先日ロボ研さん( @AsahiRobo_RPA )がUI要素のセレクターに関する記事を公開されていました。
ツールの紹介からセレクターの書き方まで、大変参考になります。
今回はロボ研さんの記事に乗っかって、Tipsという程ではないですが、ちょっとした豆知識的なことをまとめてみようと思います。
特定の要素を示す疑似クラス
「疑似クラス」という表現が正しいかどうかは分からないのですが、Power Automate for desktop(PAD)では、CSSで言うところの「:root」のような仕組みが用意されてます。
UI要素ピッカーを使って特定の要素を示す疑似クラスを調べたので、以下にまとめてみました。私が調べた範囲のものなので、もしかしたら他にもあるかもしれません。
- :desktop : デスクトップ
- :desktopicons : デスクトップのアイコン
- :startbutton : スタートボタン
- :startmenu : スタートメニュー
- :taskbar : タスクバー
- :taskbarsecondary : マルチディスプレイ上のタスクバー
- :systemtray : 通知領域(タスクトレイ)
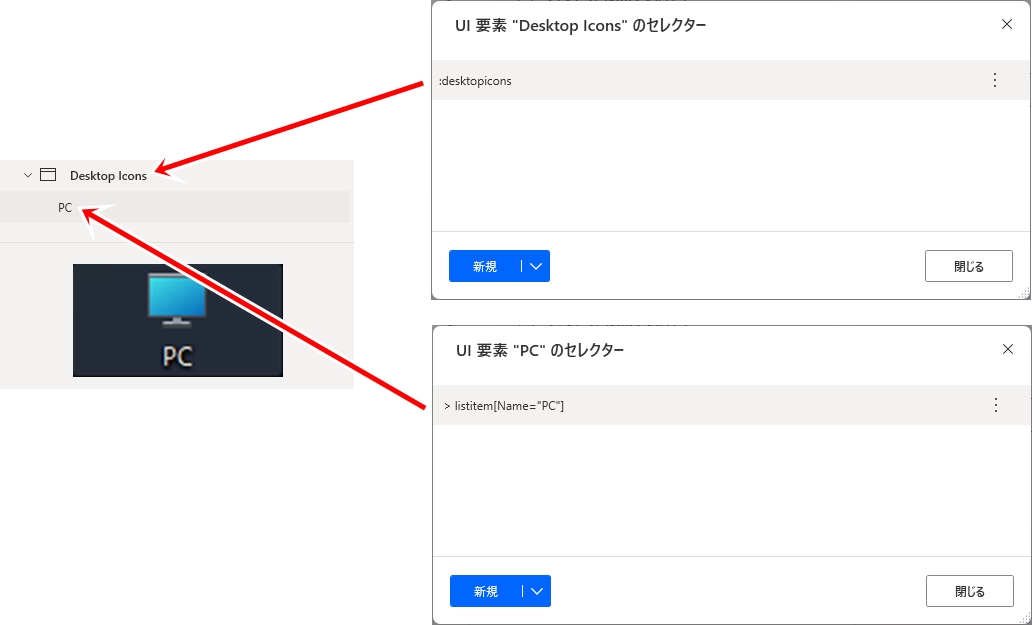
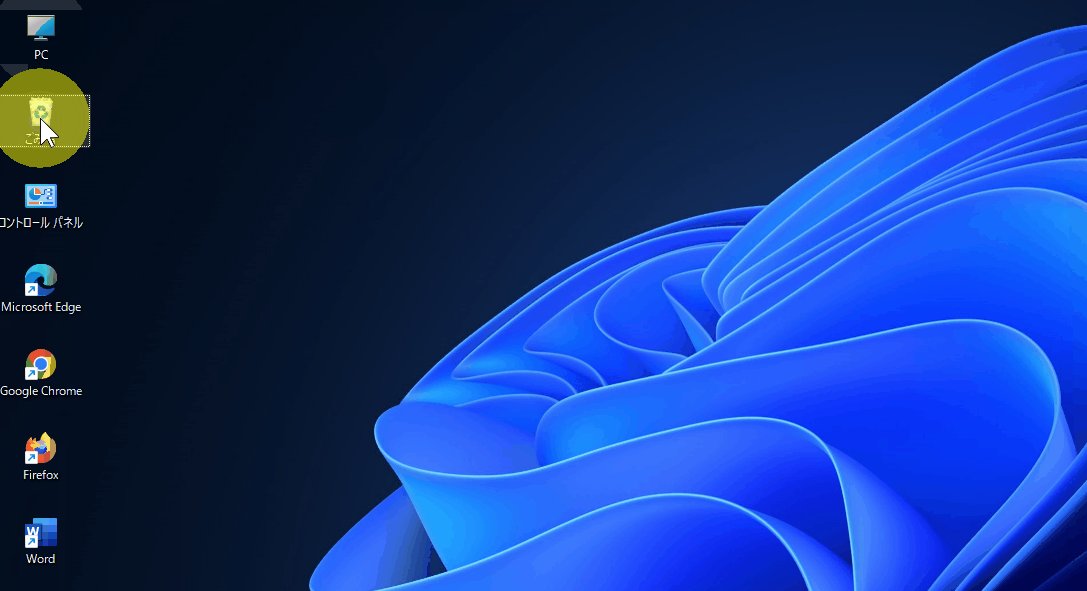
たとえばデスクトップ上の「PC」アイコンを指定する場合、セレクターは下図のようになります。
