「Microsoft Ignite 2022」で発表されたサービス「Microsoft Designer」( https://designer.microsoft.com/ )が私の環境でも使えるようになったので、どのようなサービスなのか、簡単な使い方を紹介します。
2023/4/29 追記:
Microsoft Designerでも使用しているDALL・Eで使えるプロンプトをまとめてみました。
Microsoft Designerとは
Microsoft Designerは、一言でいうと“ジェネレーティブAIを使ってテキスト(プロンプト)から画像を含めたデザインを生成できるクリエイター向けのサービス”で、下記の記事で概要が紹介されています。
2023年3月末時点でまだプレビュー版で、使用するには公式サイトからウェイトリストに登録する必要があります。
Microsoft Designerの使い方
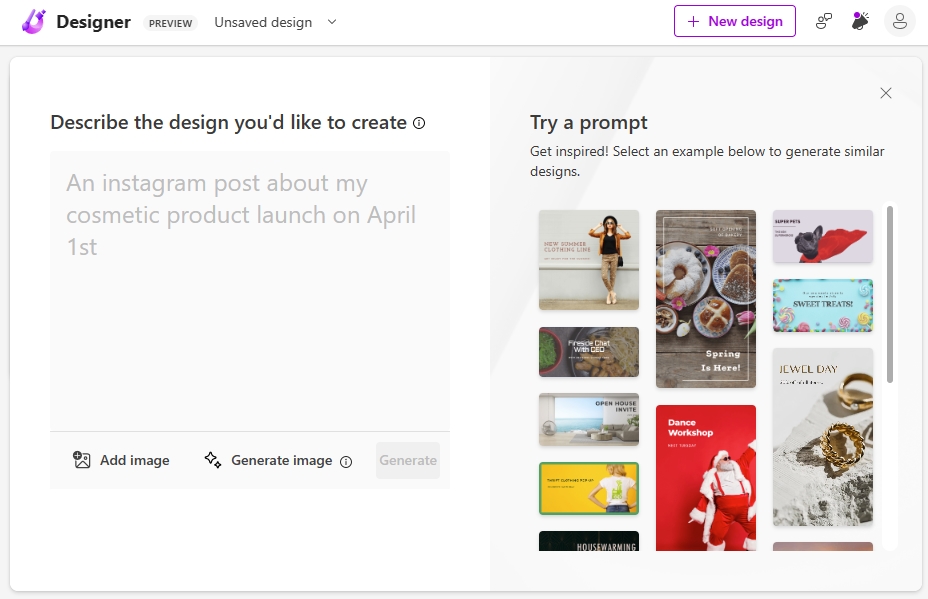
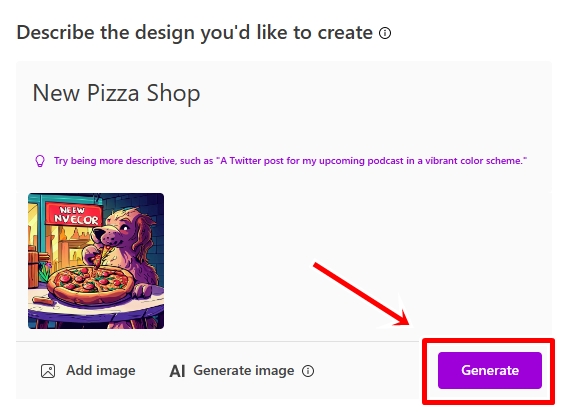
