Google Apps Scriptではスプレッドシートや文書上で動くスクリプトだけでなく、単独のWebアプリケーションも作成することができます。
今回はGoogle ドライブからWebアプリケーションを作成する手順を紹介します。
■ Google Apps ScriptによるWebアプリケーション作成手順
※ すでにGoogle ドライブにGoogle Apps スクリプトが接続されている場合は、下記手順2. – 5.は不要です。
- Google ドライブにログインします。
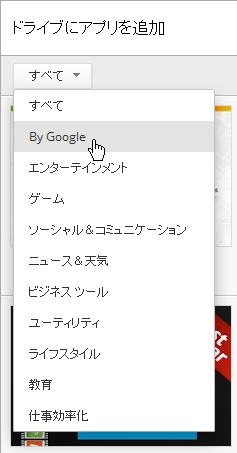
- 「作成」から「アプリを追加」をクリックします。
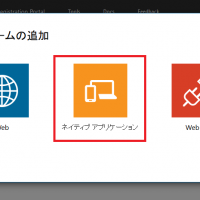
- ドライブにアプリを追加画面が表示されたらカテゴリーを選択するプルダウンで「By Google」を選択します。
- 「Google Apps Script」上にカーソルを移動させ、「+ 接続」ボタンをクリックします。
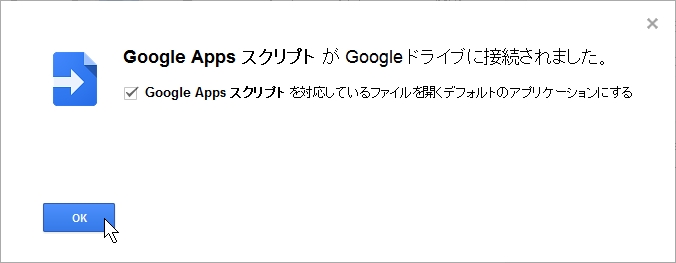
- 「Google Apps スクリプト がGoogle ドライブに接続されました。」とのメッセージが表示されたら、「OK」ボタンをクリックします。
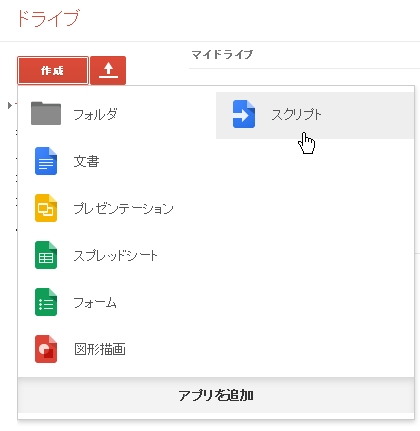
- Google ドライブ画面にある「作成」から「スクリプト」をクリックします。
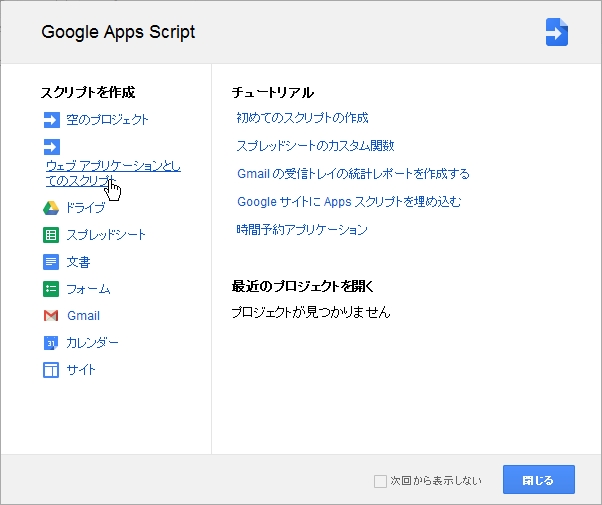
- ようこそ画面(welcome screen)が表示されたら「ウェブ アプリケーションとしてのスクリプト」をクリックします。
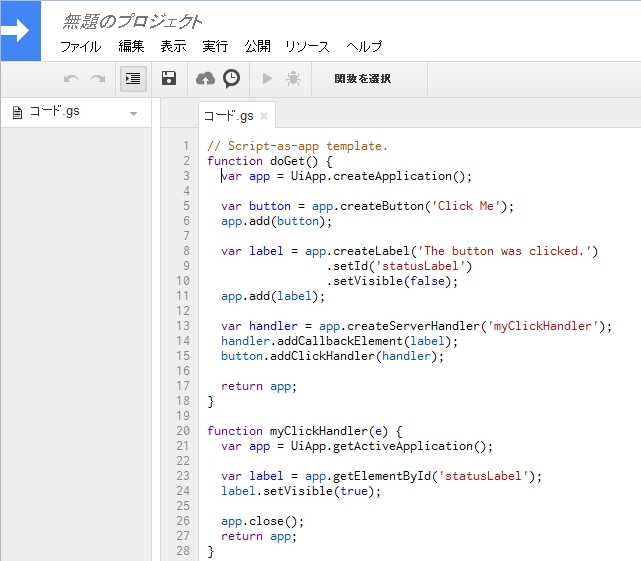
- コードが入力された状態でコード.gsが開かれます(今回はこのコードを編集しませんが、実際にはここでコードの編集を行います)。
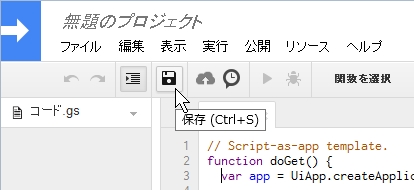
- 「保存」ボタン、もしくはCtrl + Sキーを押してプロジェクトを保存します。
- プロジェクト名を変更画面が表示されたら、プロジェクト名(ここではSampleProject)を入力して「OK」ボタンをクリックします。
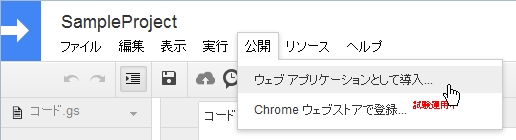
