前回の記事でUI要素のセレクターで変数が使用できることを説明しましたが、今回はその応用で、様々なアプリケーションで使える「名前を付けて保存ダイアログを操作するフロー」を作成してみようと思います。
入力変数の作成
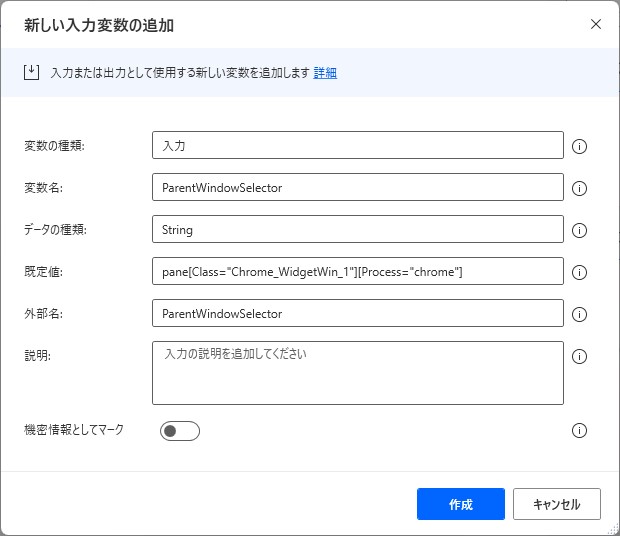
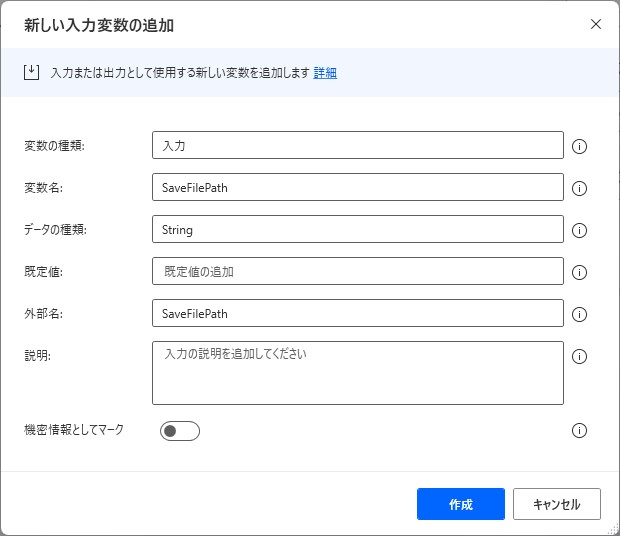
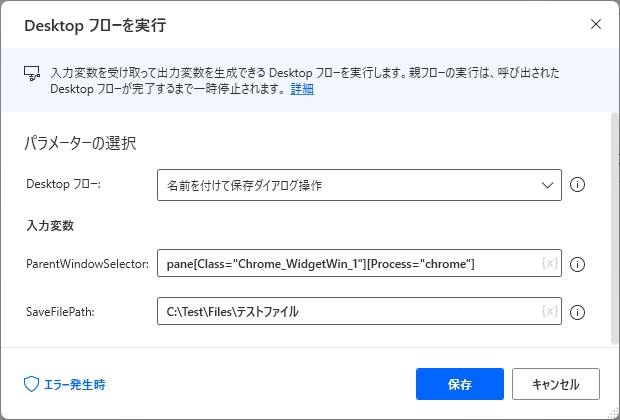
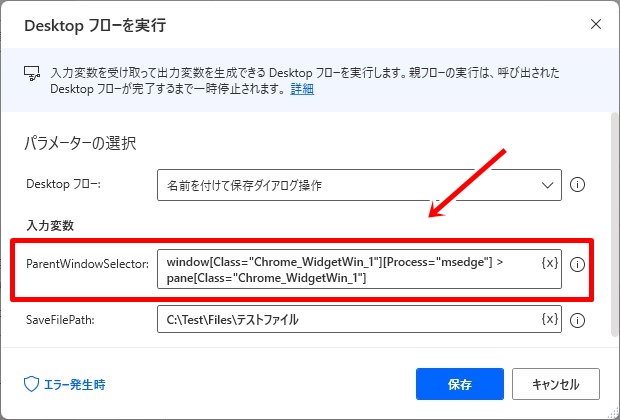
「Desktop フローを実行」アクションで呼び出すことを前提とするため、まずは名前を付けて保存ダイアログの親となるウィンドウのセレクターを指定する「ParentWindowSelector」と、ファイルの保存先パスを指定する「SaveFilePath」を作成します。
「名前を付けて保存ダイアログ操作」フロー
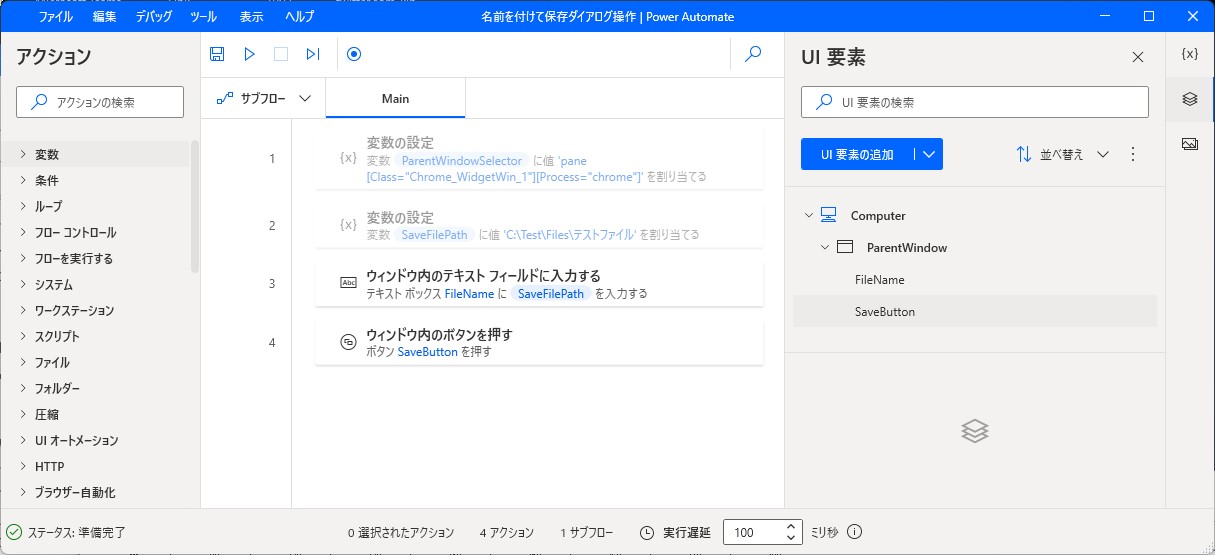