- Microsoftアカウントでサインインした状態でMicrosoft Designer( https://designer.microsoft.com/ )を開くと下図のような画面が表示されます。
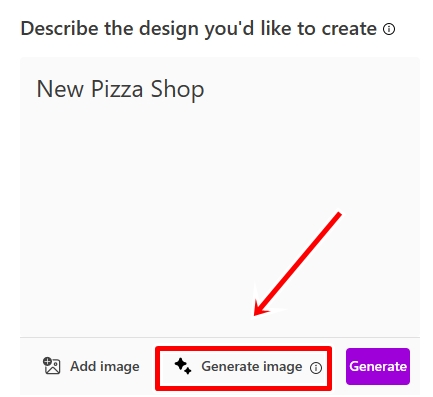
- 「Describe the design you’d like to create」欄には作成したデザインの説明文を入力します。このテキストに基づいてAIが視覚的でカスタマイズ可能なデザインを生成します。
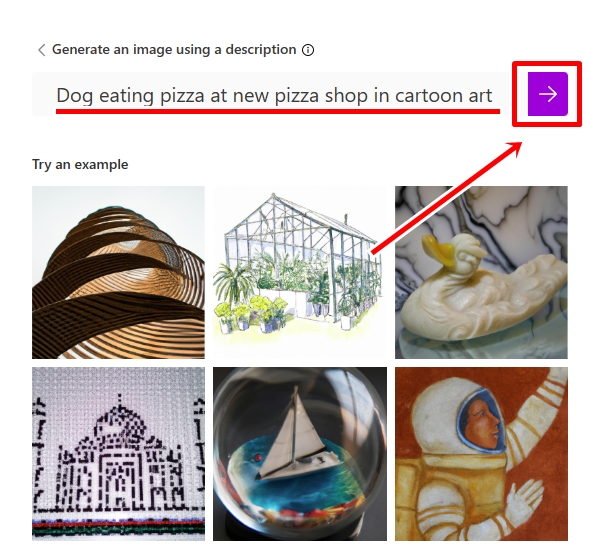
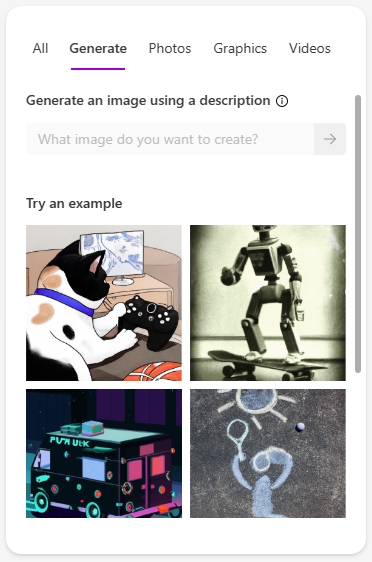
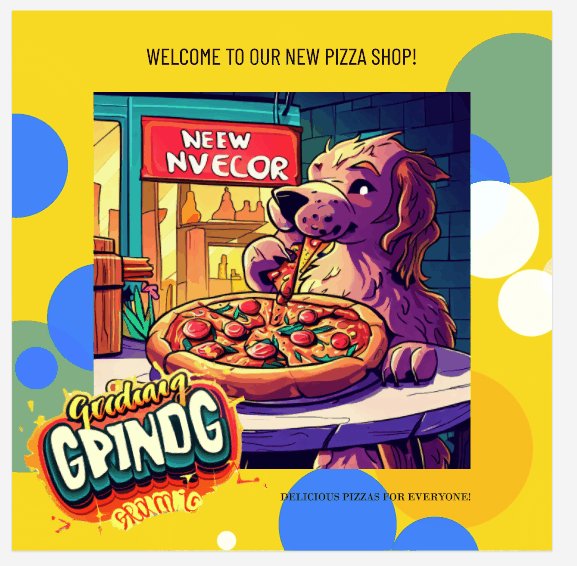
- 「Generate image」からはテキスト(プロンプト)を入力することで、DALL・E 2により画像を生成できます。今回は「Dog eating pizza at new pizza shop in cartoon art」といったプロンプトでイラストを作成しました。
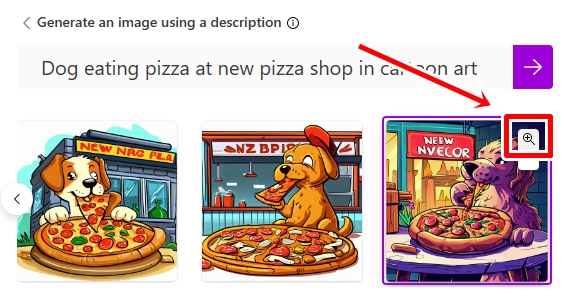
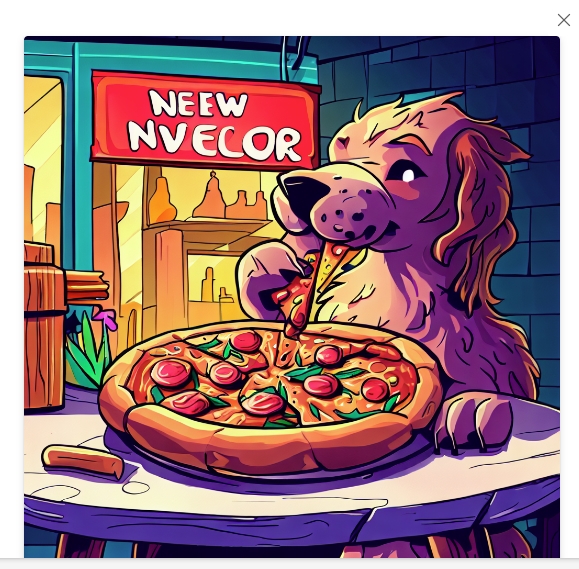
