kintone REST APIを使うときなど、フィールドコードが必要となる場面は多くありますが、フィールドコードを確認するためにわざわざフォームの編集画面を開いてフィールドの設定を開いて…というのは非常に面倒くさいです。
そこで、一覧画面のソースコードを眺めていたところcybozuオブジェクト以下にフィールドコードらしい記述を見つけたので、これを活用することにしました。
cybozu.data.page.FORM_DATA = {
"deployedFields": [
"2051",
"2052",
"2053",
"2054",
"2055",
"2056",
"2057",
"2058",
"2062",
"2063",
"2064",
"2065",
"2066",
"2067",
"2068"
],
"layout": "[{\"id\":null,\"type\":\"ROW\",\"isSubTable\":false,\"var\":null,\"label\":null,\"controlList\":[{\"isVirtical\":true,\"type\":\"SINGLE_LINE_TEXT\",\"styleMap\":{\"width\":193},\"label\":\"氏名\",\"var\":\"氏名\"},{\"isVirtical\":true,\"type\":\"SINGLE_LINE_TEXT\",(中略){\"width\":308},\"label\":\"会社名\",\"var\":\"会社名\"}]}]",
"lookups": [],
"referenceTables": [],
"revision": "3",
"schema": {
"groups": [],
"revision": "5",
"subTable": {},
"table": {
"fieldList": {
"2051": {
"id": "2051",
"label": "レコード番号",
"properties": {
"noLabel": "false",
"required": "true"
},
"type": "RECORD_ID",
"var": "レコード番号"
},
"2052": {
"id": "2052",
"label": "更新者",
"properties": {
"noLabel": "false",
"required": "true"
},
"type": "MODIFIER",
"var": "更新者"
},
(中略)
},
"id": "1",
"label": "__ROOT__",
"properties": null,
"var": "__ROOT__"
}
}
};
「cybozu.data.page.FORM_DATA.schema.table.fieldList」オブジェクト以下にもフィールドコードをはじめとした様々な情報が含まれているようですが、それよりも気になったのが「cybozu.data.page.FORM_DATA.layout」です。
JSONなのでcontrolList内にある、フィールドコードと思われる「var」の値を簡単に取得できそうです。
[
{
