※ この情報はOffice 2013 カスタマー プレビュー版を元にしています。製品版では変更になる可能性がありますのでご注意ください。
今回はGoogle Feed APIを利用して、作業ウィンドウにRSSを表示するアプリを作成してみます。
アプリの設定や登録方法についてはここでは説明しませんので、JavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。(2)やJavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。(3)をご参照ください。
・html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://www.google.com/jsapi"></script>
<script src="https://az88874.vo.msecnd.net/api/1.0/office.js"></script>
<script>
Office.initialize = function (reason) {
$(document).ready(function () {
$("#feeds").change(function() {
if ($(this).val()) {
rssInit($(this).val());
} else {
$("#feed").html(""); //リストクリア
}
});
});
}
if (!google.feeds) {google.load("feeds", "1")}; //APIのロード
function rssInit(url) {
var feed = new google.feeds.Feed(url);
feed.setNumEntries(10); //件数指定
feed.load(function(result) {
if (!result.error) {
$("#feed").html(""); //リストクリア
var items = result.feed.entries;
$("#feed").append('<ul id="list" />');
if (items.length > 0) {
$(items).each(function() {
$("#list").append('<li><a href="' + this.link + '" title="' + this.title + '\n' + this.publishedDate + '">' + this.title + '</a></li>');
});
}
}
});
}
</script>
<style>
body {
font-family:Arial,sans-serif;
font-size:0.9em;
}
select {width:200px;}
li {
list-style-type:circle;
border-top:1px solid #ffffff;
border-bottom:1px solid #999999;
}
li:first-child {border-top:0px;}
li:last-child {border-bottom:0px;}
li a {
text-decoration:none;
color:#333333;
display:block;
padding:5px 10px;
}
li a:hover {
color:#ffffff;
background:#ff73c8;
}
</style>
</head>
<body>
<select id="feeds">
<option value="">フィードを選択してください。</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/rss.xml">トピックストップ</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/world/rss.xml">海外</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/entertainment/rss.xml">エンターテインメント</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/computer/rss.xml">コンピュータ</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/local/rss.xml">地域</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/domestic/rss.xml">国内</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/economy/rss.xml">経済</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/sports/rss.xml">スポーツ</option>
<option value="http://rss.dailynews.yahoo.co.jp/fc/science/rss.xml">サイエンス</option>
</select>
<div id="message"></div>
<div id="feed"></div>
</body>
</html>
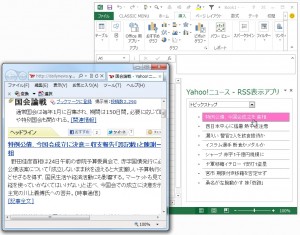
上記コードを設定したアプリを挿入すると、作業ウィンドウにセレクトボックスから選択したRSSフィードを表示することができ、見出しをクリックするとブラウザーで該当記事が表示されます。
上記のようにWeb APIとJavascriptを組み合わせることで、非常に簡単に実用的なアプリを作成することができます。




















この記事へのコメントはありません。