- 3種類ほど候補を出してくれ、拡大表示して確認することができます。
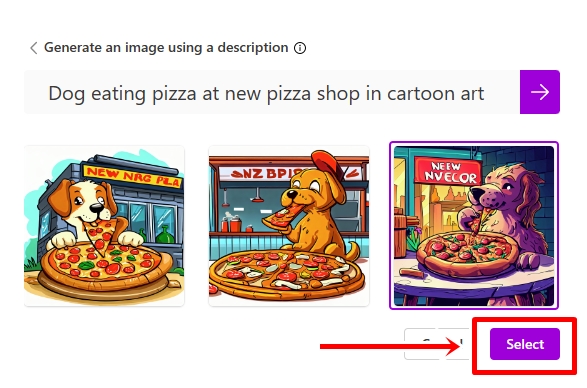
- 使用する画像を選択し、「Select」ボタンをクリックします。
- 元の画面に戻るので、「Generate」ボタンをクリックします。
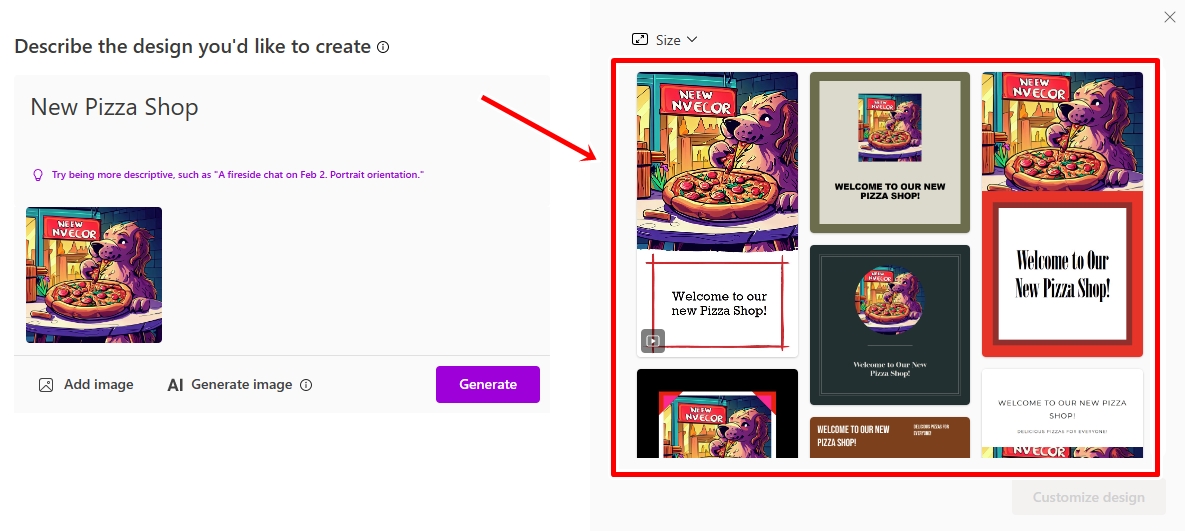
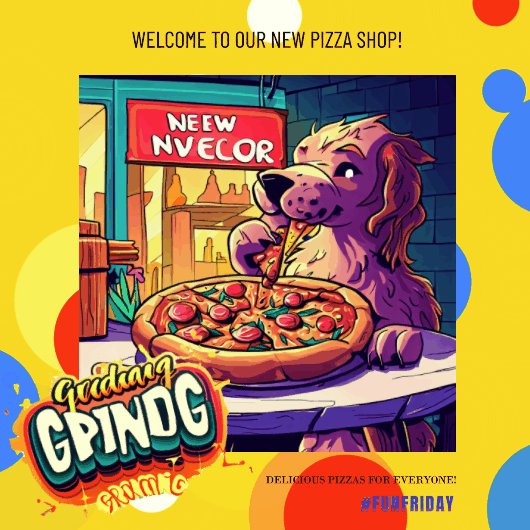
- 入力したテキストや画像に基づいて、デザインが自動的に生成されます。
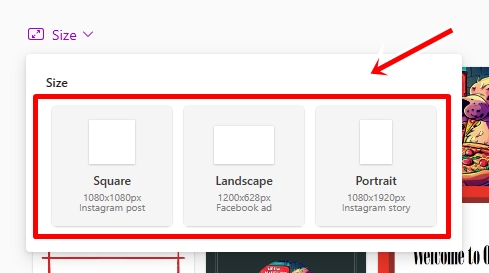
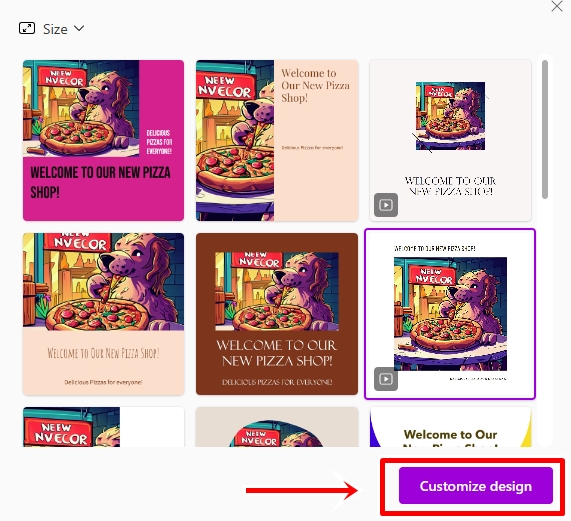
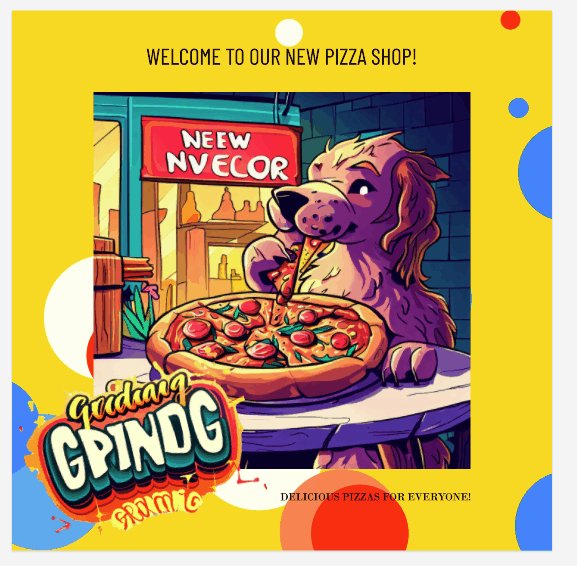
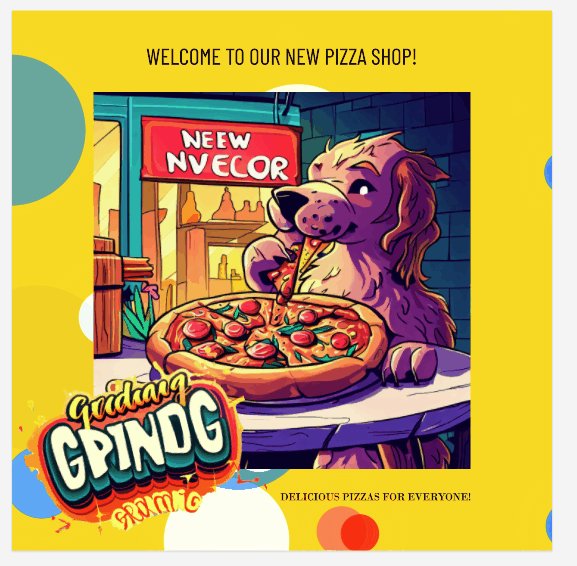
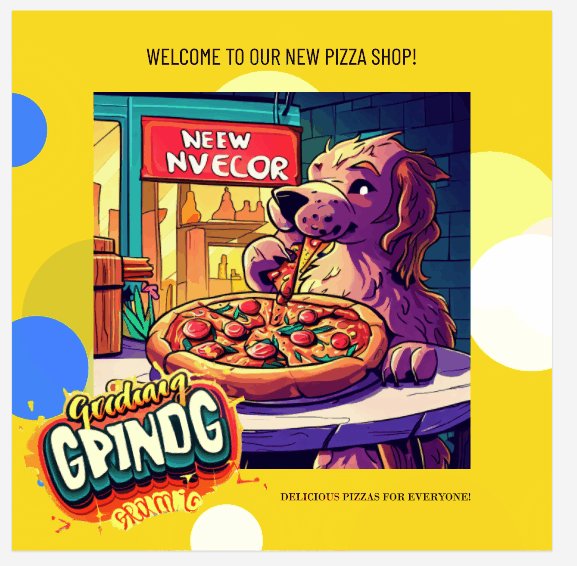
