JavaScript API for Office ライブラリ(Office.js)が v1.1 になってAccessでもOffice 用アプリが使えるようになったので、早速試してみました。
- まずはアプリ本体とマニフェストファイルを準備します。動作確認が目的なので、アプリ本体は「[Office用アプリ]Google ドライブでアプリを公開する方法」に書いてある方法でGoogle ドライブに配置することにしました。マニフェストファイルではAccess用に、Host要素のName属性で「Database」を指定しています。
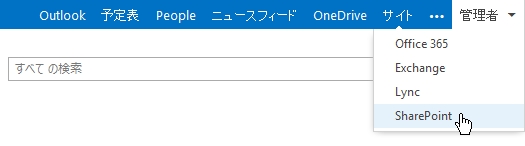
- 次はアプリ カタログの設定を行います。Office 365にサインインし、「管理者」から「SharePoint」をクリックします。
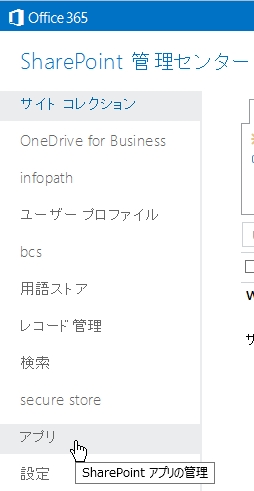
- SharePoint 管理センターが表示されるので「アプリ」をクリックします。
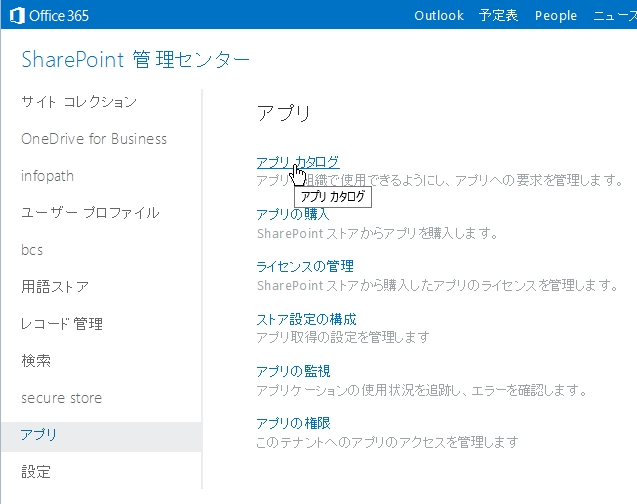
- アプリ画面が表示されるので「アプリ カタログ」をクリックします。
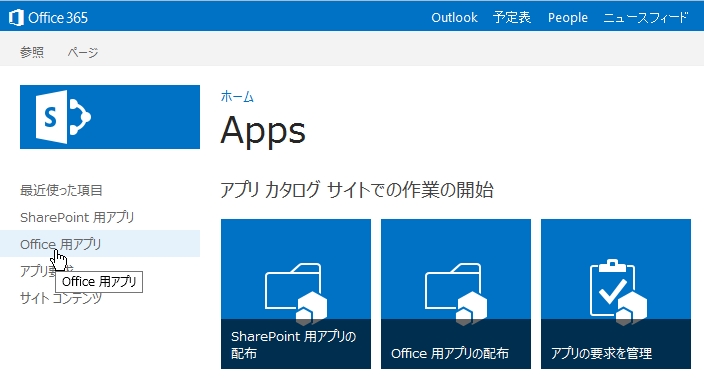
- Apps画面が表示されるので「Office 用アプリ」をクリックします。
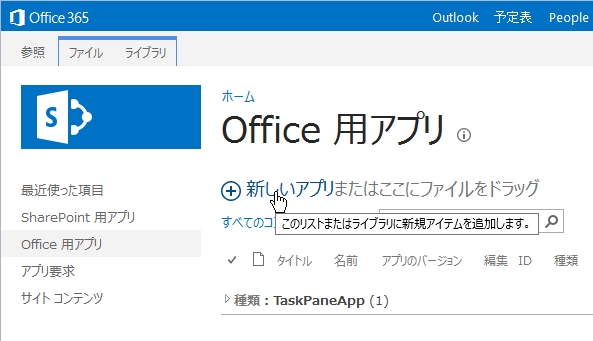
- Office 用アプリ画面が表示されるので「新しいアプリ」をクリックします。
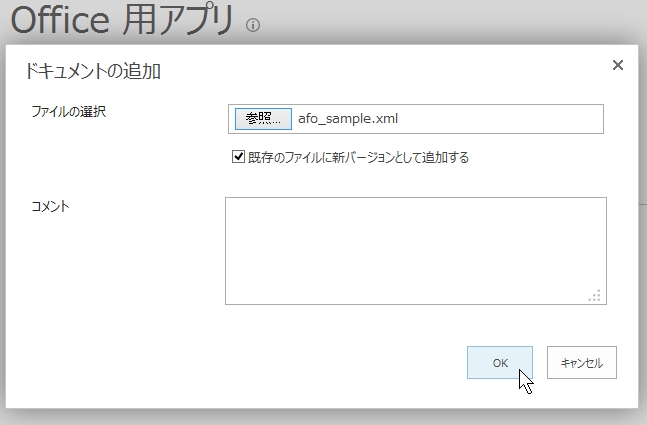
