2012/11/1 追記:
Office 2013 RTMリリースに伴い、下記記事でOffice用アプリ(apps for Office)の概要と開発方法について改めてまとめてみました。
・Office用アプリ(apps for Office)の概要と開発方法
//www.ka-net.org/blog/?p=2412
※ この情報はOffice 2013 カスタマー プレビュー版を元にしています。製品版では変更になる可能性がありますのでご注意ください。
前回はとりあえず作業ウィンドウにHTMLページを表示するだけでしたが、今回は前回のファイルにJavaScriptのプログラムを追加してみようと思います。
- Internet Explorerのセキュリティオプションから「信頼済みサイト」に前回の手順1.で作成した共有フォルダのパスを追加します。
- 前回の手順6.と同様にテキストエディタで下記4つのファイル(すべてUTF-8)を作成し、手順1.の共有フォルダにコピーします。
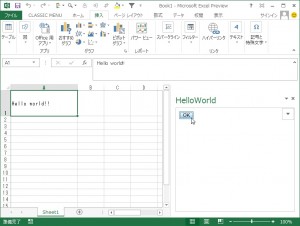
- Excelを起動し、Office 用アプリ「HelloWorld」を挿入します(※ アプリの設定・挿入方法は前回のページをご参照ください)。
- 作業ウィンドウの「OK」ボタンをクリックすると、選択セルに「Hello world!!」と入力されます。
・HelloWorld.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<link rel="stylesheet" type="text/css" href="program.css">
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://az88874.vo.msecnd.net/api/1.0/office.js"></script>
<script src="HelloWorld.js"></script>
</head>
<body>
<input id="btnHelloWorld" type="button" value="OK">
</body>
</html>
・program.css
body
{
position:relative;
}
li :hover
{
text-decoration: underline;
cursor:pointer;
}
h1,h3,h4,p,a,li
{
font-family: "Segoe UI Light","Segoe UI",Tahoma,sans-serif;
text-decoration-color:#4ec724;
}
・HelloWorld.xml
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>dc0b801d-f0ba-4045-b260-09d3729e6ea1</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>en-US</DefaultLocale>
<DisplayName DefaultValue="HelloWorld" />
<Description DefaultValue="My first app."/>
<IconUrl DefaultValue="http://officeimg.vo.msecnd.net/_layouts/images/general/office_logo.jpg" />
<Capabilities>
<Capability Name="Workbook" />
</Capabilities>
<DefaultSettings>
<SourceLocation DefaultValue="\\XXXX\Apps\HelloWorld.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
※ HelloWorld.xmlのSourceLocation要素のDefaultValue属性の値は自分で作成した共有フォルダのパスに変更してください。
・HelloWorld.js
// Add any initialization logic to this function.
Office.initialize = function (reason) {
$(document).ready(function () {
$("#btnHelloWorld").click(function () { Office.context.document.setSelectedDataAsync('Hello world!!'); });
});
}
以上の手順でJavaScriptのコードが動作することが確認できました。
この記事を書くにあたって、最初Internet Explorerのセキュリティオプションを設定していなかったためにコードが実行されず、結構ハマりました…。
2012/07/19 追記:
別の環境で試したところ、「信頼済みサイト」に追加しなくても動作しました。まずはコードを動かしてみて、動作しない場合は信頼済みサイトに追加してみる、というやり方にした方が良いかもしれません。
■ 関連Webページ:
・JavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。
//www.ka-net.org/blog/?p=1995
・JavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。(2)
//www.ka-net.org/blog/?p=2022






















この記事へのコメントはありません。