- 「Size」からはデザインのサイズを指定でき、Instagramのフィード投稿に向いている「Square」(1080x1080px)、Facebook広告に向いている「Landscape」(1200x628px)、Instagramのストーリー投稿に向いている「Portrait」(1080x1920px)の3種類から選択できます。
- 生成されるデザインにはアニメーションも含まれ、拡大して動作確認できます。
- 元になるデザインを選択し、「Customize design」ボタンをクリックします。
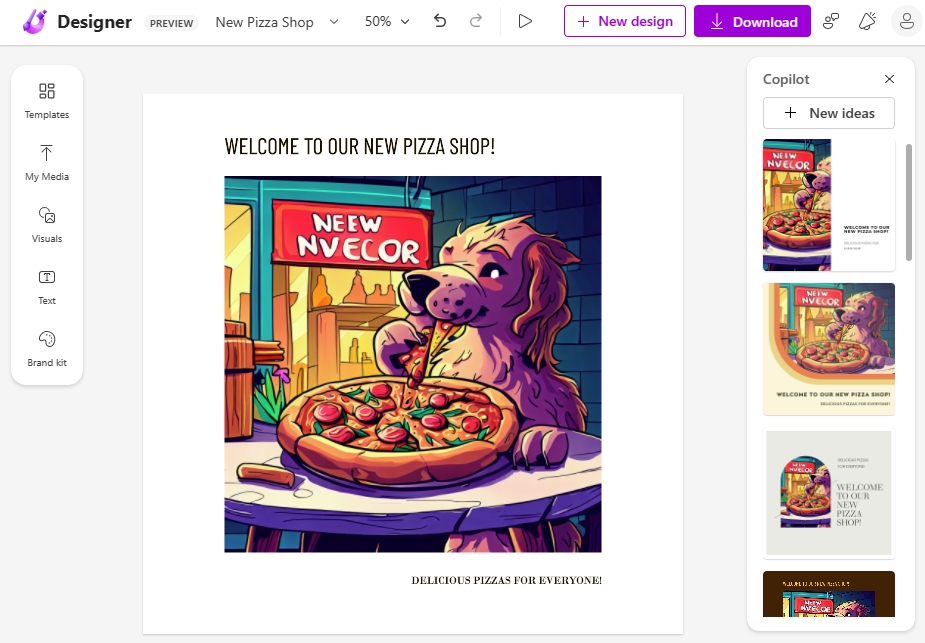
- 下図のようなデザインの編集画面が表示されます。
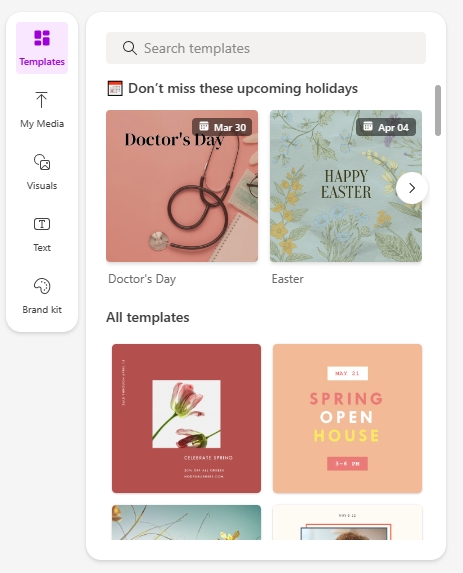
- 「Templates」からはデザインのテンプレートを選択できます。WordやPowerPointと同じようなテンプレート機能です。
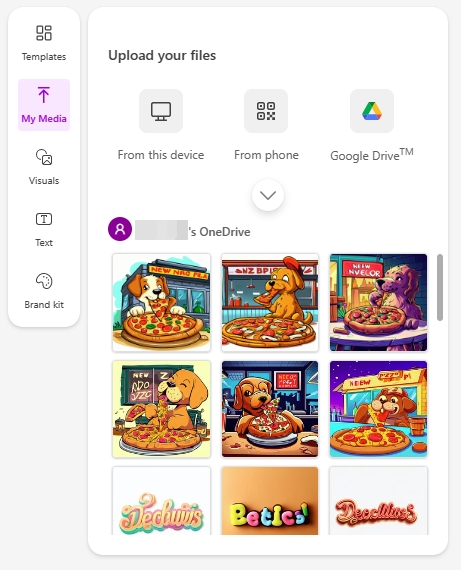
- 「My Media」からはPC上やGoogle Drive、OneDriveから任意の画像を挿入できます。スマートフォンからも画像を転送できるようですが、こちらの機能は試したことがありません。
