前回の記事で7-Zipを使ってHXS形式のOffice製品のヘルプを解凍する方法を紹介しましたが、「content」フォルダー内にあるHTMLファイルだけでは通常のヘルプにはある目次が無いため、目的の記事を探すのが大変です。
そこで、使い勝手を良くするために、サイドメニューとして目次を用意することにしました。
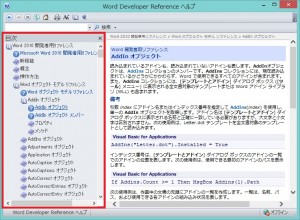
上図がその画面ですが、操作性を元のヘルプに出来る限り近づけてあるので使い勝手は良好です。とりあえず、私の方では使用頻度が高そうな下記のヘルプ用のメニューを作ってみましたので、興味がある方はこちらからダウンロードしてお使いください。
| ヘルプ名 | 元ファイルの場所 |
| Excel 2010 開発者用リファレンス | C:\Program Files\Microsoft Office\Office14\1041\EXCEL.DEV.HXS |
| Access 2010 開発者用リファレンス | C:\Program Files\Microsoft Office\Office14\1041\MSACCESS.DEV.HXS |
| Outlook 2010 開発者用リファレンス | C:\Program Files\Microsoft Office\Office14\1041\OUTLOOK.DEV.HXS |
| PowerPoint 2010 開発者用リファレンス | C:\Program Files\Microsoft Office\Office14\1041\POWERPNT.DEV.HXS |
| Word 2010 開発者用リファレンス | C:\Program Files\Microsoft Office\Office14\1041\WINWORD.DEV.HXS |
※ 上記の元ファイルの場所は環境によって異なります。
メニューファイルの使い方は下記の通りです。
- ダウンロードリンクからZIPファイルをダウンロードする。
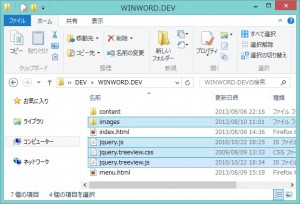
- 1.でダウンロードしたファイルを解凍すると、例えばExcelなら「EXCEL.DEV」、Wordなら「WINWORD.DEV」というように、アプリケーションに合わせたフォルダーが出力される。
- 上表にあるヘルプの元ファイルを、前回の記事を参考に7-Zipで開く。
- 中にあるcontentフォルダーだけを、2.で出力された(各アプリケーションに合わせた)フォルダーに解凍する。
- ツリービュー表示に必要なプラグインファイルを「jQuery plugin: Treeview」の「Download」からダウンロードして、適当な場所に解凍する。
- 5.で出力されたフォルダー内にある「images」フォルダー、「jquery.treeview.css」「jquery.treeview.js」ファイル、「lib」フォルダーにある「jquery.js」ファイルを2.で出力されたフォルダーにコピーする。
上記作業後「index.html」ファイルをブラウザーで開くと、左にあるサイドメニューからヘルプを表示できるようになります。
ツリービューの仕様上、ファイルを開く際の動作が重い場合がありますが、その点はご容赦いただければと思います。
何にせよ、これでようやく快適に開発者用リファレンスが閲覧できるようになりました!





















この記事へのコメントはありません。