- ドキュメントの追加画面が表示されるので1.で用意したマニフェストファイルを選択して「OK」ボタンをクリックします。
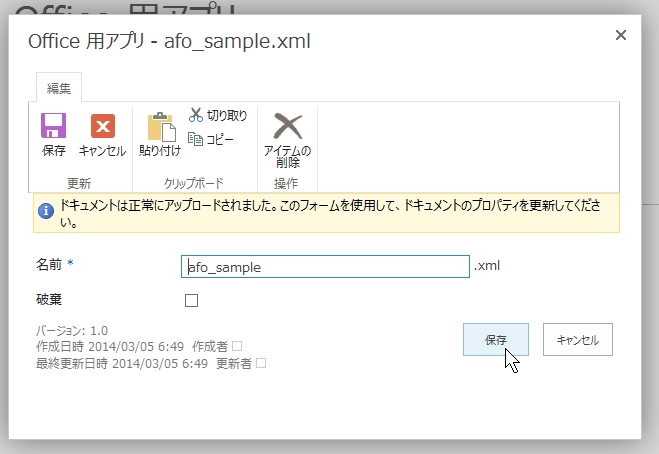
- アップロードの完了画面が表示されるので適当に名前を設定して「保存」ボタンをクリックします。
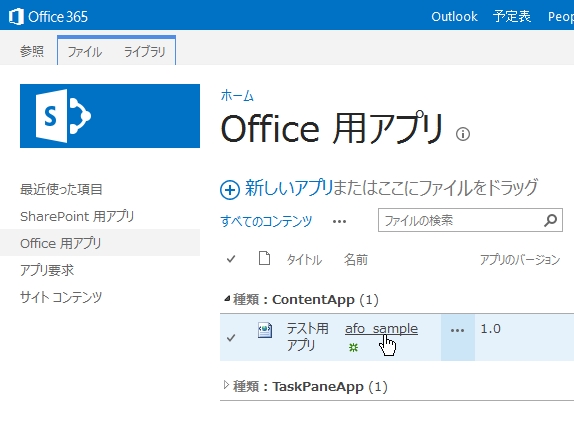
- Office 用アプリ画面に戻り、アップロードしたマニフェストファイルが追加されていることが確認できます。
- 一旦Office 365を離れ、ローカル環境のAccessを起動します。
- 上記マニフェストファイルを設定したOffice 365アカウントでサインインします。
- 「新規」から「カスタム Web アプリ」をクリックします。
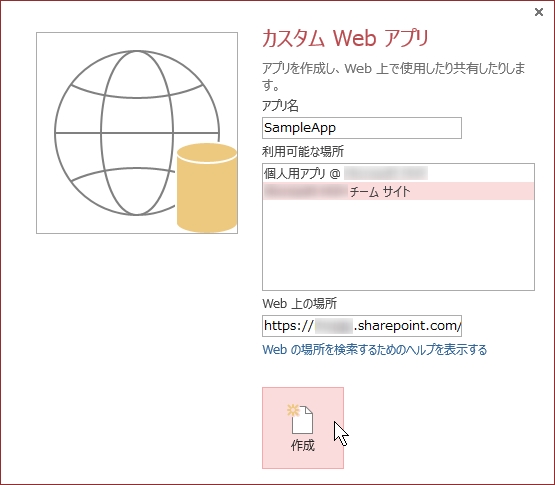
- アプリ名とアプリを作成するWeb 上の場所を設定し「作成」ボタンをクリックします。ここではWeb 上の場所としてチーム サイトを選択しました。
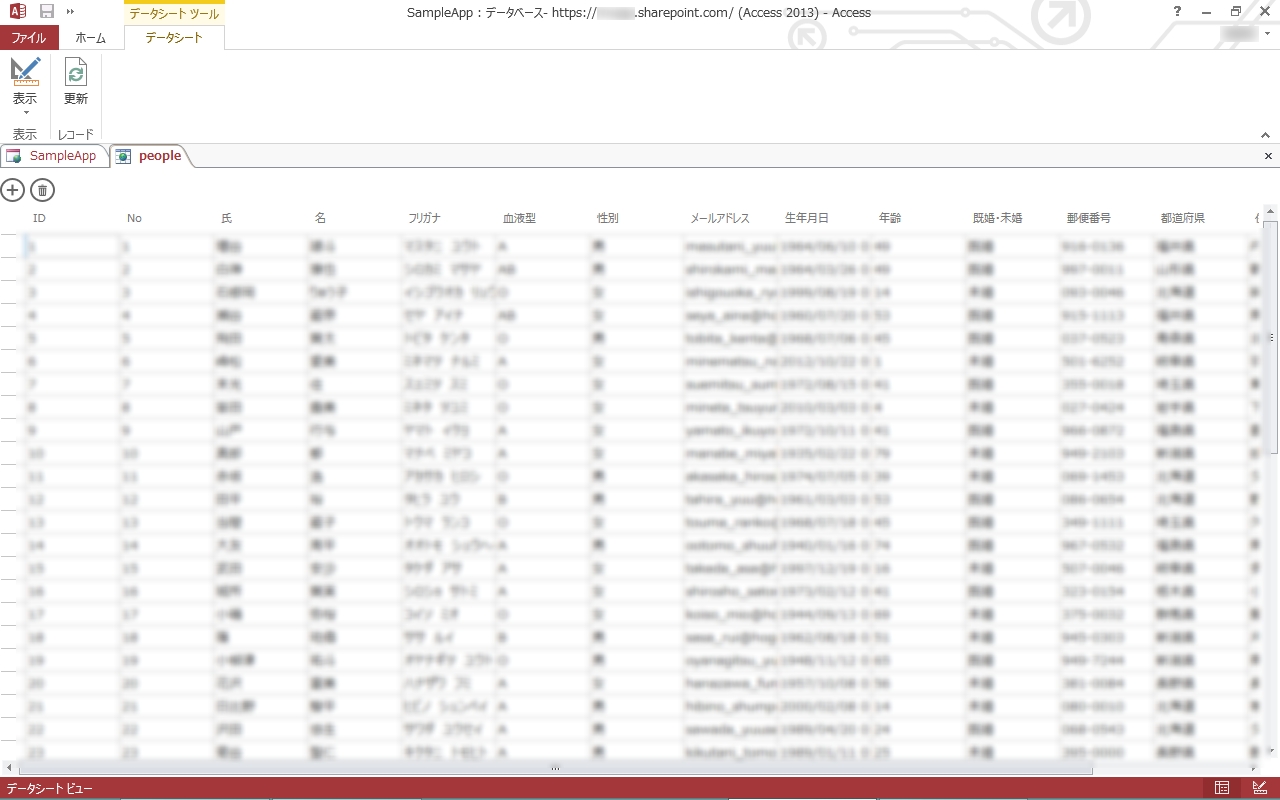
- テスト用に適当なテーブルを作成します。今回はテスト用のデータ作成に、私が作って公開しているOffice 用アプリ「Random Data Generator」を用いました。WordやExcelからテスト用の個人情報データを作成できる便利なアプリです。
- 再びOffice 365に戻り、「サイト」からカスタム Web アプリを作成した「チーム サイト」をクリックします。
- チーム サイト画面が表示されるので「サイト コンテンツ」をクリックします。