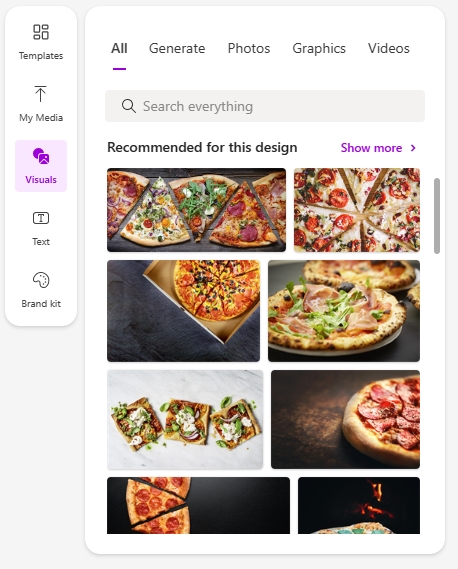
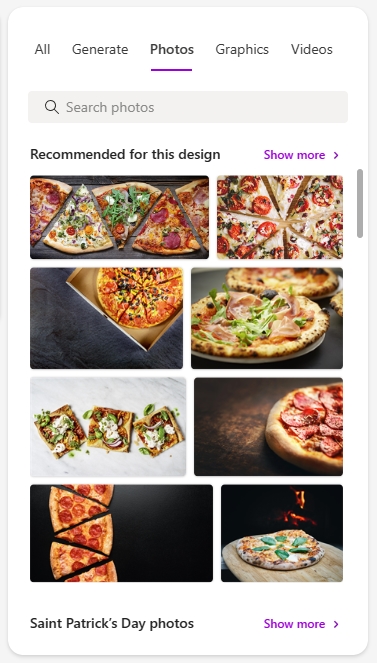
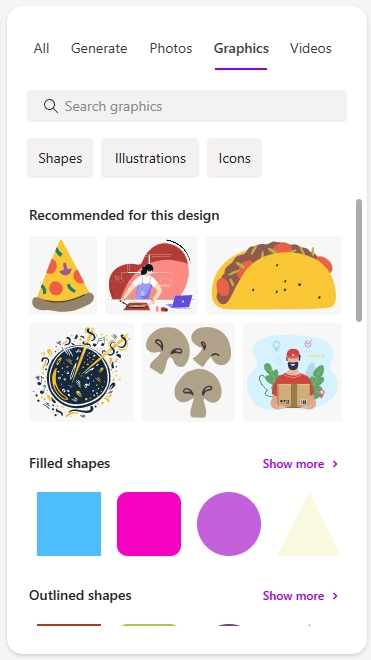
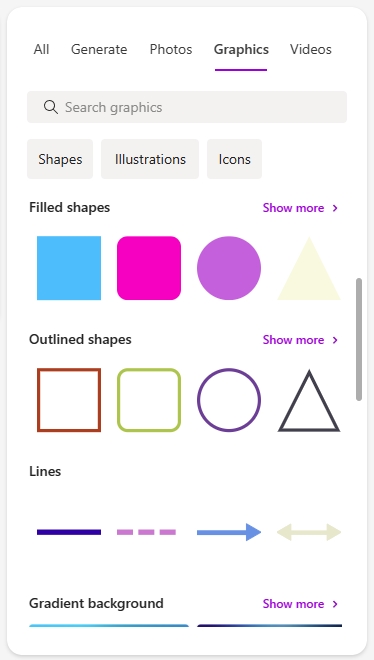
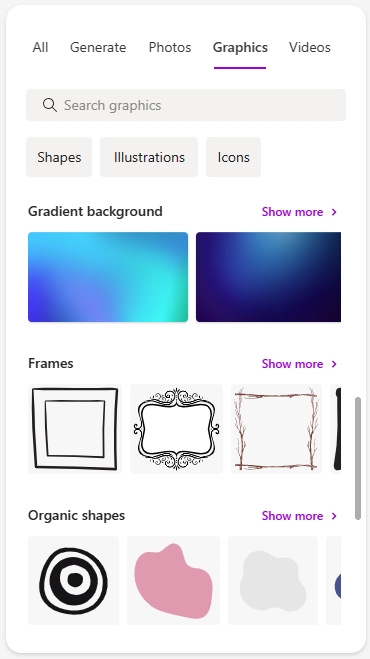
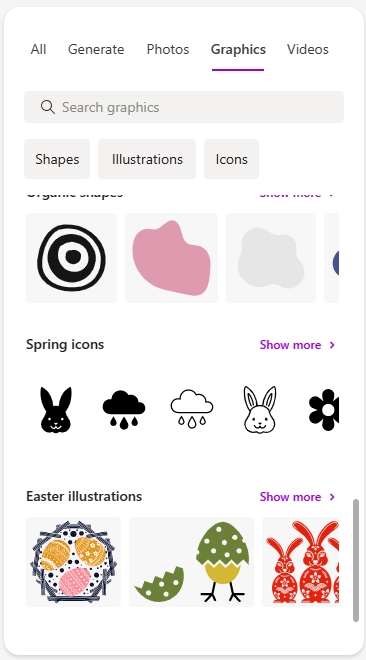
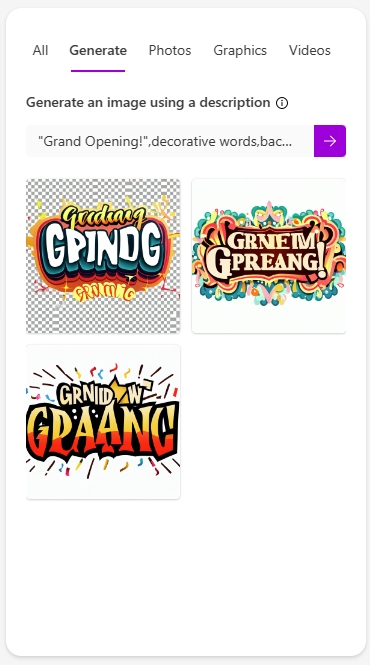
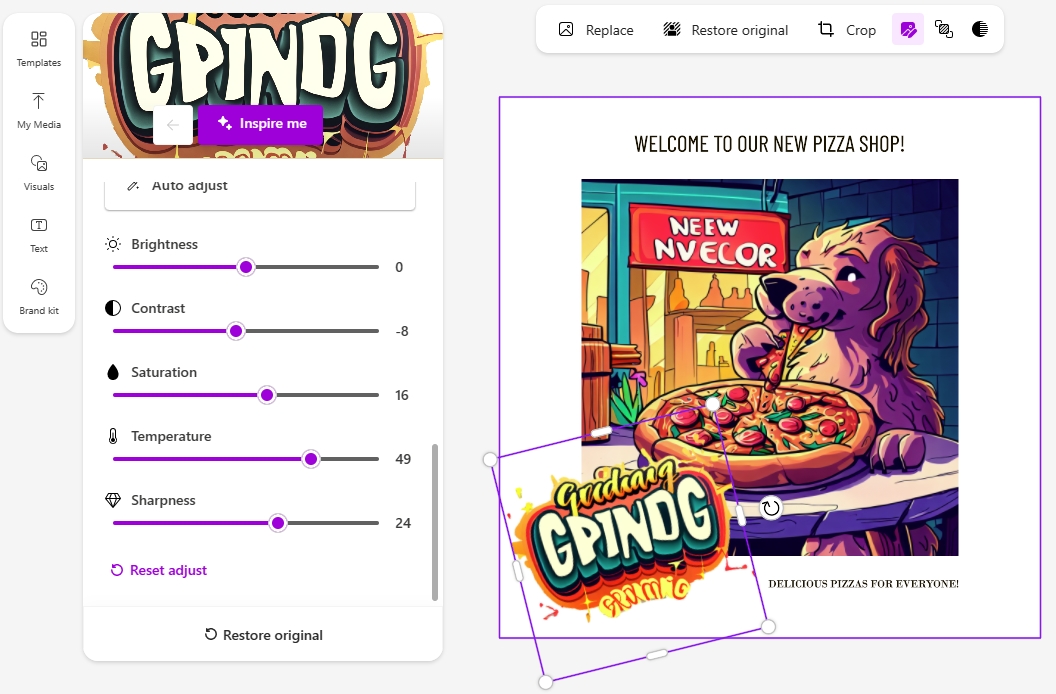
- 「Visuals」からは写真素材やAIで生成する画像、図形や動画を挿入できます。今回はAIで生成した装飾文字を挿入してみました。
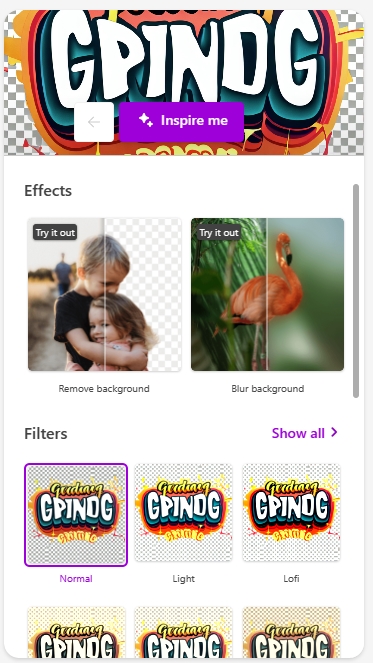
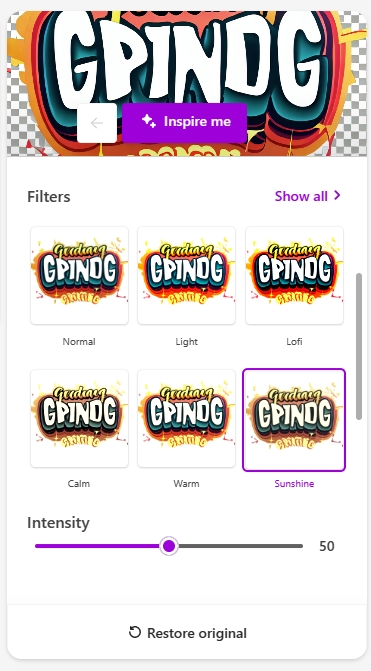
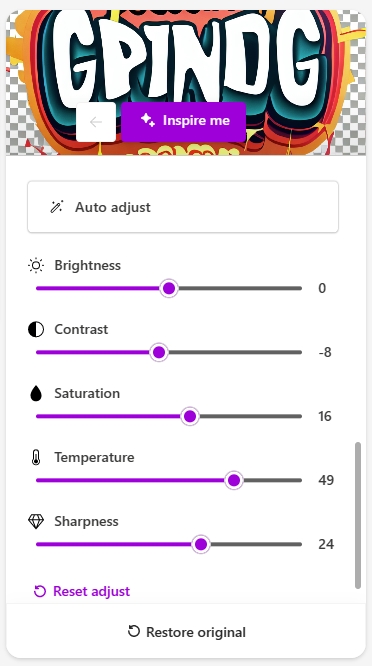
- 画像の背景透過や色調補正もできます。
