CNET Japanの記事「「Office 2013 Web Apps」の正式版が「SkyDrive」で利用可能に」にもあるように、ついにOffice 2013 Web Appsの完成版が公開されました。
従来のWeb Appに比べてパフォーマンスが向上したりタッチ操作にも対応したり、より一層便利になったわけですが、今回はExcel Web Appの新機能の中でもあまり注目されていない機能「Excel 対話型ビュー(Interactive View)」を紹介します。
Excel 対話型ビューとは、詳細は下記Webページに記載されていますが、
・Excel 対話型ビュー
http://msdn.microsoft.com/ja-jp/library/jj163261.aspx
・Excel Web App – ブラウザから利用できる新機能
http://blogs.technet.com/b/microsoft_office_/archive/2012/09/21/excel-web-app.aspx
簡単に言ってしまえば
“Webページ上のテーブルに対してフィルタやグラフといったExcelの機能を使えるようにする”
機能です。
といっても言葉だけでは分かりづらいので、実際に体験するのが良いかと思います。
| 順位 | 氏名 | 国語 | 算数 | 社会 | 合計 |
| 1 | 斉藤三郎 | 85 | 88 | 70 | 243 |
| 2 | 杉山静 | 72 | 74 | 86 | 232 |
| 3 | 鈴木弥生 | 80 | 65 | 83 | 228 |
| 4 | 田中一郎 | 55 | 90 | 72 | 217 |
| 4 | 中山花子 | 65 | 58 | 94 | 217 |
| 6 | 佐藤次郎 | 47 | 76 | 84 | 207 |
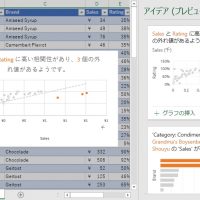
上にあるExcel(Excel Interactive View)ボタン ![]() をクリックすると、下図のようにExcel Web Appの画面が表示されます。
をクリックすると、下図のようにExcel Web Appの画面が表示されます。
実際に触ってみると分かりますが、上図画面の中では項目のソートやフィルタリング、グラフの描画、さらにはExcelワークブックのダウンロードまで行うことができます。
しかも使い方は非常に簡単で、Excel 対話型ビューを利用したいページにたった2つの要素(a,script)を付け加えるだけです。
これだけで上にあるようなExcelボタンが追加され、すぐに対話型ビューの機能が利用できるようになります。
1 2 3 4 5 6 | <a href="#" name="MicrosoftExcelButton" data-xl-tableTitle="Excel Interactive View テスト" data-xl-buttonStyle="Standard" data-xl-fileName="MySampleBook" data-xl-attribution="Data provided by ka-net.org" ></a><script type="text/javascript" src="http://r.office.microsoft.com/r/rlidExcelButton?v=1&kip=1&locale=ja-JP"></script><table>..........</table> |
非常に簡単な手順でWebページのテーブルがインタラクティブになる「Excel 対話型ビュー」、皆さんも是非ご利用ください。
ちなみに、ExcelボタンのスタイルやダウンロードしたときのExcelブック名等は追加するa要素の属性で指定できますので、詳しくは「Excel 対話型ビュー」をご参照ください。
2013/04/30 追記:
2013/04/27(土)に行われた[.NETラボ 勉強会 #2013/04]のLTでExcel 対話型ビューについてお話ししました。




















この記事へのコメントはありません。