"id": null,
"type": "ROW",
"isSubTable": false,
"var": null,
"label": null,
"controlList": [
{
"isVirtical": true,
"type": "SINGLE_LINE_TEXT",
"styleMap": {
"width": 193
},
"label": "氏名",
"var": "氏名"
},
{
"isVirtical": true,
"type": "SINGLE_LINE_TEXT",
"styleMap": {
"width": 193
},
"label": "氏名(ひらがな)",
"var": "しめい"
}
]
},
(中略)
{
"id": null,
"type": "ROW",
"isSubTable": false,
"var": null,
"label": null,
"controlList": [
{
"isVirtical": true,
"type": "SINGLE_LINE_TEXT",
"styleMap": {
"width": 308
},
"label": "会社名",
"var": "会社名"
}
]
}
]
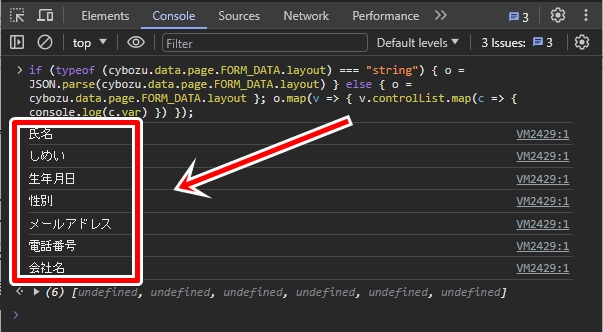
さっそく確認用に書いたコードが下記になります。
if (typeof (cybozu.data.page.FORM_DATA.layout) === "string") { o = JSON.parse(cybozu.data.page.FORM_DATA.layout) } else { o = cybozu.data.page.FORM_DATA.layout }; o.map(v => { v.controlList.map(c => { console.log(c.var) }) });
画面によってはlayoutがstringだったりobjectだったりと違いがあったので、stringの場合はJSON.parse()しています。
デベロッパー ツールのコンソールで実行した結果が下図の通りで、これを見る限りでは上手くフィールドコードが取得できていそうです。
ただ、毎回コンソールを開いてコードを実行するのも面倒くさいので、簡単なブックマークレットを作ることにしました。
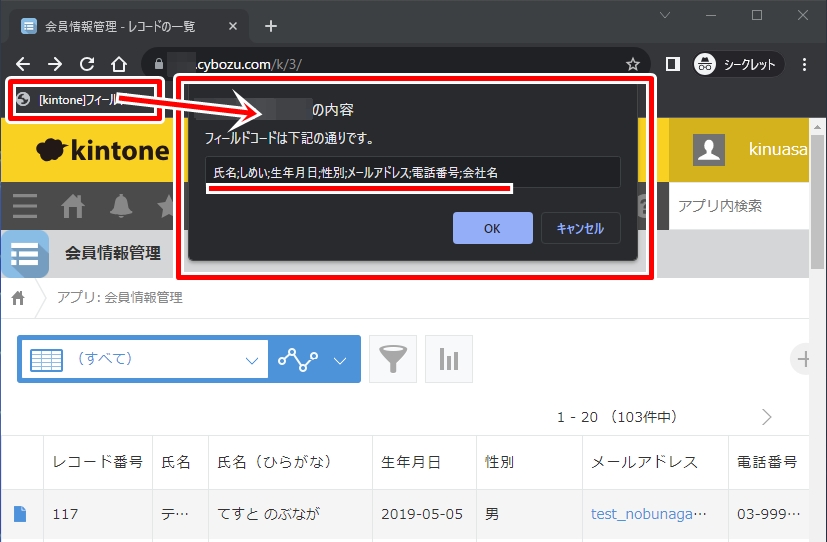
各フィールドコードを「;」で区切った文字列をプロンプト表示するだけの簡単なスクリプトです。
ブックマークレットの使い方は過去に書いた記事をご参照ください。
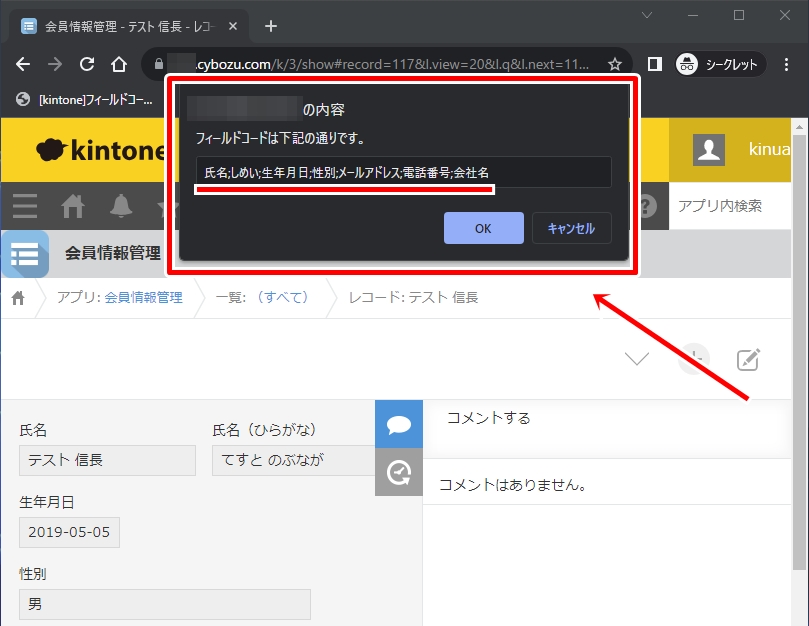
上記ブックマークレットを一覧画面や詳細画面で実行すると、下図のようにフィールドコード一覧がプロンプト表示されます。表示されたフィールドコードをコピーできるので、メモ帳等にペーストして自由に使うことができます。
ただし、公開されているAPIでは無いので、今後のkintoneの仕様変更によっては動作しなくなる可能性がありますので、その点は十分にご注意ください。























この記事へのコメントはありません。