2012/11/1 追記:
Office 2013 RTMリリースに伴い、下記記事でOffice用アプリ(apps for Office)の概要と開発方法について改めてまとめてみました。
・Office用アプリ(apps for Office)の概要と開発方法
//www.ka-net.org/blog/?p=2412
※ この情報はOffice 2013 カスタマー プレビュー版を元にしています。製品版では変更になる可能性がありますのでご注意ください。
「JavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。」では「How to: Create your first task pane or content app for Word and Excel by using Visual Studio」を参考にVisual Studioで作業を行いましたが、今回はテキストエディタで作業しようと思います。
- ネットワーク共有フォルダ(\\XXXX\Apps)を作成します。
- Excelを起動し、オプション画面からセキュリティセンターを開きます。
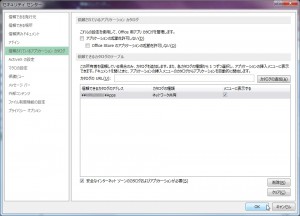
- 「信頼されているアプリケーション カタログ」を選択し、「カタログの URL」欄に手順1.で作成した共有フォルダのパスを入力します。
- 「カタログの追加」ボタンをクリック後「メニューに表示する」にチェックを入れ、「OK」ボタンをクリックします。
- 「設定を保存しました。次回 Office を起動したときに適用されます。」とのメッセージが表示されるので、一度Excelを終了します。
- テキストエディタで下記3つのファイル(すべてUTF-8)を作成し、手順1.で作成した共有フォルダにコピーします。
- Excelを再度起動し、「挿入」タブから「Office 用アプリ」ボタンをクリックします。
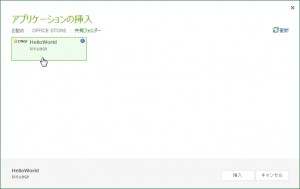
- 「アプリケーションの挿入」ウィンドウが表示されるので、「共有フォルダー」をクリックすると、手順6.で作成した「HelloWorld」が表示されます。
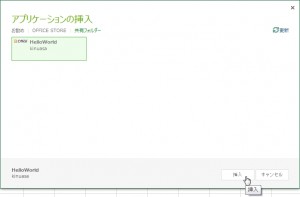
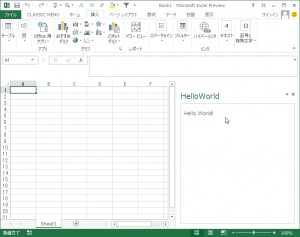
- 「HelloWorld」を選択して「挿入」ボタンをクリックすると、作業ウィンドウに手順6.で作成した「HelloWorld」が表示されます。
・HelloWorld.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
<link rel="stylesheet" type="text/css" href="program.css" />
</head>
<body>
<p>Hello World!</p>
</body>
</html>
・program.css
body
{
position:relative;
}
li :hover
{
text-decoration: underline;
cursor:pointer;
}
h1,h3,h4,p,a,li
{
font-family: "Segoe UI Light","Segoe UI",Tahoma,sans-serif;
text-decoration-color:#4ec724;
}
・HelloWorld.xml
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>dc0b801d-f0ba-4045-b260-09d3729e6ea1</Id>
<Version>1.0</Version>
<ProviderName>kinuasa</ProviderName>
<DefaultLocale>en-US</DefaultLocale>
<DisplayName DefaultValue="HelloWorld" />
<Description DefaultValue="My first app."/>
<IconUrl DefaultValue="http://officeimg.vo.msecnd.net/_layouts/images/general/office_logo.jpg" />
<Capabilities>
<Capability Name="Workbook" />
</Capabilities>
<DefaultSettings>
<SourceLocation DefaultValue="\\XXXX\Apps\HelloWorld.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
※ HelloWorld.xmlのSourceLocation要素のDefaultValue属性の値は自分で作成した共有フォルダのパスに変更してください。
以上で作業は終了です。
上記のように、非常に簡単な手順で作業ウィンドウ用のアプリを作成することができます。
個人的にはVisual Studioで作業するよりもテキストエディタで作業する方が性に合っています。
ちなみに、上記作業は「How to: Create your first task pane or content app by using a text editor」を参考にしたのですが、このページ通りに作業しても上手くいきませんでした。
上記ページにあるHelloWorld.xmlのコードの中で、Id要素の値が「5678」になっていることが上手くいかない原因で、この値を「Create GUIDs online」で作成したGUIDに変更したところ、ようやく上手くいくようになりました。
こういった細かいところで躓くのはMicrosoftの説明ページではよくあることですね…。
■ 関連Webページ:
・JavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。
//www.ka-net.org/blog/?p=1995
・JavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。(3)
//www.ka-net.org/blog/?p=2050

























この記事へのコメントはありません。