先日Chrome版が公開された、「OneNote Clipper」ですが、試しにOffice 用アプリから使ってみました。
・アプリ本体(OneNoteClipper.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>動作確認用Office用アプリ</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.11.0.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
$("#btnGet").click(function(){
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text, function(asyncResult){
if(asyncResult.status !== Office.AsyncResultStatus.Failed){
$("#result").append("<h1>" + asyncResult.value + "</h1>");
}
});
});
$("#btnClipper").click(function(){
if(typeof OneNoteBookmarklet === 'undefined'){
window.clipperId = 'ON-75cd7713-c888-4dc7-82bc-b723fa43f725';
$(document.body).append($("<script>").attr("src", "https://www.onenote.com/Clipper/Root?NoAuth=1").attr("id", "oneNoteCaptureRootScript"));
}
});
});
</script>
</head>
<body style="font-size:14px;">
<h4>■ 動作確認用Office用アプリ</h4>
<input id="btnGet" type="button" value="getSelectedDataAsync"><br>
<input id="btnClipper" type="button" value="Clipper"><br>
<div id="result"></div>
</body>
</html>
・マニフェストファイル
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>c977ea51-ca54-4d5b-bc6f-2cdeb22327f1</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="OneNoteClipper" />
<Description DefaultValue="OneNoteClipper" />
<Hosts>
<Host Name="Workbook" />
<Host Name="Presentation" />
<Host Name="Document" />
</Hosts>
<DefaultSettings>
<SourceLocation DefaultValue="http://localhost/OneNoteClipper.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
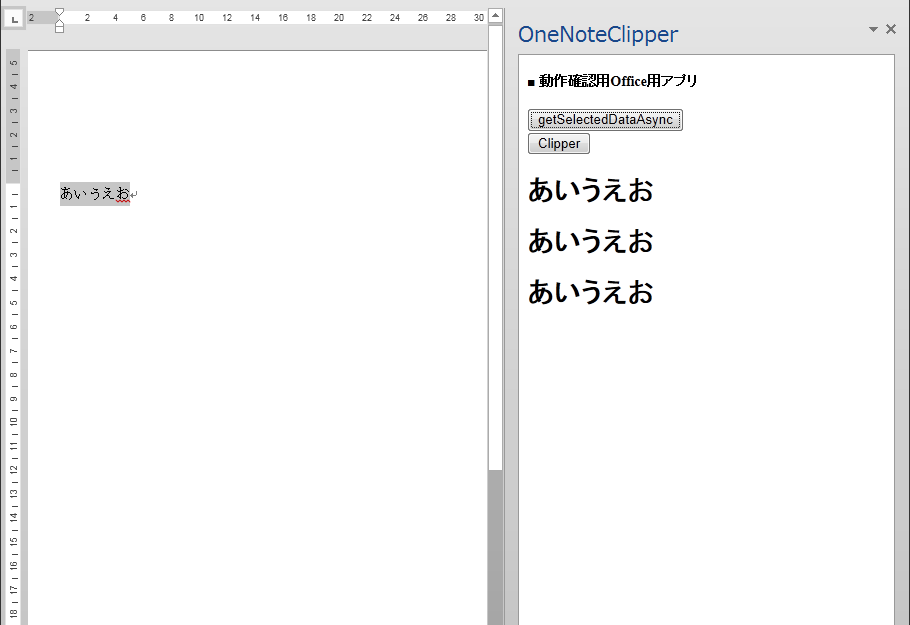
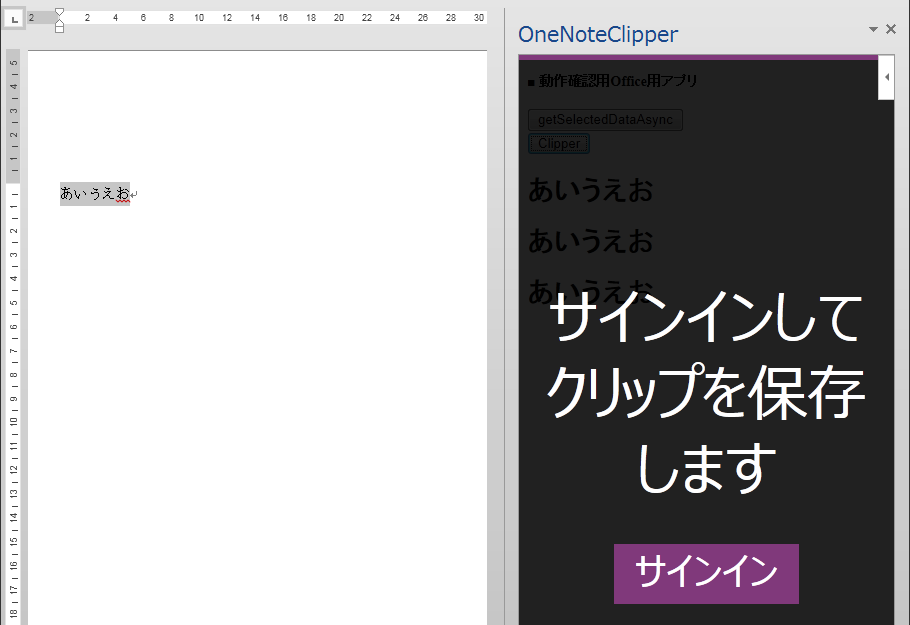
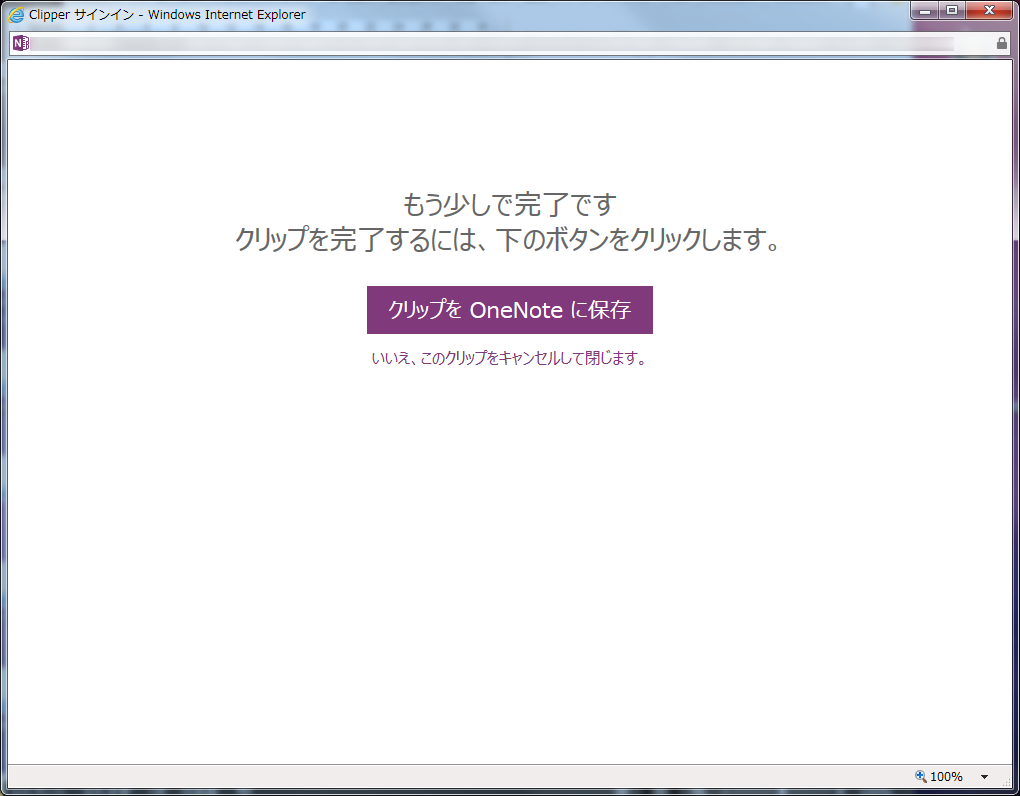
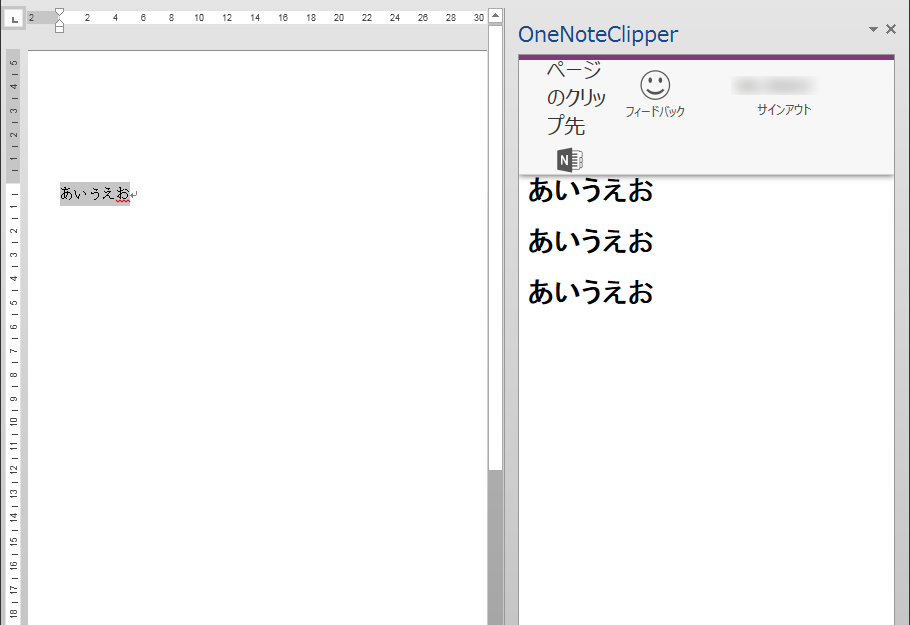
結果は下図の通りで、問題無くアプリの画面をOneNoteに取り込むことができました。
本来であればAPIを使った方が良いのだと思いますが、とりあえず実験ということで・・・。
ちなみに、OneNote Clipperのコード部分はブックマークレットのコードをほぼそのまま使用しています。

























この記事へのコメントはありません。