今年3月に下記記事で紹介した、プロンプトから画像を含めたデザインを生成できるサービス「Microsoft Designer」ですが、プレビュー版(2023年9月時点)ながらも多機能で、アップデートも頻繁に行われています。
今回は最近追加された便利な「Erase」機能を紹介します。
Erase、文字通り画像の不要な部分を消してくれる機能です。
操作手順
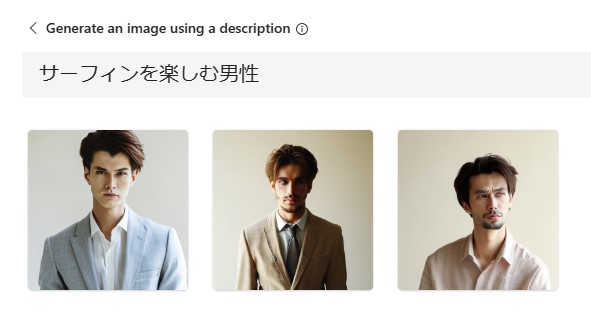
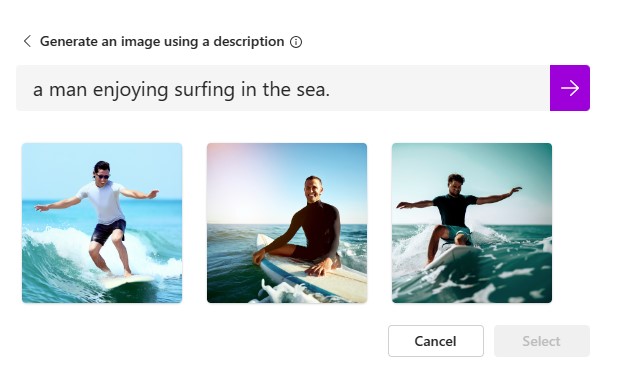
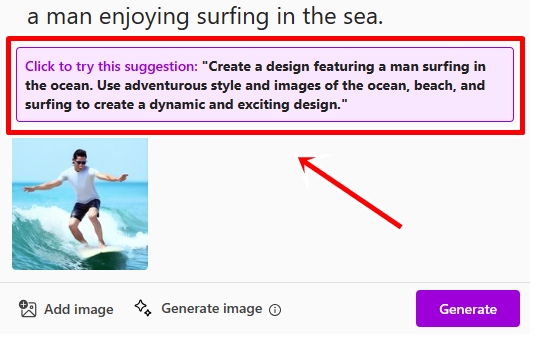
- 「Add image」や「Generate image」から画像を追加します。基本的な操作はこちらの記事をご参照ください。ちなみに「Generate image」でプロンプトから画像を生成する場合、下図のように日本語で指定するよりも英語で指定した方がイメージ通りの画像が出力されます。DeepLやGoogle 翻訳、Bing AIを活用して翻訳すると良いでしょう。今回は“a man enjoying surfing in the sea.”