変数を使用して動的にUI要素を指定する
あまり知られていないかもしれませんが、セレクターでは変数が使用できるため、操作対象となるUI要素を動的に切り替えることができます。
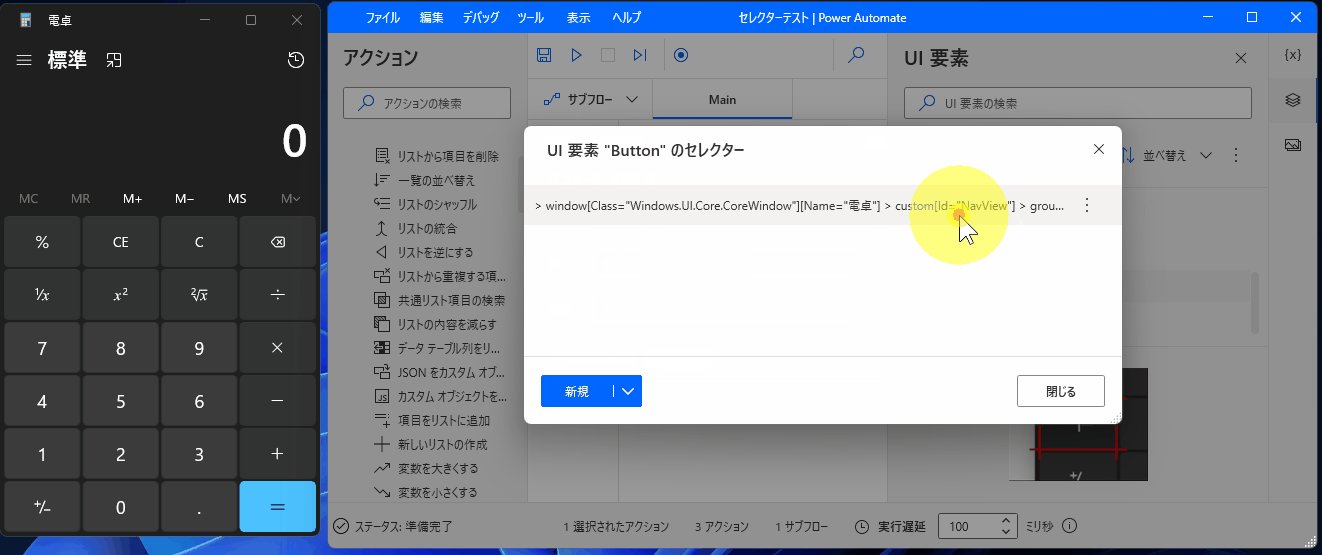
たとえば、上で例示したデスクトップ上の「PC」アイコンを指定する場合は下記のようなセレクターになりますが、
> listitem[Name="PC"]
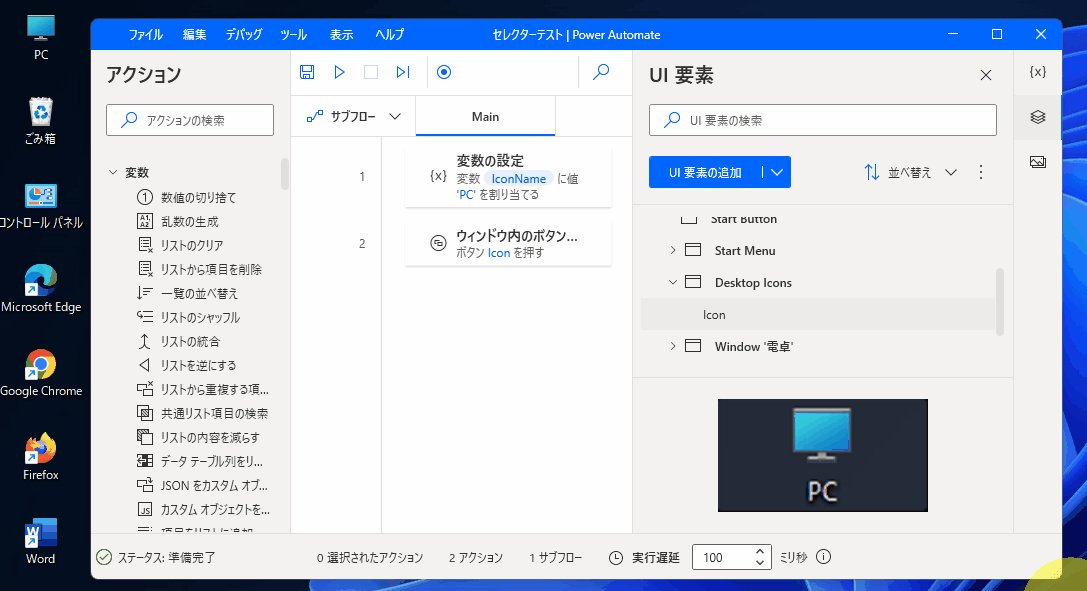
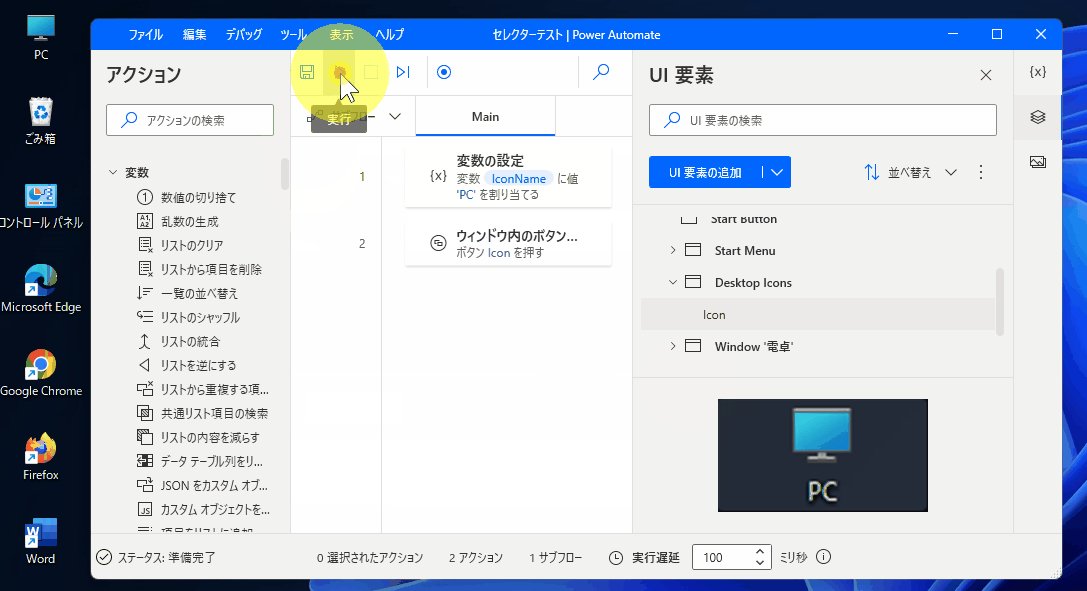
