※ この情報はOffice 2013 カスタマー プレビュー版を元にしています。製品版では変更になる可能性がありますのでご注意ください。
※ 下記コードを元にしたアプリが「カレンダーから日付入力」になります。
前回の記事でExcel MVPの角田さん作の「日本の祝日判定ロジック」をjQuery UI Datepickerに組み込む方法を紹介しましたが、あれは実は前フリで、今回の記事の方が本題「カレンダーから日付を入力するコンテンツアプリの紹介」になります。
・マニフェストファイル(xml)
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="ContentApp">
<Id>a335220b-b163-440f-9967-a0c7f085752d</Id>
<Version>1.0</Version>
<ProviderName>きぬあさ</ProviderName>
<DefaultLocale>jp-JP</DefaultLocale>
<DisplayName DefaultValue="カレンダー入力" />
<Description DefaultValue="カレンダーから簡単に日付を入力します。"/>
<IconUrl DefaultValue="http://officeimg.vo.msecnd.net/_layouts/images/general/office_logo.jpg" />
<Capabilities>
<Capability Name="Workbook" />
</Capabilities>
<DefaultSettings>
<SourceLocation DefaultValue="\\XXXX\Apps\Test.html" />
<RequestedWidth>323</RequestedWidth>
<RequestedHeight>256</RequestedHeight>
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
・htmlファイル(Test.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<link rel="stylesheet" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1/themes/dot-luv/jquery-ui.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.21/jquery-ui.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1/i18n/jquery.ui.datepicker-ja.min.js"></script>
<script src="https://az88874.vo.msecnd.net/api/1.0/office.js"></script>
<script src="HolidayChk.js"></script>
<script>
Office.initialize = function(reason){}
$(function(){
$("#datepicker").datepicker({
beforeShowDay: function(date) {
var result;
var dd = date.getFullYear() + "/" + (date.getMonth() + 1) + "/" + date.getDate();
var hName = ktHolidayName(dd);
if(hName != "") {
result = [true, "date-holiday", hName];
} else {
switch (date.getDay()) {
case 0: //日曜日
result = [true, "date-holiday"];
break;
case 6: //土曜日
result = [true, "date-saturday"];
break;
default:
result = [true];
break;
}
}
return result;
},
onSelect: function(dateText, inst) {
Office.context.document.setSelectedDataAsync(dateText);
}
});
});
</script>
<style>
.date-holiday .ui-state-default {
background-image:none;
background-color:#FF9999;
}
.date-saturday .ui-state-default {
background-image:none;
background-color:#66CCFF;
}
body {
margin:0;
padding:0;
font-family:Arial,sans-serif;
font-size:0.8em;
}
</style>
</head>
<body>
<div id="datepicker"></div>
</body>
</html>
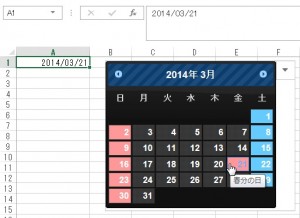
上記コードを設定したアプリを挿入すると、コンテンツアプリとしてカレンダーが表示され、日付をクリックすることで選択セルに日付が挿入されます。
上記コードを見てもらえれば分かりますが、コード自体は前回の記事とほぼ同じで、セルへの入力部分であるsetSelectedDataAsyncメソッドの部分が若干異なる程度です。
下記Officeストアで同様のアプリがすでに公開されていますが、日本で使用するには上記コードの方が便利だと思います。
・Mini Calendar and Date Picker – STORE – Office.com
http://office.microsoft.com/en-us/store/mini-calendar-and-date-picker-WA102957665.aspx



















従前から、このようなアプリを渇望していました。
早速、Excel のシートに挿入して試してみました。
SelectionChange イベントによって、日付を入力するセルが選択された時だけ、このアプリの可視プロパティをTrue にして活用させていただきます。
> ムックじいじさん
当ブログ管理者のきぬあさです。
アプリをご利用いただきありがとうございます。
> SelectionChange イベントによって、日付を入力するセルが選択された時だけ、このアプリの可視プロパティをTrue にして活用させていただきます。
このような使い方は思いつきませんでした。
私も試してみたいと思います。
ありがとうございます!