をプロンプトとし、サーフィンを楽しむ男性の画像を生成しました(※プロンプトの指定は「DALL・Eで使えるプロンプトまとめ」記事をご活用ください)。
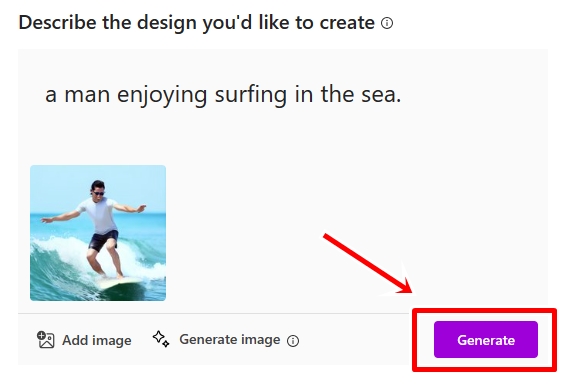
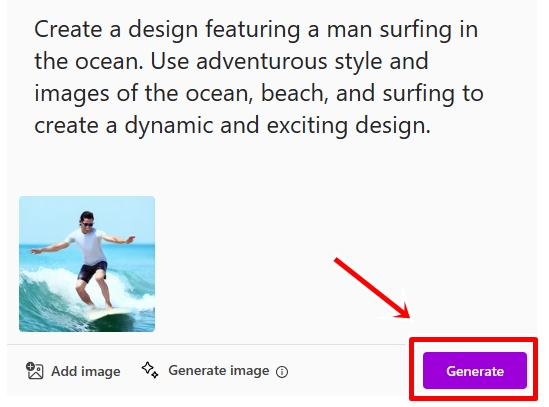
- デザインの説明文を入力して「Generate」ボタンをクリックします。
- 「Click to try this suggestion:」と、説明文の提案がされるので、提案された文に問題が無ければクリックし、再び「Generate」ボタンをクリックします。
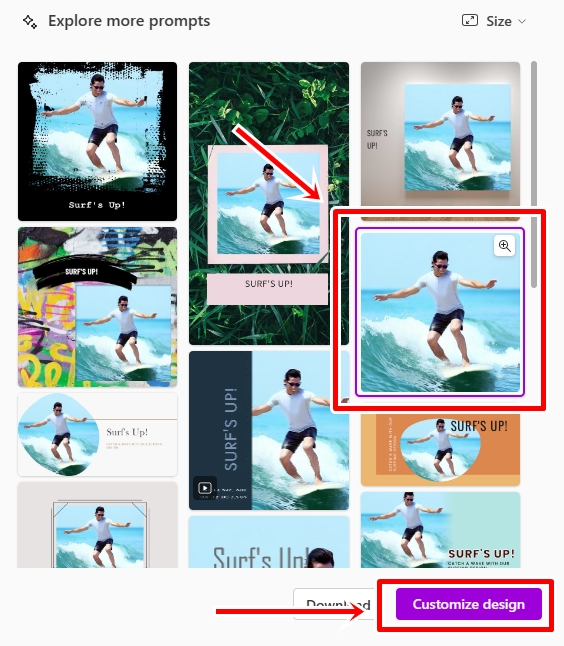
- デザインが自動的にされますが、今回は「Erase」機能の紹介が中心なので、画像のみのデザインを選択して「Customize design」ボタンをクリックします。このとき「Size」オプションからサイズを変更することもできます。
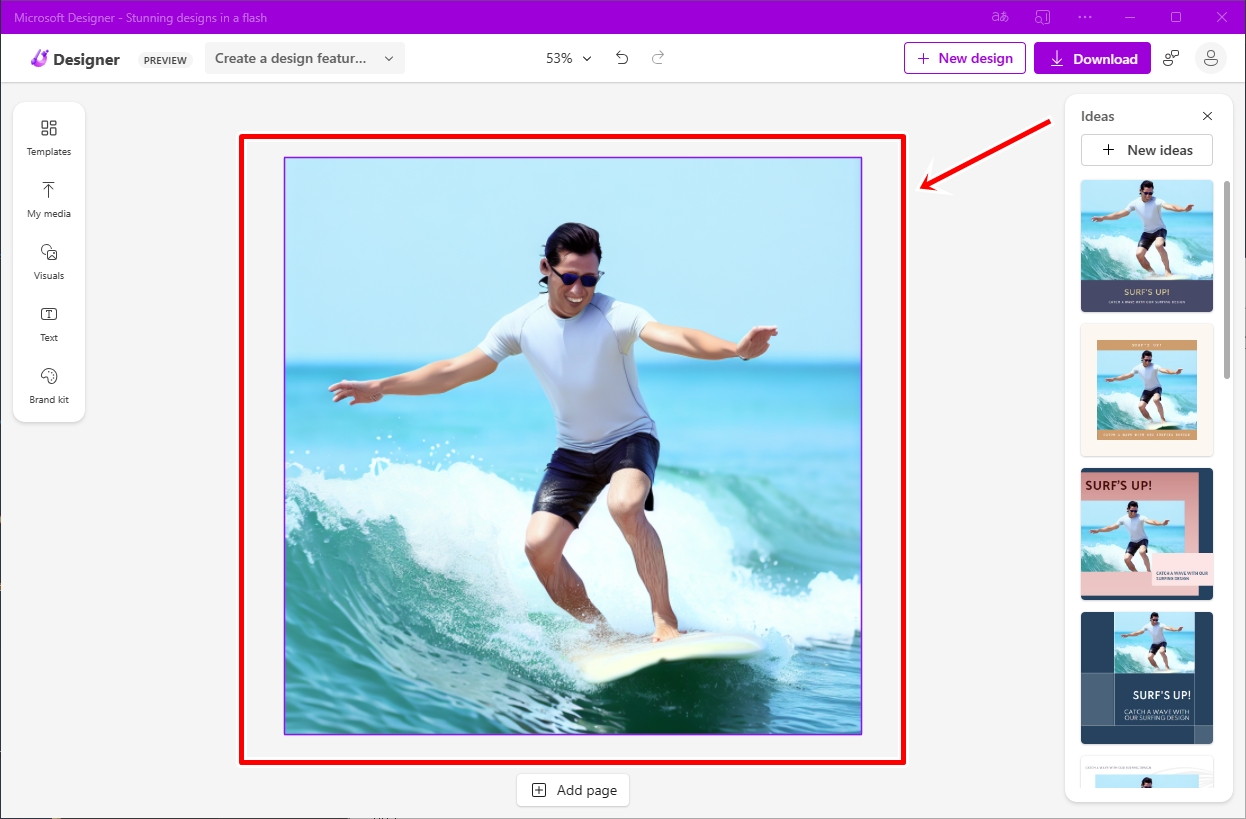
- 編集画面が表示されるので、画像をクリックします。