下記コードをデザイナーに貼り付けます。
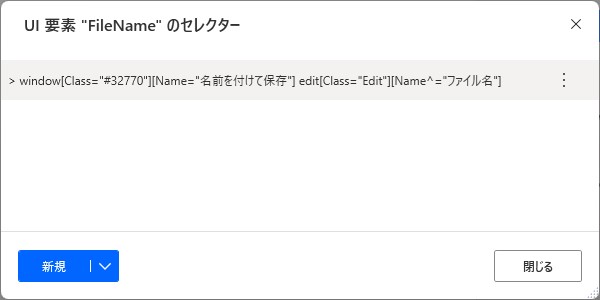
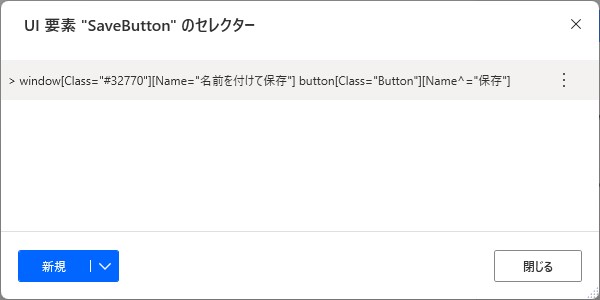
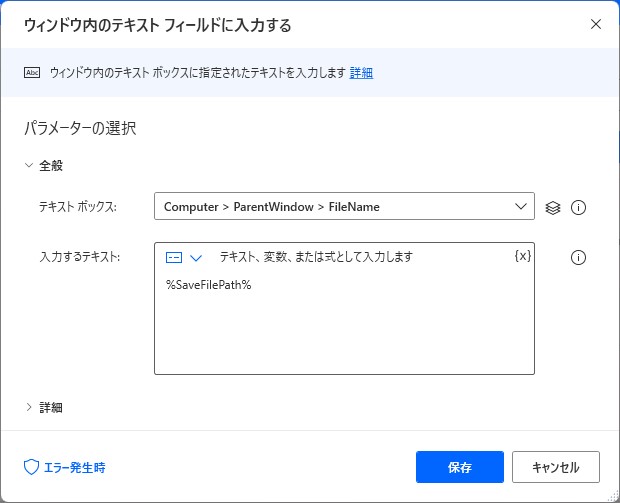
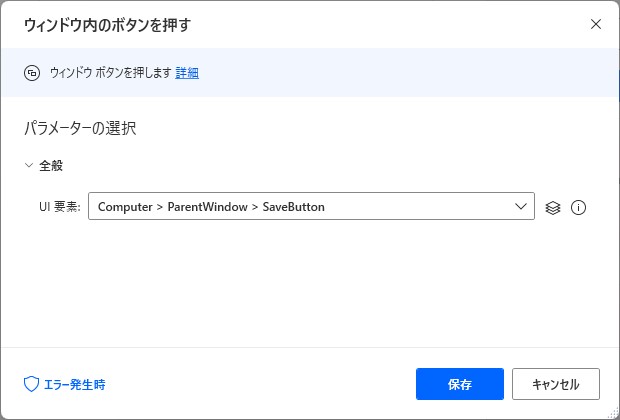
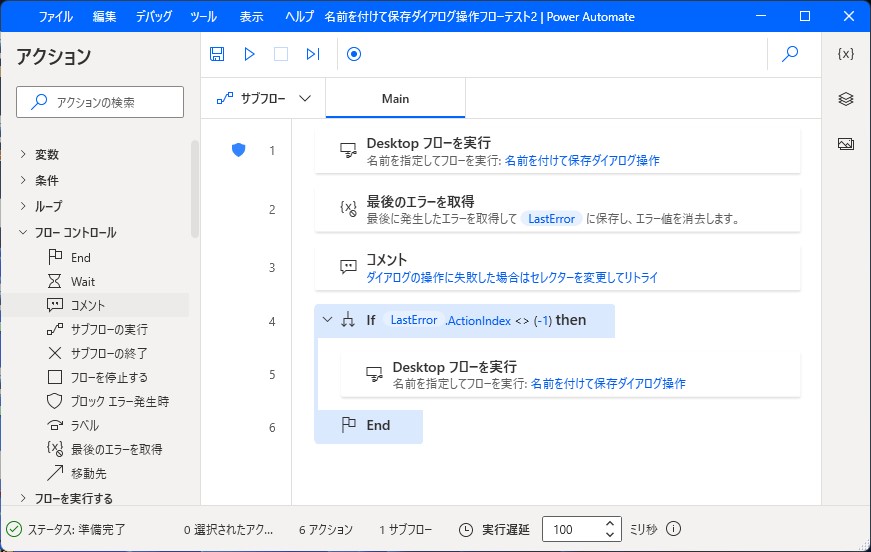
3つのUI要素(親ウィンドウを示す「ParentWindow」、ファイルパスの入力欄を示す「FileName」、保存ボタンを示す「SaveButton」)とダイアログを操作する2つのアクション(ウィンドウ内のテキスト フィールドに入力する、ウィンドウ内のボタンを押す)が追加されるはずです(テスト用の2つの変数の設定アクションは除く)。
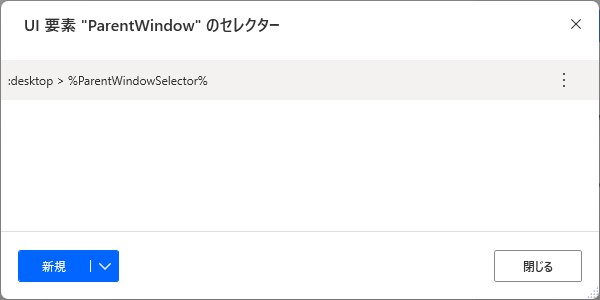