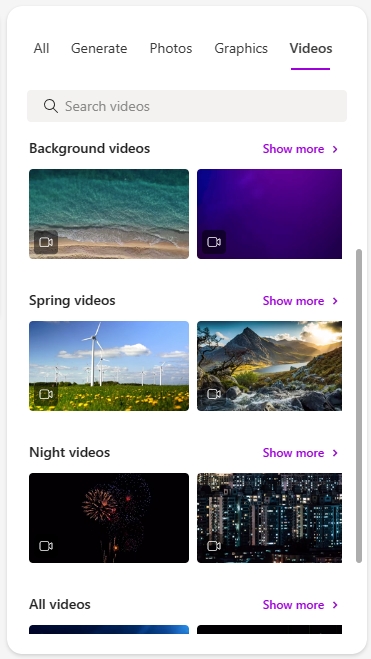
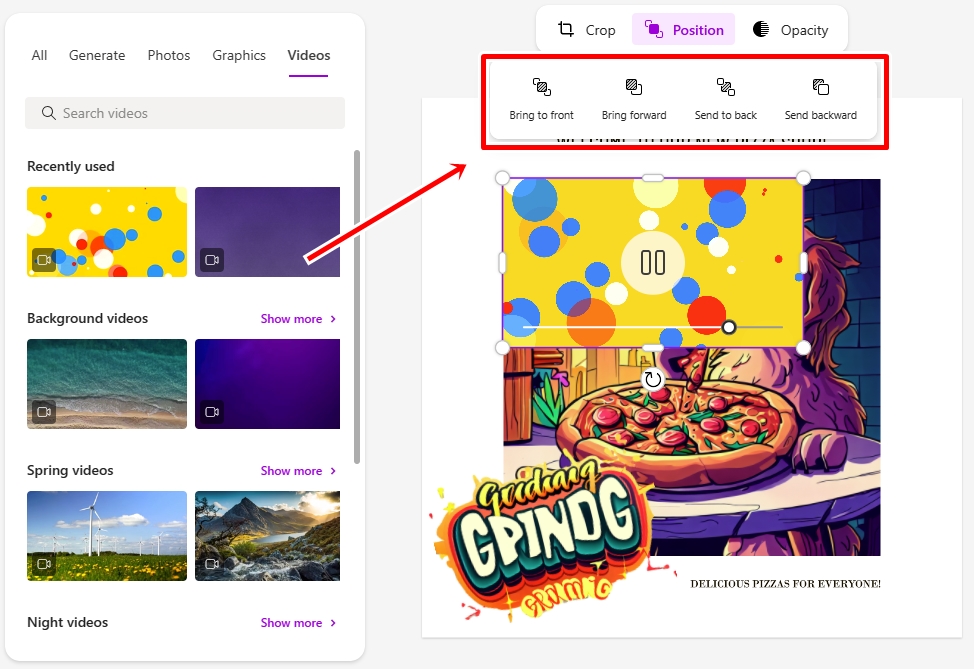
- 動画を挿入し、デザインの背景にすることもできます。
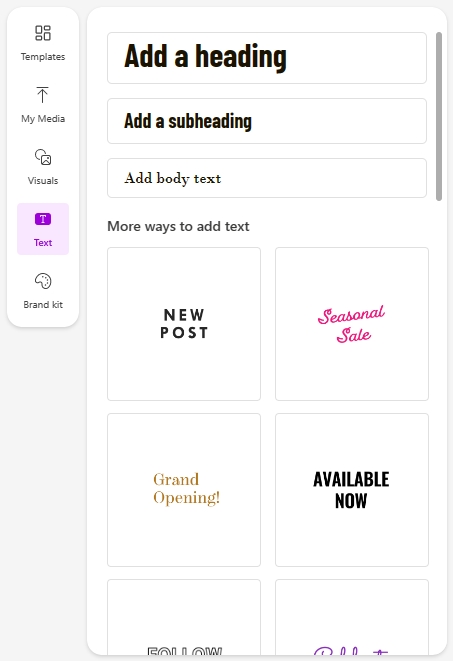
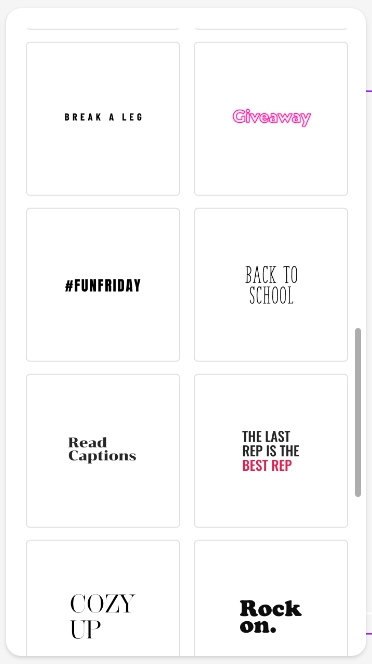
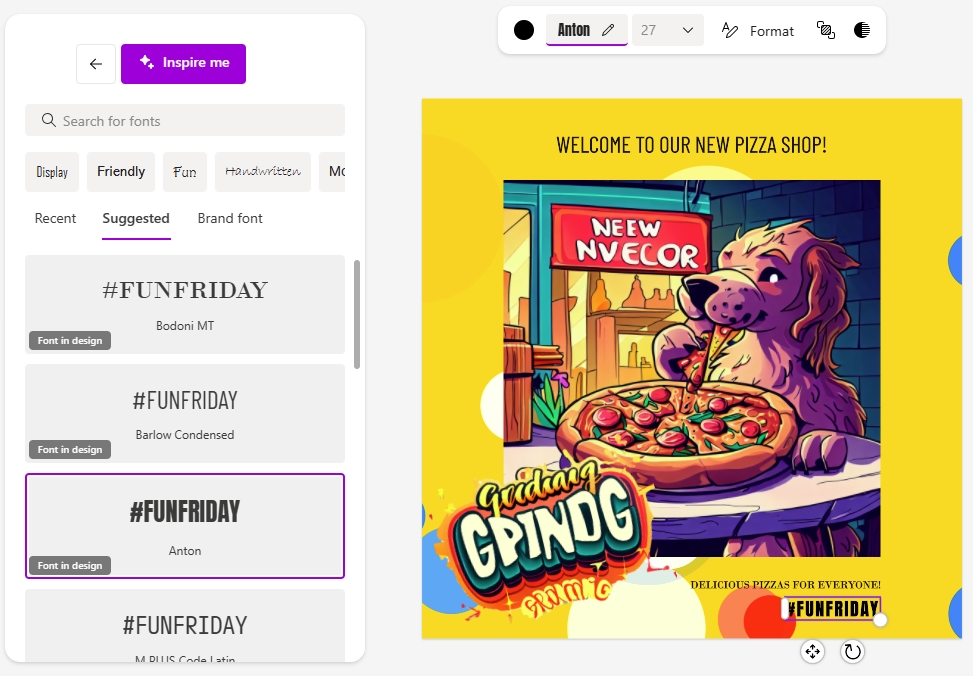
- 「Text」からテキストを挿入できます。Microsoft Officeのワードアートのように、装飾されたテキストが標準で用意されています。
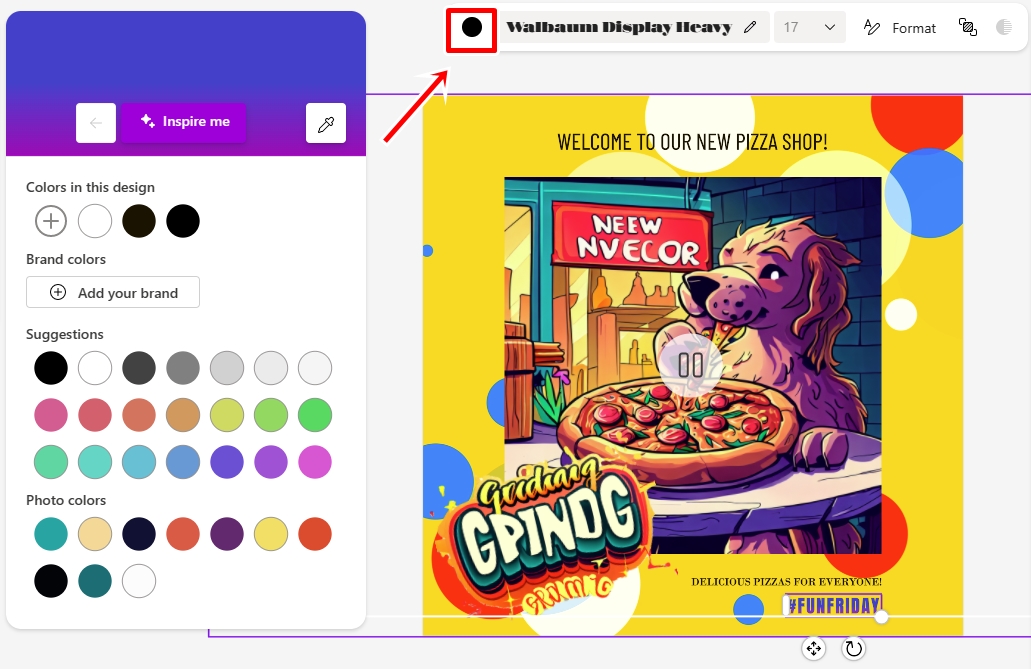
- 「Inspire me」ボタンをクリックすることで、ランダムな文字色を適用できます。
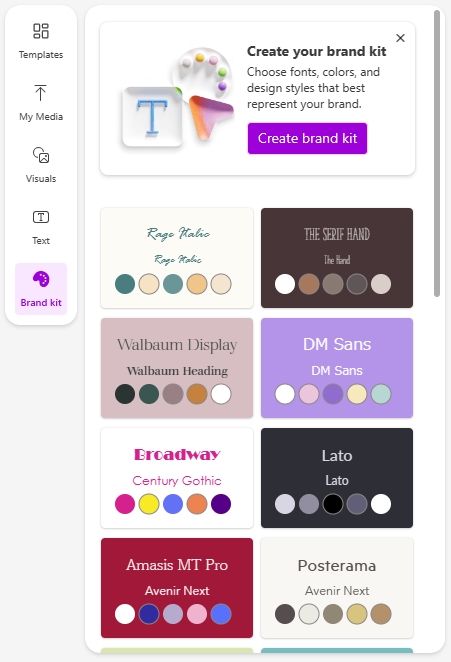
- 「Brand kit」からはフォントや文字色等を適用できます。PowerPointの「テーマ」のような機能ですね。
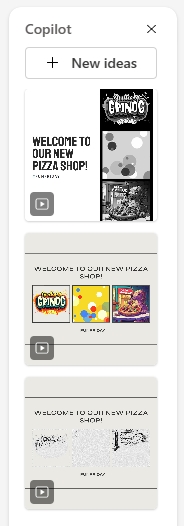