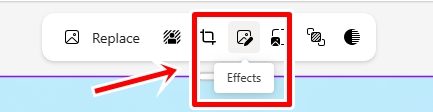
- 「Effects」ボタンをクリックします。
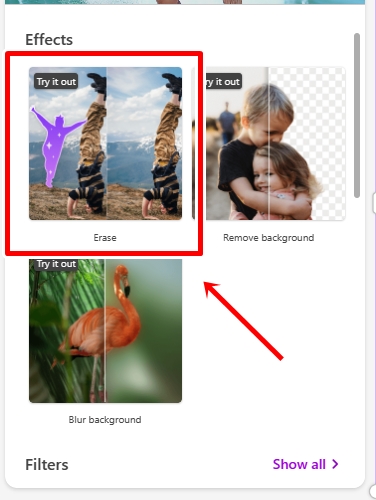
- Effectsメニューの中から「Erase」を選択します。
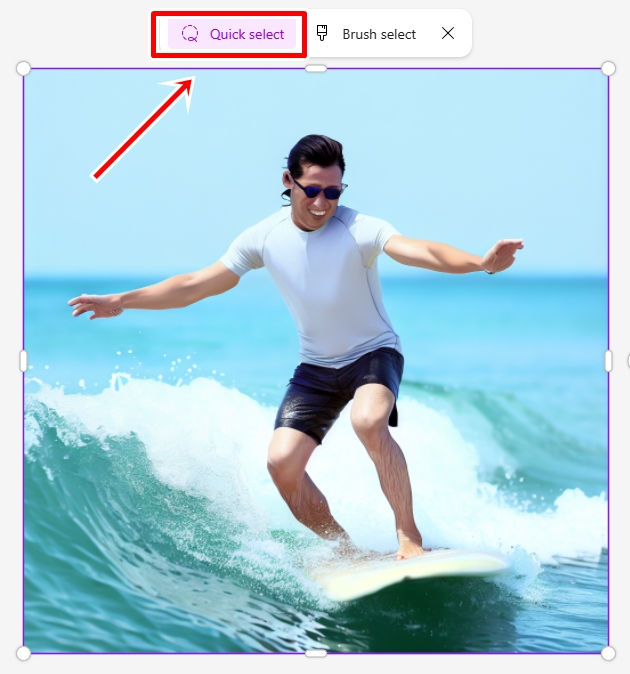
- 「Quick select」を選択します。
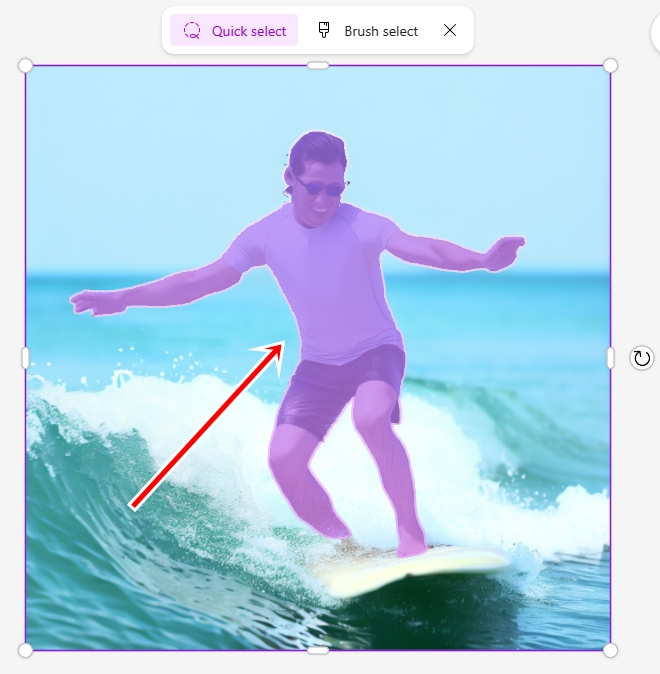
- 消したい部分(今回はサーフィンを楽しむ男性)をクリックすると、自動的に範囲選択されます。
- 消したい範囲は追加することもできます。折角なのでサーフボードも範囲に追加してみました。
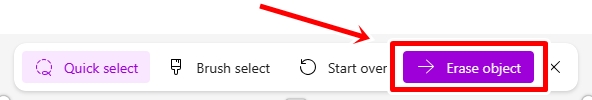
- 消したい範囲が決まったら、「Erase object」ボタンをクリックします。
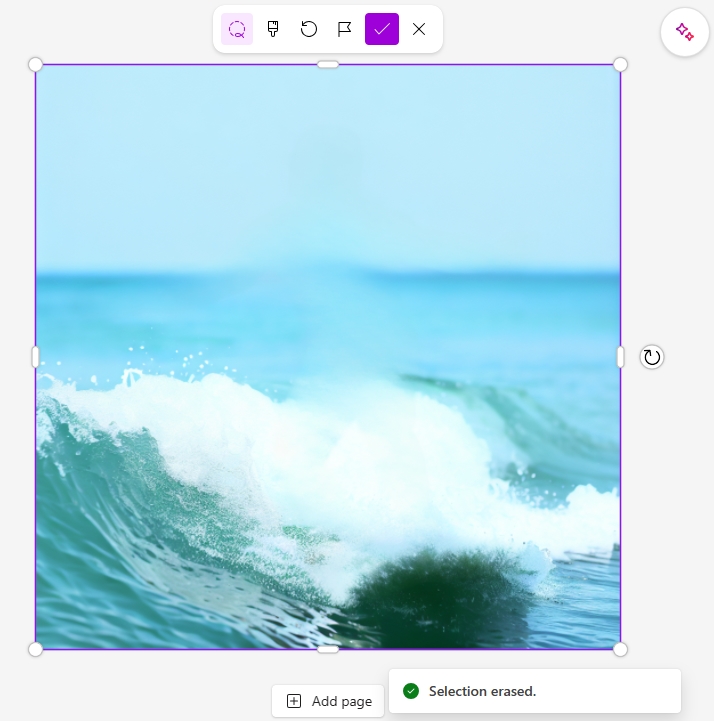
- 先ほど選択した範囲が自然な形で削除されました。