上記フローは、名前を付けて保存ダイアログの親ウィンドウのセレクターを変数化することでアプリケーションを限定することなく、様々なアプリケーションで使いまわせるようにしています。
例えば入力変数「ParentWindowSelector」の値を下記にすることでGoogle Chromeで表示されたダイアログを操作し、
pane[Class="Chrome_WidgetWin_1"][Process="chrome"]
下記の値にすることでメモ帳で表示されたダイアログを操作します。
window[Class="Notepad"][Process="notepad"]
注意点として、上記フローは指定した保存先にすでに同名のファイルが存在する場合には対応していないため、「ファイルが存在する場合」アクションを用いて事前に保存先のファイルを削除する等、何らかの対応をする必要があります。
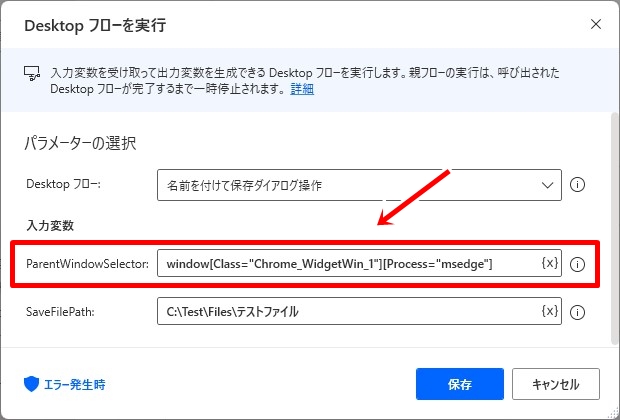
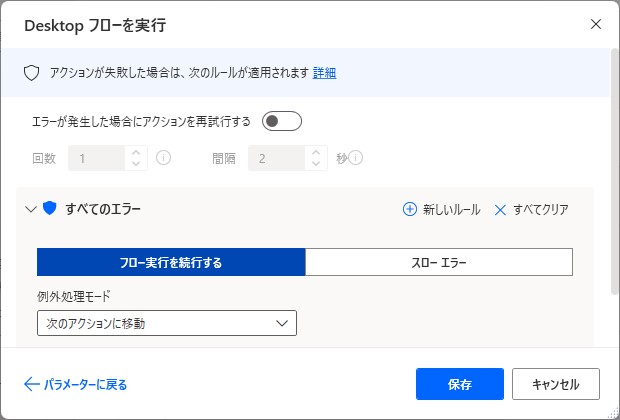
