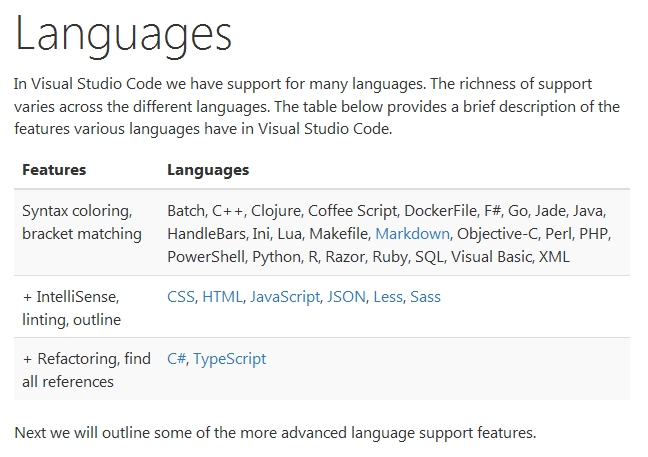
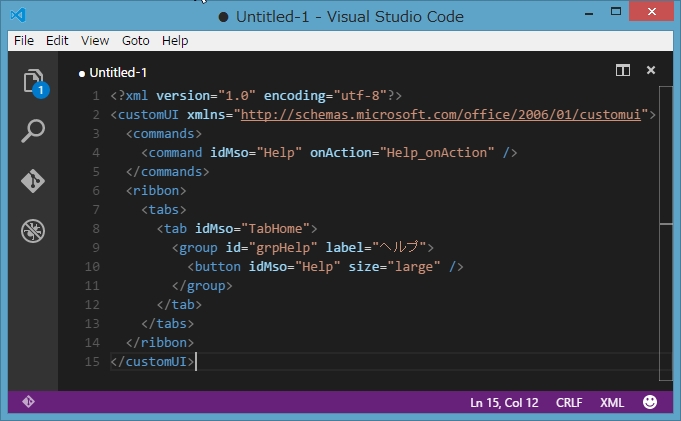
- 2015/05/14 時点では下図の言語に対応していて、適当なXMLファイルを開いてみましたが、ちゃんとシンタックスハイライトされました。
軽く触っただけですが、動作は軽快で「Ctrl + Space」といったお馴染みのショートカットキーも使えるので、VSに慣れている人にとっては親しみやすいエディタだと思います。
また、HTMLやJavaScript等はインテリセンス対応とのことで、同じようにjQueryのコード補完も効けば嬉しいのになー、と思っていたところ、下記の手順でjQueryでもインテリセンスが効くようになりました。
インテリセンスをjQueryでも使えるようにする。
- ソースファイルを入れる適当なフォルダ(ここでは sample フォルダ)を作成します。
- 「DefinitelyTyped」からjQuery用の型定義ファイル「jquery.d.ts」をダウンロードし、1.で作成したフォルダ内に保存(ここでは sample -> typings -> jquery -> jquery.d.ts)します。
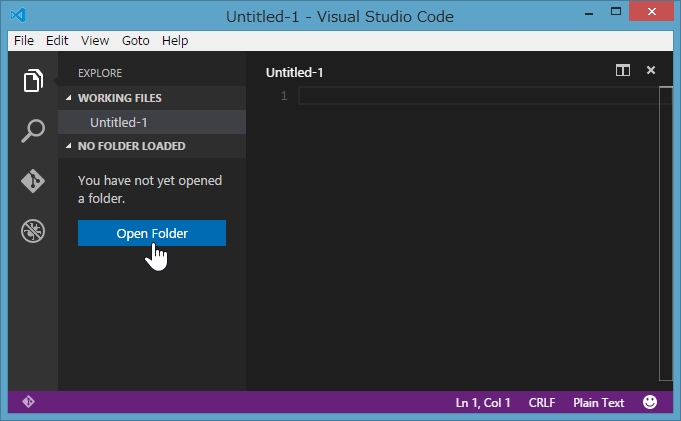
- Visual Studio Codeを起動し、「Open Folder」から、1.で作成したフォルダを開きます。
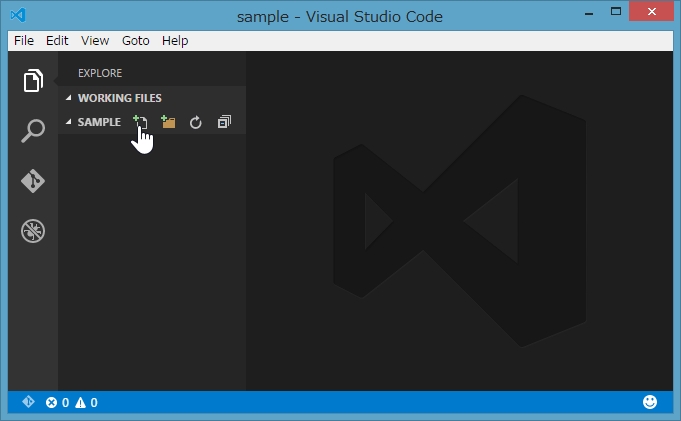
- フォルダ名の横にある「New File」ボタンをクリックして、新規ファイルを作成します。
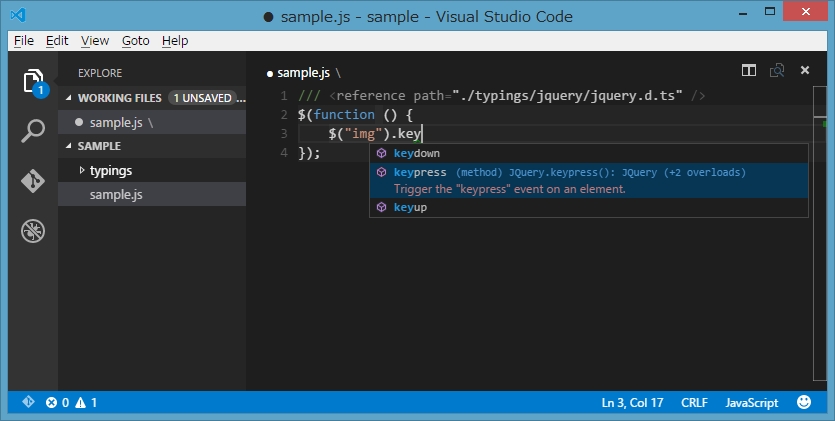
- referenceディレクティブ(/// <reference path=”…” />)を使って、2.で保存した「jquery.d.ts」ファイルを参照すると、jQueryのコードでもインテリセンスが効くようになります。
サクサク動いてjQueryのコードも書きやすい。
プレビュー版なので、まだ若干動作が不安定なところがありますが、今後の期待大なエディタです。
参考Webサイト
・Intellisense with Visual Studio Code
http://www.johnpapa.net/intellisense-witha-visual-studio-code/



























この記事へのコメントはありません。