- プロジェクトを保存後、「公開」メニューから「ウェブ アプリケーションとして導入…」をクリックします。
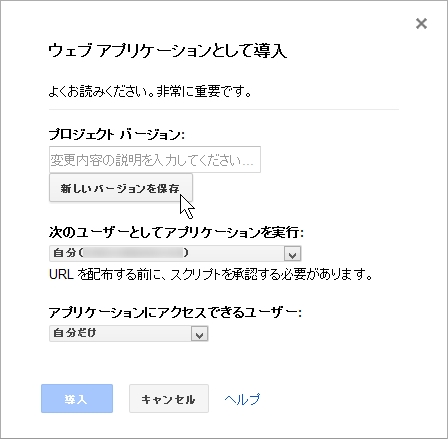
- ウェブ アプリケーションとして導入画面が表示されたら「新しいバージョンを保存」ボタンをクリックします。
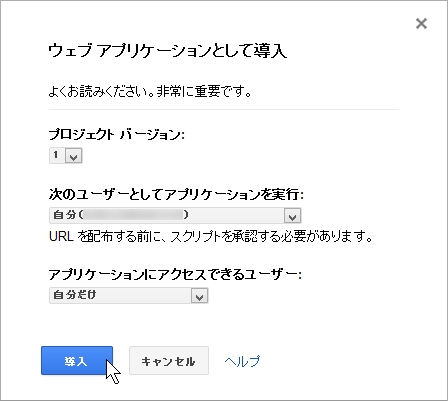
- アプリケーションを実行するユーザーとアプリケーションにアクセスできるユーザーを設定後(ここでは自分)、「導入」ボタンをクリックします。
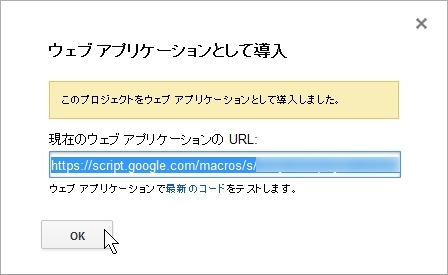
- ウェブ アプリケーションとして導入画面に「現在のウェブ アプリケーションの URL:」が表示されます。このURLがウェブアプリケーションを利用する際のアクセスURL(本番用)となります。
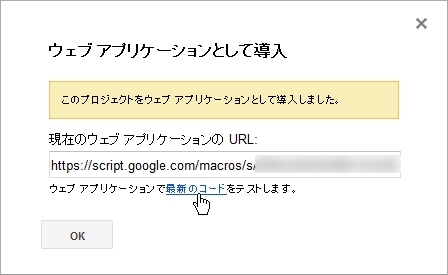
- ちなみに、「最新のコードをテスト」をクリックすると開かれるページのURLは、テスト用のページのものとなります。
- 上記手順で取得した本番用(テスト用でも可)のURLにアクセスすると、手順8.で設定したコードのページが表示されます。
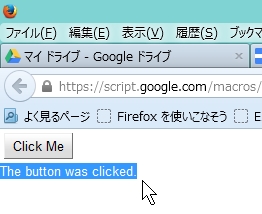
- 「Click Me」ボタンをクリックすると、コードが正しく動作することが確認できます。
・本番:https://script.google.com/macros/s/ABCD/exec
・テスト:https://script.google.com/macros/s/EFGH/dev
以上で作業は終了です。
■ 参考Webページ
・GoogleAppsScript – 2013年度版 5分で始めるWebアプリケーション(Google Apps Script) – Qiita
http://qiita.com/soundTricker/items/a4878d7e3100082576e4
・non-IT女子はGoogle Apps Scriptを使いこなせるようになるか?: UI公開用URLの注意点
http://mypleis.blogspot.jp/2012/10/uiurl.html































この記事へのコメントはありません。