前回の記事の通り、Office 2013のService Pack 1が公開され、Office 用アプリにも新しいAPIが追加されました。
今回はマニフェストファイルの変更点も含めて、新しいAPIをテストしてみようと思います。
テストに用いるのは、JavaScript API for Office v1.1で追加されたDocumentオブジェクトの「goToByIdAsync」メソッドです。
・Document.goToByIdAsync method (apps for Office v1.1)
http://msdn.microsoft.com/ja-jp/library/dn482498.aspx
・GoToType enumeration (apps for Office v1.1)
http://msdn.microsoft.com/ja-jp/library/dn482549.aspx
上記ページを見る限り、PowerPointであればスライド番号や定数を指定してスライドを移動できるようなので、結果が分かりやすくテストには適していそうです。
早速書いたマニフェストファイルが下記になります。
<?xml version="1.0" encoding="utf-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>BABFB200-C1BD-4247-9777-EF53C02801E9</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="新しいAPIのテスト用アプリ" />
<Description DefaultValue="JavaScript API for Office v1.1のテストです。"/>
<Hosts>
<Host Name="Presentation" />
</Hosts>
<Methods>
<Method Name="Office.context.document.goToByIdAsync" />
</Methods>
<DefaultSettings>
<SourceLocation DefaultValue="http://localhost/new_api.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
以前のバージョンと比べて大きく変わっているのが、OfficeApp要素の「xmlns=”http://schemas.microsoft.com/office/appforoffice/1.1″」部分とHosts、Host、Methods要素ですね。
ちなみに、新しいバージョンのマニフェストファイルを書くに当たり、下記のページを参考にしました。
・How to: Specify the Office host applications your app supports using the version 1.1 manifest
http://msdn.microsoft.com/ja-jp/library/dn535870.aspx
・How to: Specify API requirement sets and methods for your app
http://msdn.microsoft.com/ja-jp/library/dn535871.aspx
・Updating the manifest of a mail app from schema v1.0 to v1.1
http://msdn.microsoft.com/ja-jp/library/dn592152.aspx
・Creating a manifest for a mail app to activate in a read or compose form in Outlook (schema v1.1)
http://msdn.microsoft.com/ja-jp/library/dn554255.aspx
・Setting up a mail app for Outlook on tablets and mobile devices (schema v1.1)
http://msdn.microsoft.com/ja-jp/library/dn594603.aspx
新しいバージョンのAPIは公開されたばかりなので、まだまだ資料は少ないですね・・・。
ほとんど手探りの状態です。
アプリ本体(new_api.html)のコードは下記になります。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>新しいAPIのテスト用アプリ</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.11.0.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
$("#btnGotoLast").click(function(){
Office.context.document.goToByIdAsync(Office.Index.Last, Office.GoToType.Index, function(asyncResult){
if(asyncResult.status == Office.AsyncResultStatus.Failed){
$("#result").val(asyncResult.error.message);
}
});
});
$("#btnGoto3").click(function(){
Office.context.document.goToByIdAsync(3, Office.GoToType.Index, function(asyncResult){
if(asyncResult.status == Office.AsyncResultStatus.Failed){
$("#result").val(asyncResult.error.message);
}
});
});
});
</script>
</head>
<body>
<p>
<input id="btnGotoLast" type="button" value="GotoLast">
<input id="btnGoto3" type="button" value="Goto3">
</p>
<p>
<textarea id="result"></textarea>
</p>
</body>
</html>
気を付けなくてはいけないのがJavaScript API for Office ライブラリを読み込む部分。「https://appsforoffice.microsoft.com/lib/1.1/hosted/office.js」と、ちゃんと新しいバージョンのライブラリを参照しなければ、コードは上手く動作しません。
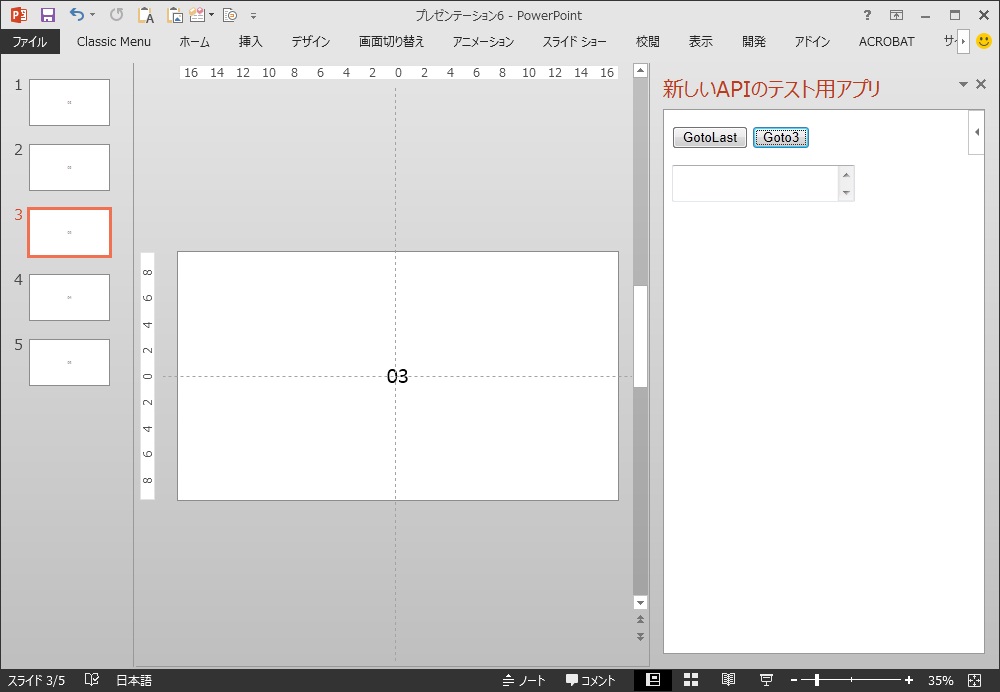
というわけで、上記コードで早速テストしたところ、アプリを読み込んで、「GotoLast」ボタンをクリックすると最終スライドに、「Goto3」ボタンをクリックすると3枚目のスライドに移動することが確認できました。
これで新しいマニフェストファイルも新しいAPIも問題無く動くことが確認できたので、これから新しいAPIになってどう変わったのかをテストしていけそうです。
【編集後記】
実は今回のサンプルを動かすに当たり、なかなかマニフェストが認識せずに苦労しました。
やっぱり、MSDNに書いてある情報も間違っていたりするので、鵜呑みにはできないですね・・・。






















この記事へのコメントはありません。