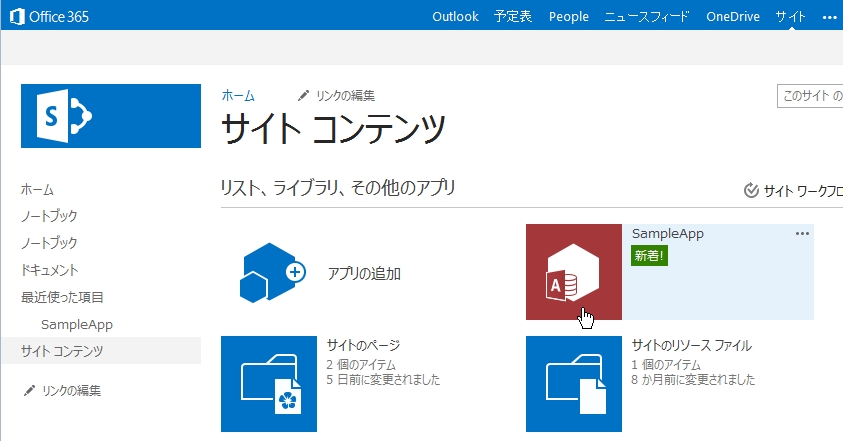
- 上記手順で作成したAccessのカスタム Web アプリが追加されていることが確認できるので、これをクリックします。
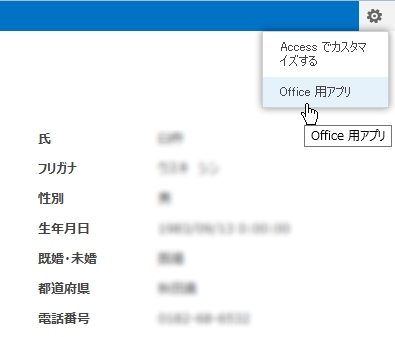
- 画面右上にある「Settings」から「Office 用アプリ」をクリックします。
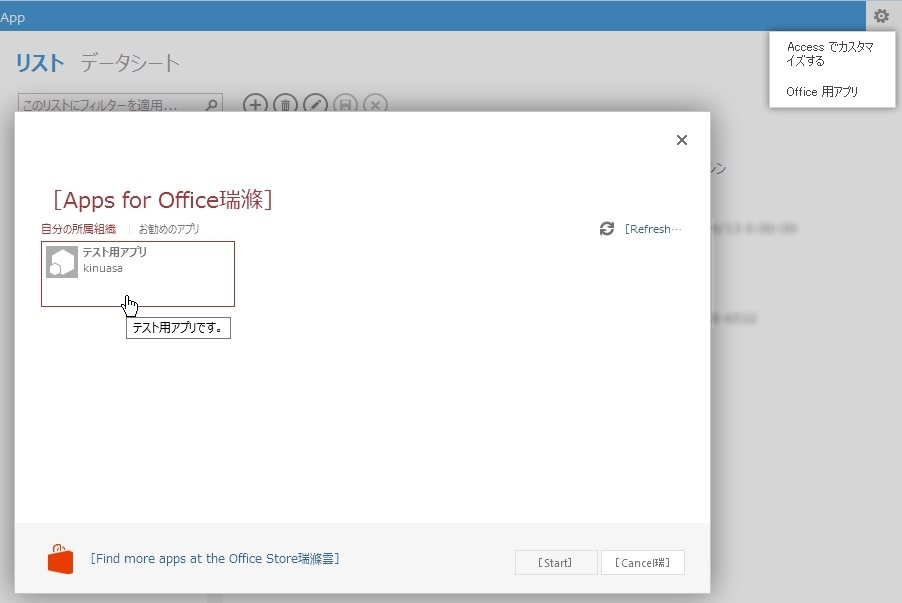
- Office 用アプリの追加画面が表示されるので「自分の所属組織」をクリックすると、1.から9.でアップロードしたOffice 用アプリが一覧に表示されていることが確認できます(2014/3/5 時点では“Apps for Office瑞滌”のように所々文字化けしている部分がありますが、これはいずれ修正されるでしょう)。
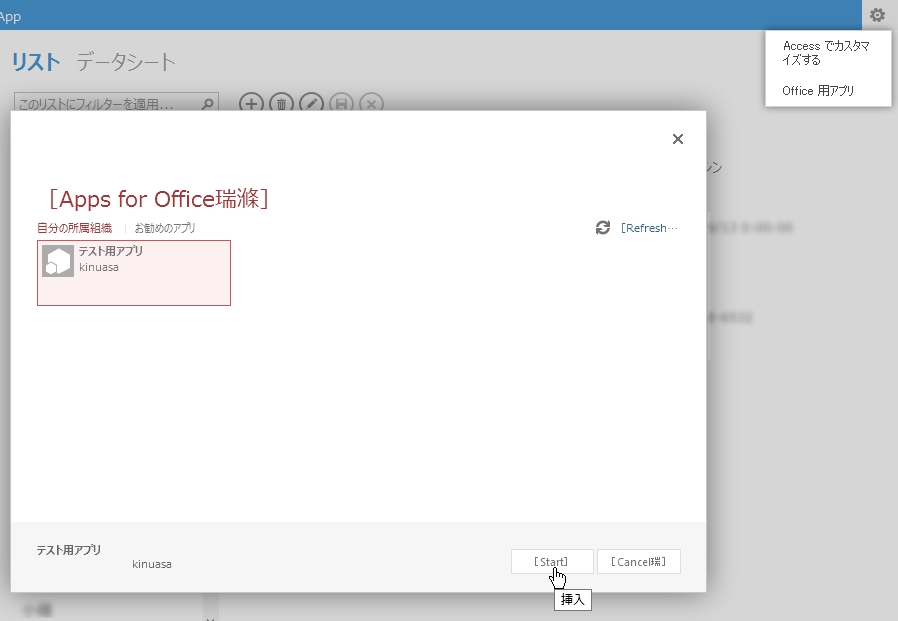
- 挿入するアプリを選択後「[Start](挿入)」ボタンをクリックします。
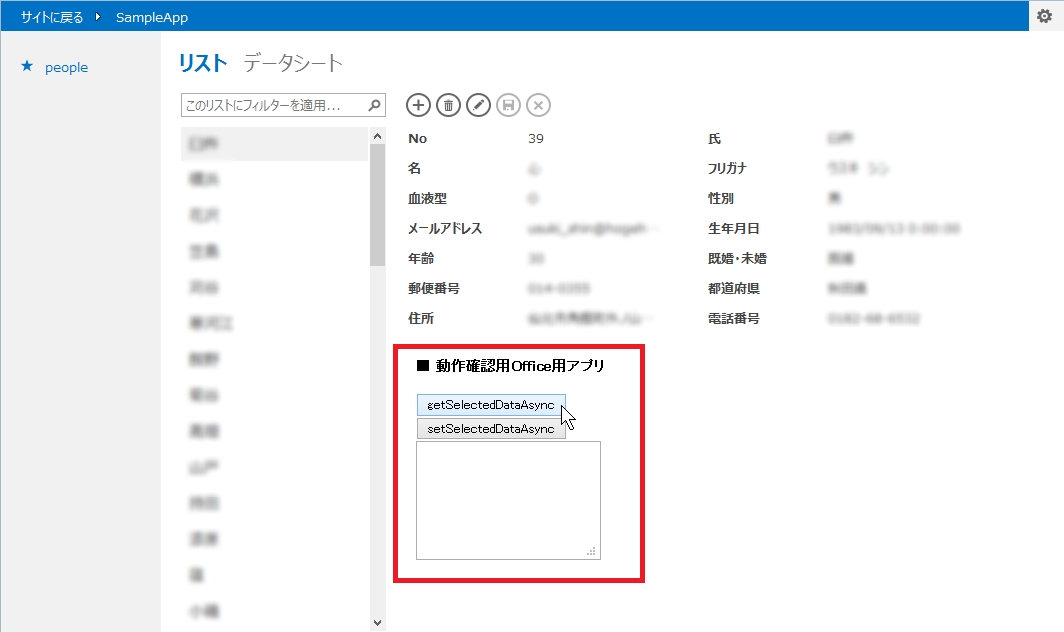
- カスタム Web アプリ上にOffice 用アプリが挿入されることが確認できます。
■ アプリ本体とマニフェストファイルの準備
・アプリ本体(afo_sample.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>動作確認用Office用アプリ</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.11.0.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
