2012/11/1 追記:
Office 2013 RTMリリースに伴い、下記記事でOffice用アプリ(apps for Office)の概要と開発方法について改めてまとめてみました。
・Office用アプリ(apps for Office)の概要と開発方法
//www.ka-net.org/blog/?p=2412
※ この情報はOffice 2013 カスタマー プレビュー版とVisual Studio Professional 2012 RC版を元にしています。製品版では変更になる可能性がありますのでご注意ください。
「Visual Studio 2012 RCでOffice 2013用のCOMアドインを作成する。」でも紹介している「Microsoft Office Developer Tools for Visual Studio 2012」をVisual Studio 2012に導入すると、WordやExcelの作業ウィンドウアプリを作成できるようになるので、早速試してみました。
- Visual Studioを起動します。
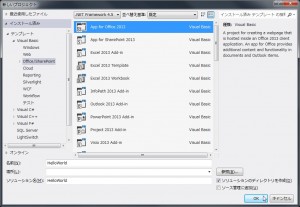
- 新規プロジェクトの作成画面で「App for Office 2013」を選択し、名前を「HelloWorld」とします。
- Office 用アプリの作成画面が表示されるので、「作業ウィンドウのアプリ(T):」を選択し、「Excel」にチェックを入れた後「完了」ボタンをクリックします。
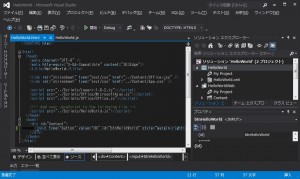
- 自動的に作成される「HelloWorld.html」のコードを下記のようにします。
- 自動的に作成される「HelloWorld.js」のコードを下記のようにします。
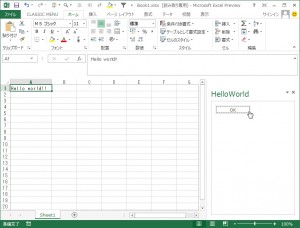
- F5キーを押してデバッグを開始するとExcelが起動します。
- 手順4.で記述した作業ウィンドウが表示され、「OK」ボタンをクリックすると、選択セルに「Hello world!!」と入力されます。
※ Visual Studio起動時に「プロシージャ エントリ ポイント _Atomic_fetch_sub_4 がダイナミック リンク ライブラリ MSVCR110.dll から見つかりませんでした。」とのエラーが表示される場合は、このページを参考に更新プログラムを適用してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge"/>
<title>HelloWorld</title>
<link rel="stylesheet" type="text/css" href="../Content/Office.css" />
<link rel="stylesheet" type="text/css" href="../Content/App.css" />
<script src="../Scripts/jquery-1.6.2.js"></script>
<script src="../Scripts/Office/MicrosoftAjax.js"></script>
<script src="../Scripts/Office/Office.js"></script>
<!-- Add your JavaScript to the following file -->
<script src="../Scripts/HelloWorld.js"></script>
</head>
<body>
<div id="Content">
<input type='button' value='OK' id="btnHelloWorld" style="margin-right: 10px; padding: 0px; width: 100px;" />
</div>
</body>
</html>
// Add any initialization logic to this function.
Office.initialize = function (reason) {
// Checks for the DOM to load.
$(document).ready(function () {
$("#btnHelloWorld").click(function () { Office.context.document.setSelectedDataAsync('Hello world!!'); });
});
}
上記コードの通り、セルへの入力はDocumentオブジェクトのsetSelectedDataAsyncメソッドで行っています。
JavaScript API for Officeについては下記Webページが参考になるでしょう。
・JavaScript API for Office
http://msdn.microsoft.com/en-us/library/office/apps/fp142185%28v=office.15%29
・How to: Create a Bing Maps content app for Excel in Visual Studio
http://msdn.microsoft.com/en-us/library/office/apps/fp160962%28v=office.15%29
・How to: Create your first task pane or content app for Word and Excel by using Visual Studio
http://msdn.microsoft.com/en-us/library/fp142161%28v=office.15%29
■ 関連Webページ:
・JavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。(2)
//www.ka-net.org/blog/?p=2022
・JavaScriptでExcel 2013用作業ウィンドウのアプリを作成する。(3)
//www.ka-net.org/blog/?p=2050
























この記事へのコメントはありません。