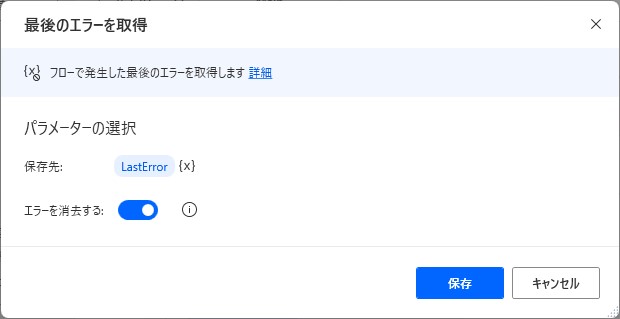
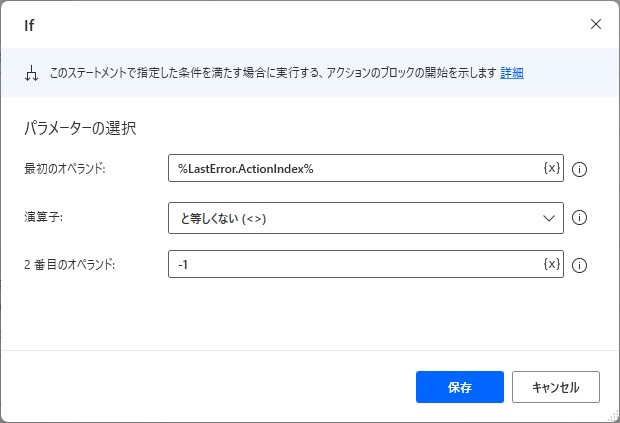
また、例えばMicrosoft Edgeではファイルのダウンロードリンクをクリックした場合と名前を付けてリンクを保存した場合で親ウィンドウが異なりますが、そういった場合は下記のようにエラーハンドリングで柔軟に対応することもできます。
問題は親ウィンドウのセレクターをどう調べるかですが、その点については前回の記事でも紹介したロボ研さん( @AsahiRobo_RPA )の下記記事やUI要素ピッカーが参考になるでしょう。
以上、UI要素のセレクターを変数化して活用する一例を紹介しました。
今回紹介した「名前を付けて保存ダイアログ」のように、OS標準のダイアログを操作する機会は割とありますので、セレクターの調査に多少の手間が掛かったとしても、使いまわせる共通のフローを作成するメリットはあると思います。
































この記事へのコメントはありません。