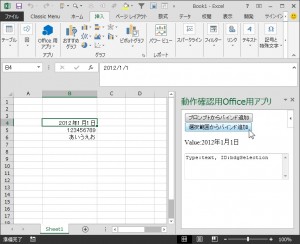
「[Office用アプリ]任意の場所にデータを入力する。」で、Bindings.addFromNamedItemAsyncメソッドを使って名前付き項目からバインドを追加、データの入力を行う方法を紹介しましたが、今回はプロンプトや選択範囲からバインドを追加する方法を紹介します。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="robots" content="noindex,nofollow">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>動作確認用Office用アプリ</title>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.1.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1.0/hosted/office.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
//プロンプトからバインドを追加(Excelのみ)
$("#btnAddFromPrompt").click(function(){
if(Office.context.document.bindings.addFromPromptAsync){
Office.context.document.bindings.addFromPromptAsync(Office.BindingType.Text, {id: "bdgPrompt", promptText: "セルを選択してください。"}, function(asyncResult){
if(asyncResult.status == Office.AsyncResultStatus.Failed){
$("#msg").text("Err:" + asyncResult.error.message);
}else{
$("#msg").text("Type:" + asyncResult.value.type + ", ID:" + asyncResult.value.id);
Office.select("bindings#bdgPrompt").getDataAsync({coercionType: Office.CoercionType.Text, valueFormat: Office.ValueFormat.Formatted}, function(asyncResult){
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
$("#msg").text("Err:" + asyncResult.error.message);
}else{
$("#result").text("Value:" + asyncResult.value);
}
});
}
});
}else{
$("#msg").text("Bindings.addFromPromptAsyncメソッドはExcelのみサポートしています。");
}
});
//選択範囲からバインドを追加
$("#btnAddFromSelection").click(function(){
Office.context.document.bindings.addFromSelectionAsync(Office.BindingType.Text, {id: "bdgSelection"}, function(asyncResult){
if(asyncResult.status == Office.AsyncResultStatus.Failed){
$("#msg").text("Err:" + asyncResult.error.message);
}else{
$("#msg").text("Type:" + asyncResult.value.type + ", ID:" + asyncResult.value.id);
Office.select("bindings#bdgSelection").getDataAsync({coercionType: Office.CoercionType.Text, valueFormat: Office.ValueFormat.Formatted}, function(asyncResult){
if (asyncResult.status == Office.AsyncResultStatus.Failed) {
$("#msg").text("Err:" + asyncResult.error.message);
}else{
$("#result").text("Value:" + asyncResult.value);
}
});
}
});
});
});
</script>
</head>
<body>
<input id="btnAddFromPrompt" type="button" value="プロンプトからバインド追加"><br>
<input id="btnAddFromSelection" type="button" value="選択範囲からバインド追加"><br><br>
<span id="result"></span><br><br>
<textarea id="msg" rows="4" cols="30"></textarea>
</body>
</html>
上記コードの通りBindings.addFromPromptAsyncメソッド(Excelのみ)でプロンプトから、Bindings.addFromSelectionAsyncメソッドで選択範囲からバインドを追加することができます。
以前紹介したBindings.addFromNamedItemAsyncメソッドと合わせて、バインドを追加したいときは必要に応じて使い分けるのが良いでしょう。
・ドキュメントまたはスプレッドシート内の領域へのバインド
http://msdn.microsoft.com/ja-jp/library/fp123511.aspx
・Bindings.addFromNamedItemAsync メソッド (Office 用アプリ)
http://msdn.microsoft.com/ja-jp/library/fp123590.aspx
・Bindings.addFromPromptAsync メソッド (Office 用アプリ)
http://msdn.microsoft.com/ja-jp/library/fp142150.aspx
・Bindings.addFromSelectionAsync メソッド (Office 用アプリ)
http://msdn.microsoft.com/ja-jp/library/fp142282.aspx
・Binding.getDataAsync メソッド (Office 用アプリ)
http://msdn.microsoft.com/ja-jp/library/fp161073.aspx
・Binding.setDataAsync メソッド (Office 用アプリ)
http://msdn.microsoft.com/ja-jp/library/fp161120.aspx



















この記事へのコメントはありません。