$("#btnGet").click(function(){
Office.context.document.getSelectedDataAsync(Office.CoercionType.Text, function(asyncResult){
if(asyncResult.status !== Office.AsyncResultStatus.Failed){
$("#result").val(asyncResult.value);
}
});
});
$("#btnSet").click(function(){
Office.context.document.setSelectedDataAsync("Hello World.");
});
});
</script>
</head>
<body style="font-size:14px;">
<h4>■ 動作確認用Office用アプリ</h4>
<input id="btnGet" type="button" value="getSelectedDataAsync"><br>
<input id="btnSet" type="button" value="setSelectedDataAsync"><br>
<textarea id="result" rows="5"></textarea>
</body>
</html>
・マニフェストファイル
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="ContentApp">
<Id>ece003e6-41b6-4621-9630-79deb18a86c9</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="テスト用アプリ" />
<Description DefaultValue="テスト用アプリです。" />
<Hosts>
<Host Name="Workbook" />
<Host Name="Presentation" />
<Host Name="Database" />
</Hosts>
<DefaultSettings>
<SourceLocation DefaultValue="https://googledrive.com/host/0B-qBxi46CCaVVXJRQVhyME85SWM/afo_sample.html" />
<RequestedWidth>320</RequestedWidth>
<RequestedHeight>360</RequestedHeight>
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
■ アプリ カタログの設定
■ ローカル環境のAccessでカスタム Web アプリを作成する
■ Access用Office 用アプリの動作確認
以上の手順で作業は終了です。
最初 v1.1 でAccessでもOffice 用アプリが使えるようになったと知って、てっきり他のOfficeアプリケーションと同様にローカル環境上のAccessでOffice 用アプリが使えるのかと思っていましたが、どうやらAccess用のOffice 用アプリはカスタム Web アプリ上で利用する形のようです。




































この記事へのコメントはありません。