- 画面右側の「Copilot」からはAIが生成したデザイン案を選択できます。
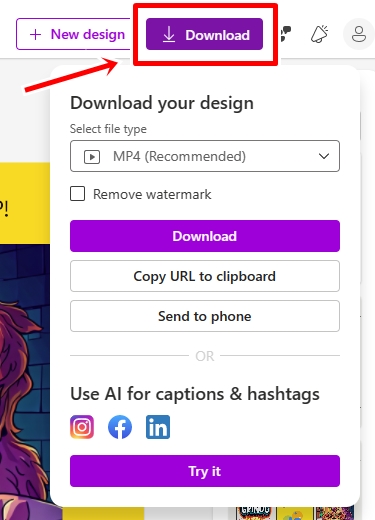
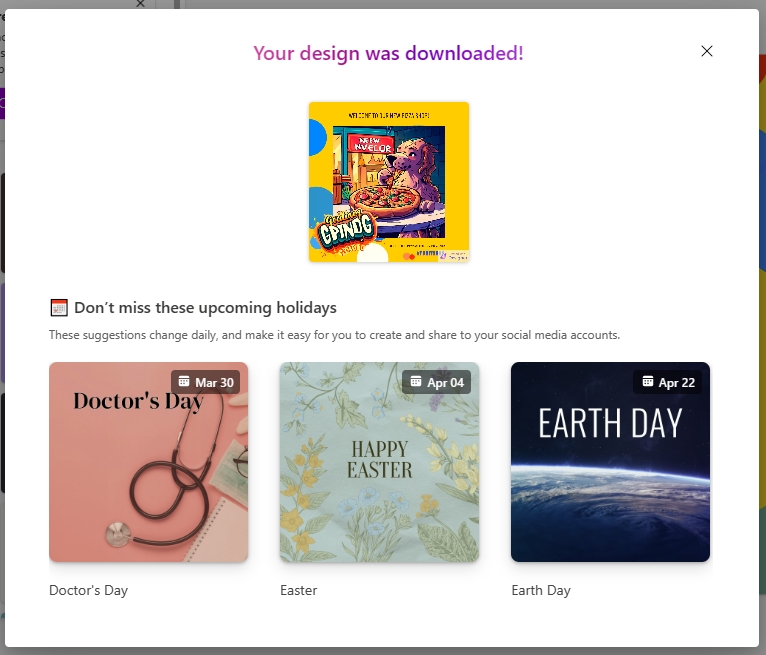
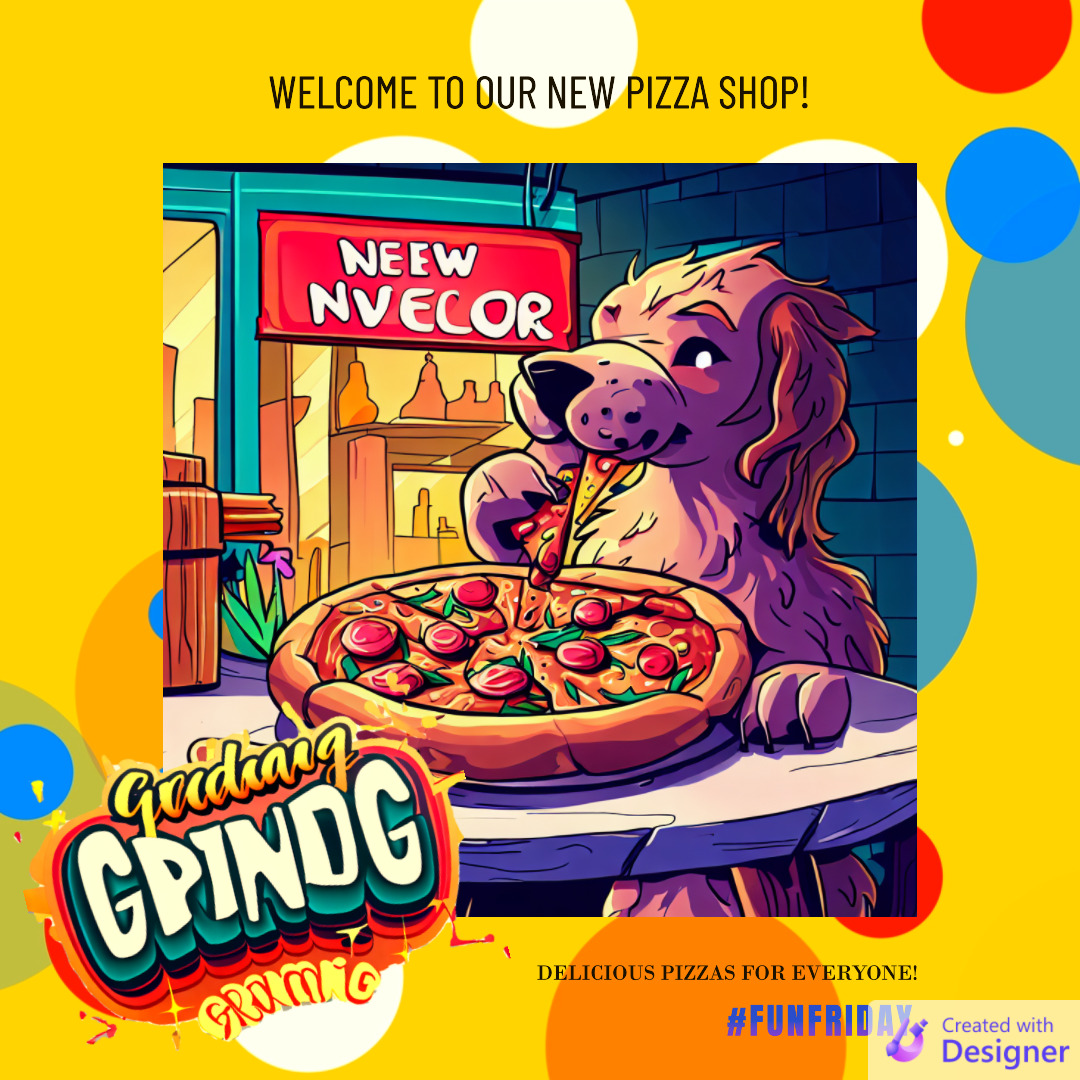
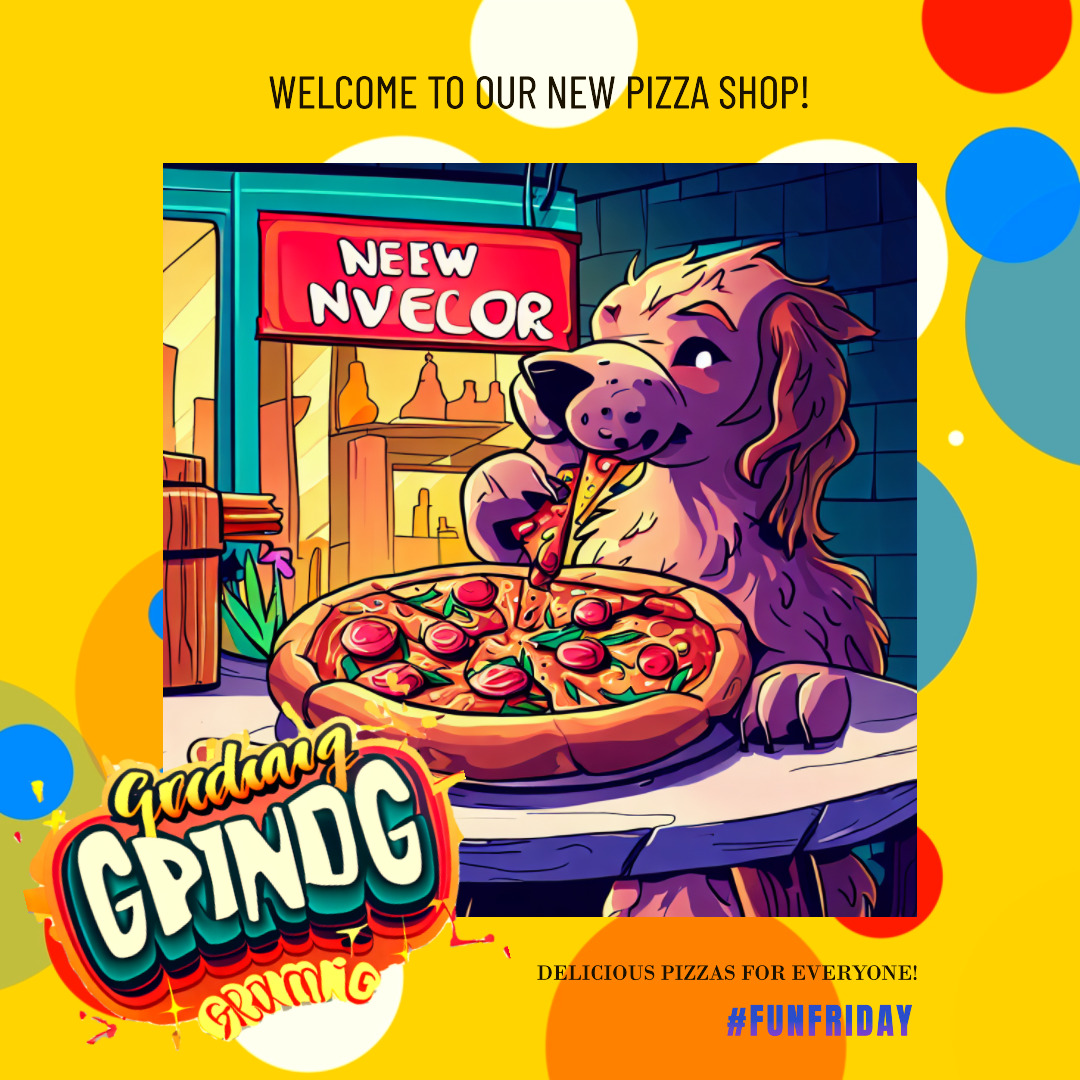
- 作成したデザインは画面右上の「Download」から動画や静止画としてダウンロードできます。「Remove watermark」にチェックを入れることで、Microsoft Designerの透かしを外せます。
- 作成したデザインやAIで生成した画像はOneDriveの Apps → Designer フォルダに自動的に保存されます。
- 「Files」フォルダにはdesignファイル(デザインで使用している画像やJSONがZIP形式でまとめられているファイル形式)が、「My stuff」フォルダには生成した画像が保存されています。
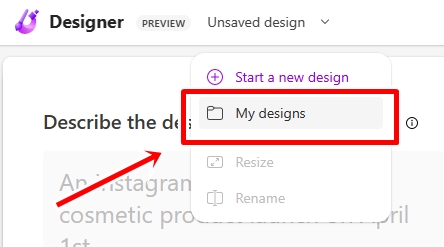
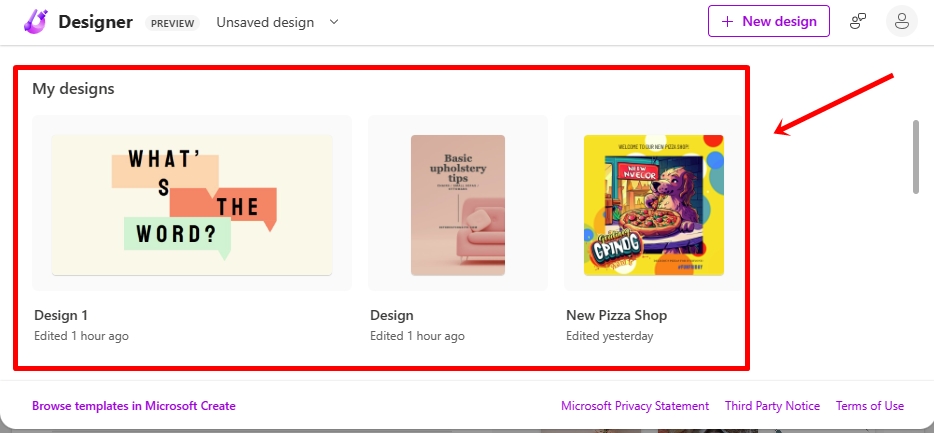
- 過去に作成したデザインを編集する場合は「Unsaved design」の「My designs」からファイルを指定します。
以上、Microsoft Designerの使い方を簡単に紹介してみました。
まだプレビュー版なので日本語に弱かったり改善点があるのは確かですが、DALL・E 2による画像の生成も面白く、プロンプトを工夫すれば自分のイメージに近い画像を作れるのではないでしょうか。ちなみに私は下記サイトを参考にしてプロンプトを作成しています。
私のようなデザインの知識が無い人間でも簡単に、しかも短時間で“それっぽい”デザインが作れる「Microsoft Designer」、魅力的なサービスですので、興味がある方は是非お試しください。
参考Webサイト
利用規約他
2023/4/16 追記:
Microsoft DesignerとPowerPointを連携して簡単にスライドを作成する方法について記事を書きました。

















































































この記事へのコメントはありません。