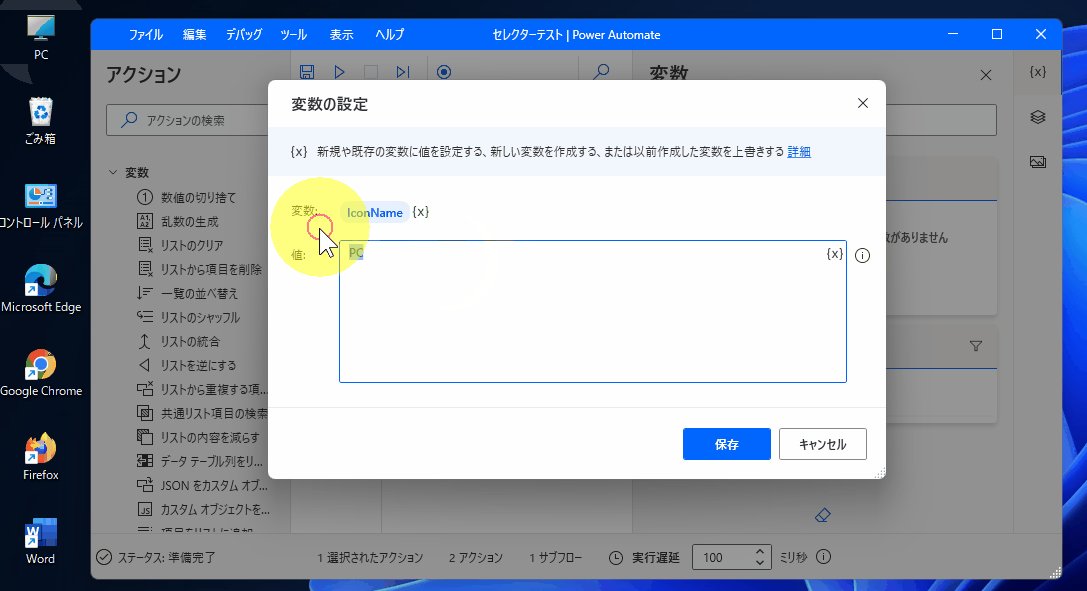
この「PC」部分を下記のような変数に置き換えることで、変数の値を変更するだけで操作するアイコンを切り替えることができます。
> listitem[Name="%IconName%"]
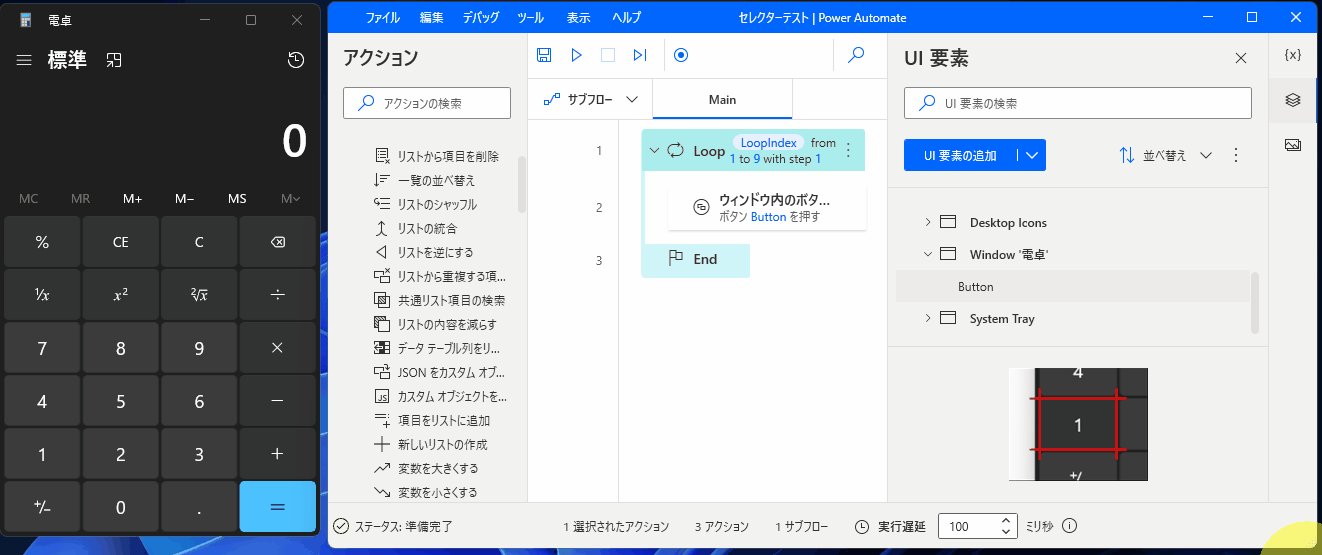
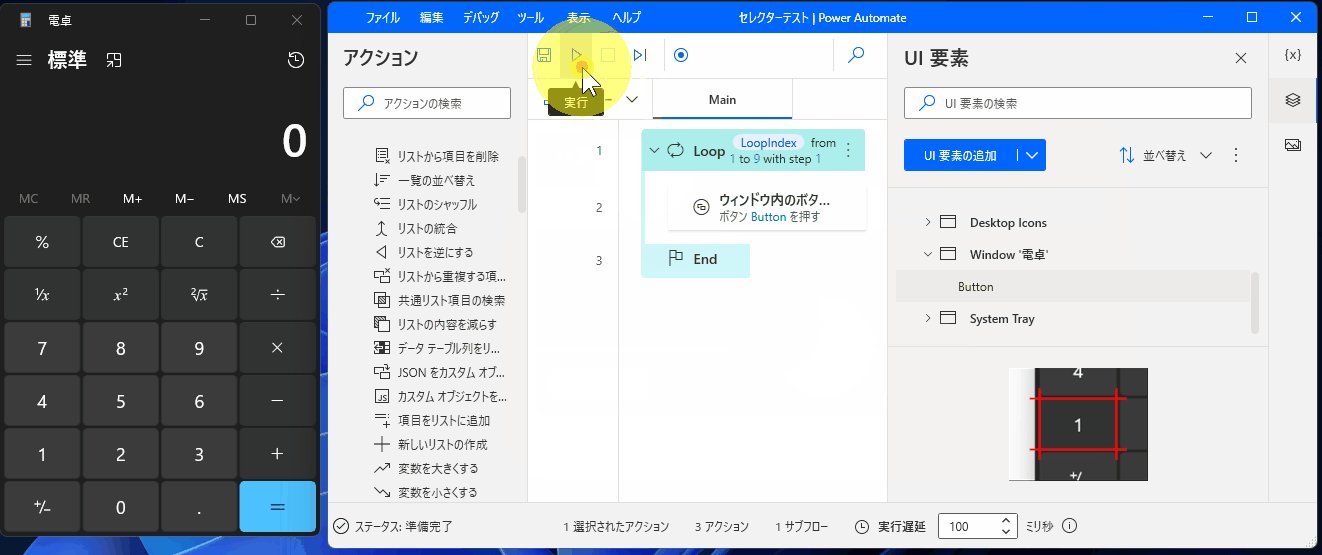
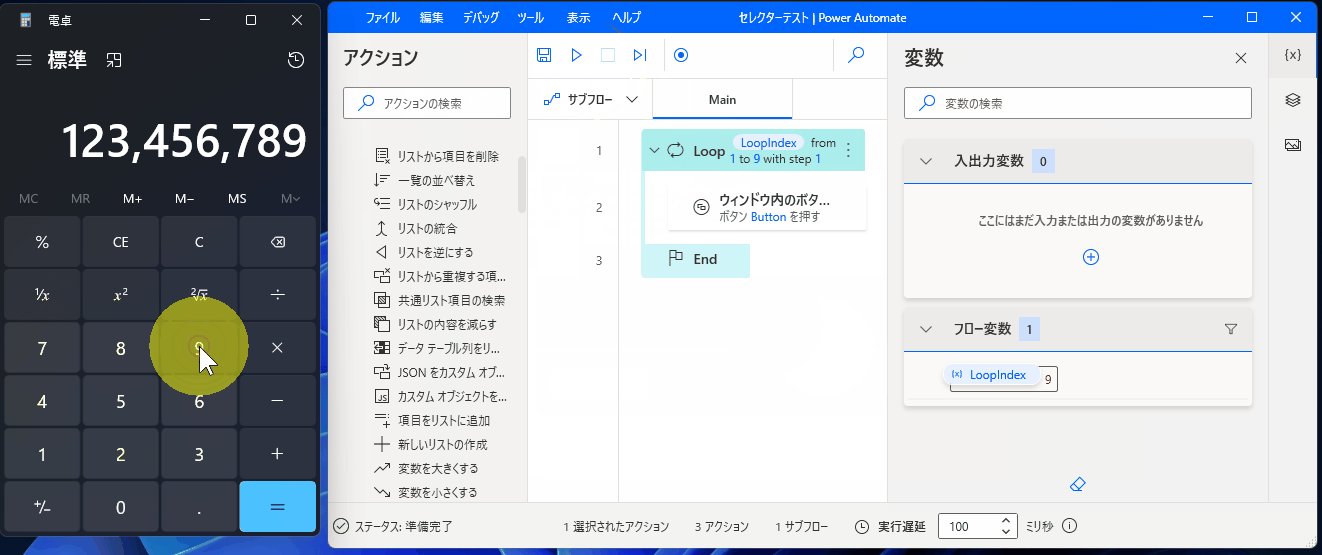
連番になっているボタンをループで順番に処理したり、変数が活用できる場面は多いと思います。下図は電卓の1~9ボタンを順にクリックする例です。
下記のようにセレクターを外部のテキストファイルから読み込むこともできますが、さすがにここまでする機会は多くないかもしれません。
Power Automate for desktop、カスタムセレクターの式を外部のテキストファイルから読み込むのもOKなのか。なるほど。
何に使えるかは微妙なところですが・・・ #PA4d pic.twitter.com/hRjCZPTjSx— きぬあさ (@kinuasa) January 11, 2022
以上、UI要素のセレクターに関するちょっとした豆知識をご紹介しました。
また何か思いついたら追記いたします。



















この記事へのコメントはありません。