アンケート等で使用する機会が多いGoogleフォームを、API経由で作成・編集できる「Google Forms API」が正式リリースされたので、さっそく試してみました。
事前準備
Google Cloud Platformのコンソールから「Google Forms API」を有効にしておきます。
APIの実行にはアクセストークンが必要となりますが、以前Power Automate for desktopでフローを作っていたので、そのまま使うことにしました。
(スコープ:https://www.googleapis.com/auth/drive)
フォームの作成
フォームの作成には(forms).createメソッドを使用します。
今回はFiddler ClassicのComposerでテストすることにしました。
HTTP request
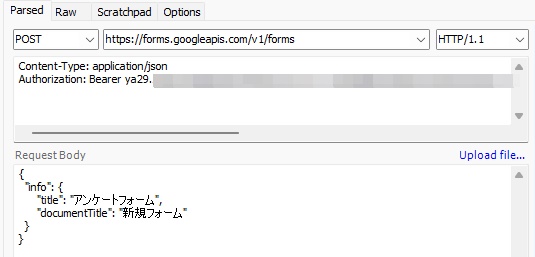
POST https://forms.googleapis.com/v1/forms
Headers
Content-Type: application/json Authorization: Bearer (アクセストークン)
Request Body
{
"info": {
"title": "アンケートフォーム",
"documentTitle": "新規フォーム"
}
}
Response Body
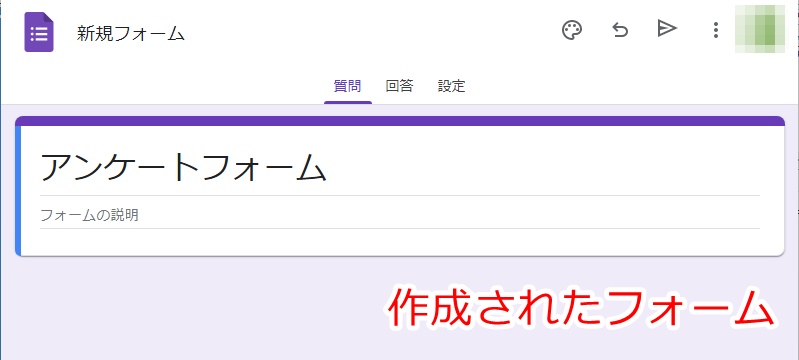
問題なく実行された場合はフォームのIDを示す「formId」が返ってきます。後述するbatchUpdateメソッドを実行する際にこのIDが必要となります。
{
"formId": "********",
"info": {
"title": "アンケートフォーム",
"documentTitle": "新規フォーム"
},
"revisionId": "00000002",
"responderUri": "https://docs.google.com/forms/d/e/********"
}
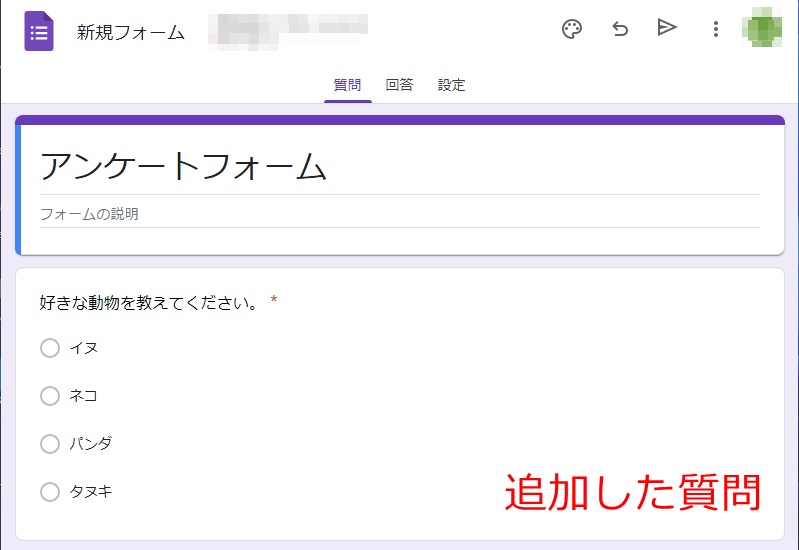
質問の追加
質問の追加等、フォームの内容を変更する際は(forms).batchUpdateメソッドを使用します。
HTTP request
POST https://forms.googleapis.com/v1/forms/{formId}:batchUpdate
Headers
Content-Type: application/json Authorization: Bearer (アクセストークン)
Request Body
{
"requests": [
{
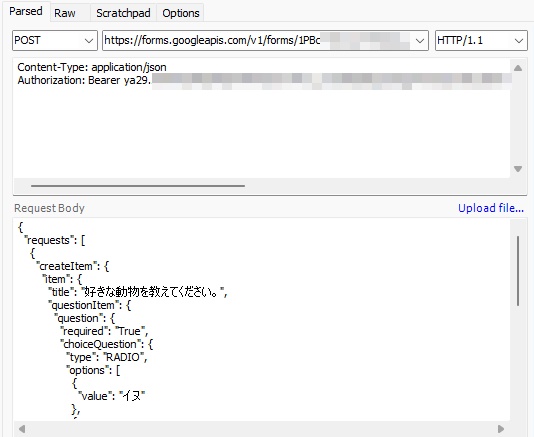
"createItem": {
"item": {
"title": "好きな動物を教えてください。",
"questionItem": {
"question": {
"required": "True",
"choiceQuestion": {
"type": "RADIO",
"options": [
{
"value": "イヌ"
},
{
"value": "ネコ"
},
{
"value": "パンダ"
},
{
"value": "タヌキ"
}
]
}
}
}
},
"location": {
"index": 0
}
}
}
]
}
Response Body
{
"replies": [
{
"createItem": {
"itemId": "******",
"questionId": [
"******"
]
}
}
],
"writeControl": {
"requiredRevisionId": "00000005"
}
}
その他、APIの詳細については公式リファレンスをご参照ください。
以上、Google Forms APIのテストをしてみましたが、簡単にフォームを作成できました。
正式にAPIがリリースされたことで他サービスからフォームの作成や編集が行いやすくなったので、今後はGoogleフォームを利用する機会ももっと増えるのではないでしょうか。
ちなみに、Google Apps Script(GAS)の場合はFormAppクラスが用意されているので、フォームの作成や編集を行う際はこちらを使うと良いでしょう。
function myFunction() {
const form = FormApp.create("新規フォーム");
form.setTitle("アンケートフォーム");
form.addMultipleChoiceItem()
.setTitle("好きな動物を教えてください。")
.setChoiceValues(["イヌ", "ネコ", "パンダ", "タヌキ"]);
}
2022/3/22 追記:
FormAppクラス(Forms Service)では実現できない処理をForms APIを使って実現するサンプルを @tanaike 氏が作成されていました。
正式リリース前の情報ですが、非常に参考になります。





![[Power Automate Desktop]Google APIのアクセストークンを取得するフロー](https://www.ka-net.org/blog/wp-content/uploads/eyecatch-PowerAutomateDesktop-120x120.jpg)





















この記事へのコメントはありません。