v1.1で追加された、ビューが変更された時に発生するイベント「ActiveViewChanged」と、ビューの状態を取得する「getActiveViewAsync」メソッドの動作をPowerPoint 2013 SP1でテストしてみました。
・Document.ActiveViewChanged event (apps for Office v1.1)
http://msdn.microsoft.com/ja-jp/library/dn482501.aspx
・DocumentActiveViewChangedEventArgs object (apps for Office v1.1)
http://msdn.microsoft.com/ja-jp/library/dn482504.aspx
・Document.getActiveViewAsync method (apps for Office v1.1)
http://msdn.microsoft.com/ja-jp/library/dn482495.aspx
■ マニフェストファイル
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>97dec43d-61ee-4354-94ca-7d99be051152</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="ActiveViewChangedのテスト用アプリ" />
<Description DefaultValue="ActiveViewChangedのテストです。"/>
<Hosts>
<Host Name="Presentation" />
</Hosts>
<Requirements>
<Sets>
<Set Name="ActiveView" />
</Sets>
</Requirements>
<DefaultSettings>
<SourceLocation DefaultValue="http://localhost/ActiveViewChanged.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
■ アプリ本体(ActiveViewChanged.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>ActiveViewChange</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.11.0.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js"></script>
<script>
Office.initialize = function(reason){
$(document).ready(function(){
Office.context.document.addHandlerAsync(Office.EventType.ActiveViewChanged, document_ActiveViewChange, function(asyncResult){
msg("1." + asyncResult.status);
});
});
}
function document_ActiveViewChange(eventArgs){
msg("2." + eventArgs.type);
Office.context.document.getActiveViewAsync(function(asyncResult){
msg("3." + asyncResult.status);
if(asyncResult.status == Office.AsyncResultStatus.Succeeded){
msg("4." + asyncResult.value);
}
});
}
function msg(txt){
var s = $("#result").val();
if(s == ""){
$("#result").val(txt);
}else{
$("#result").val(s + "\n" + txt);
}
}
</script>
</head>
<body>
<p>
<textarea id="result" cols="30" rows="30"></textarea>
</p>
</body>
</html>
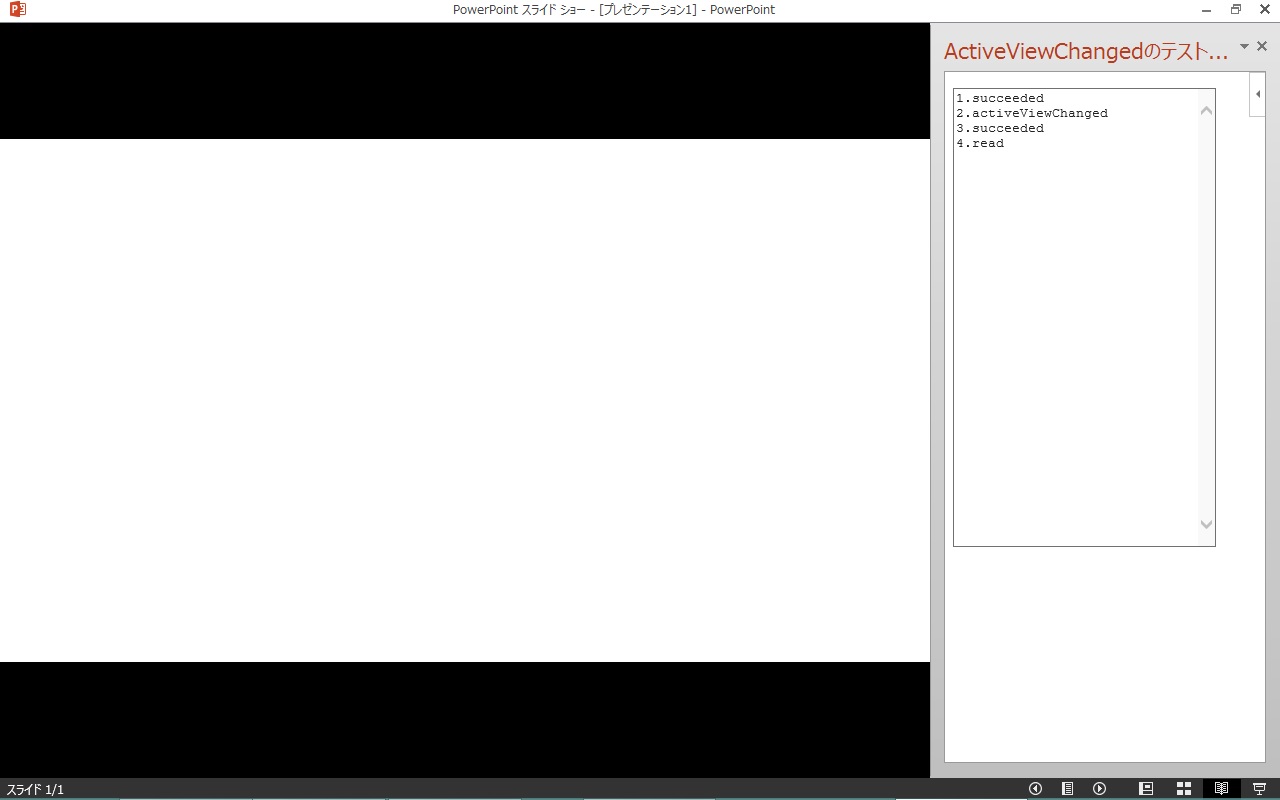
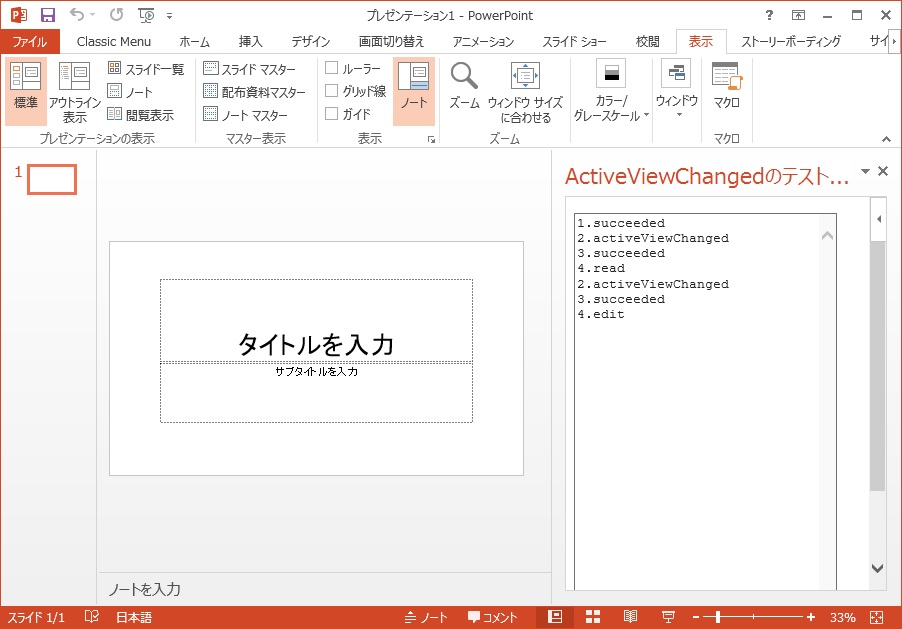
アプリを読み込んで、スライドショーを実行したり表示形式を色々変更したりしたところ、ActiveViewChangedイベントは、スライドショー開始時と終了時、閲覧表示開始時と終了時に発生することが分かりました。
VBAで言うところのApplication.WindowSelectionChangeイベントと同じなのかと思っていましたが、どうやら違うようです。
また、getActiveViewAsyncメソッドで取得したビューの状態は、スライドショーや閲覧表示開始時には「read」、終了時には「edit」となっていました。
というわけで、ActiveViewChangedイベントとgetActiveViewAsyncメソッドを使えば、スライドショーの実行時や終了時に何かしらの処理を行うことができそうです。




















この記事へのコメントはありません。