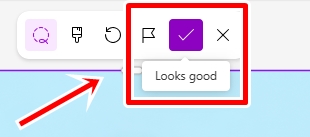
- これで問題が無ければ「Looks good」ボタンをクリックして作業完了です。
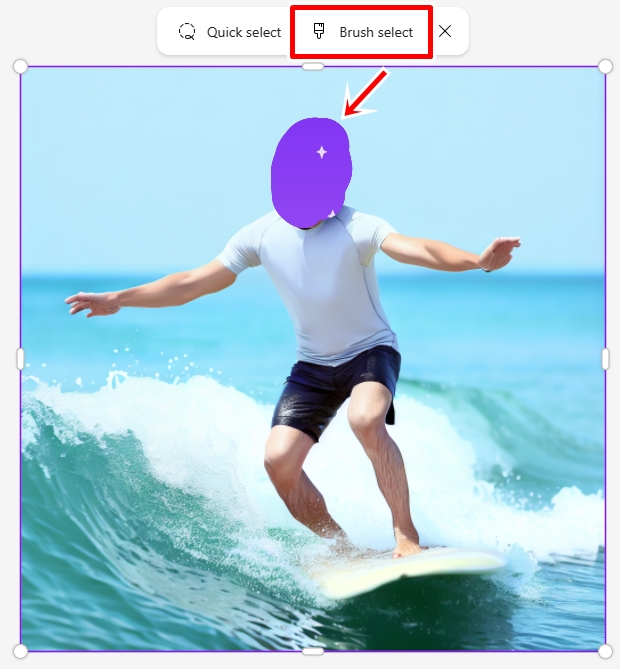
- 「Quick select」による自動選択以外にも、「Brush select」で自分で範囲選択することもできます。このあたりは場面によって組み合わせたり使い分けたりすると良いでしょう。
Microsoft Designerで不要な部分を削除する「Erase」機能について記事を書きました。
自然な形で消してくれるので非常に便利です! https://t.co/hnQNUiOHj9 #MicrosoftDesigner pic.twitter.com/gTHD8l6zxS— きぬあさ (@kinuasa) September 7, 2023
このように、不要な部分を消した上でさらに生成した画像を重ねたりすれば、より柔軟にデザインを作ることができます。非常に便利なErase機能、是非ご活用ください!






































この記事へのコメントはありません。