2022年2月のPower Automate for desktop(PAD)のアップデートで、独自の入力フォーム(カスタム フォーム)を作成できるようになりました。
カスタム フォームについては @HiMaekawaSan さんが下記記事で詳しく紹介されてますので、是非そちらをご参照ください。
カスタム フォームは画像ファイルのURLを指定することで背景画像を設定できるのですが、現時点(2022年3月)ではプレビュー版の機能であるためか、VBAのユーザーフォームのように背景色を設定することはできなさそうです。
ただ、背景はファイルのURL以外にデータURLにも対応しているので、今回はこれを使って自由に背景色を設定する方法を考えてみました。
(データURLの利用については @sys_zero さんが詳しく解説されているので下記記事をご参照ください。)
1×1ピクセルの画像を動的に作成してBase64エンコードするPowerShellスクリプト
データURLを使ってカスタム フォームの背景色を設定するといっても仕組みはごく単純です。
カスタム フォームでは背景画像を「繰り返し」表示できるので、指定した色の1×1ピクセルの画像を用意して、それを並べて表示すれば良いだけです。
(1×1ピクセルの画像といえば、往年のスペーサーGIFを思い出しますね!)
とはいえ、様々な色の画像(もっといえばデータURLとして使うためのBase64エンコードした文字列)を事前に用意するのは大変なので、PowerShellで動的に作成することにします。
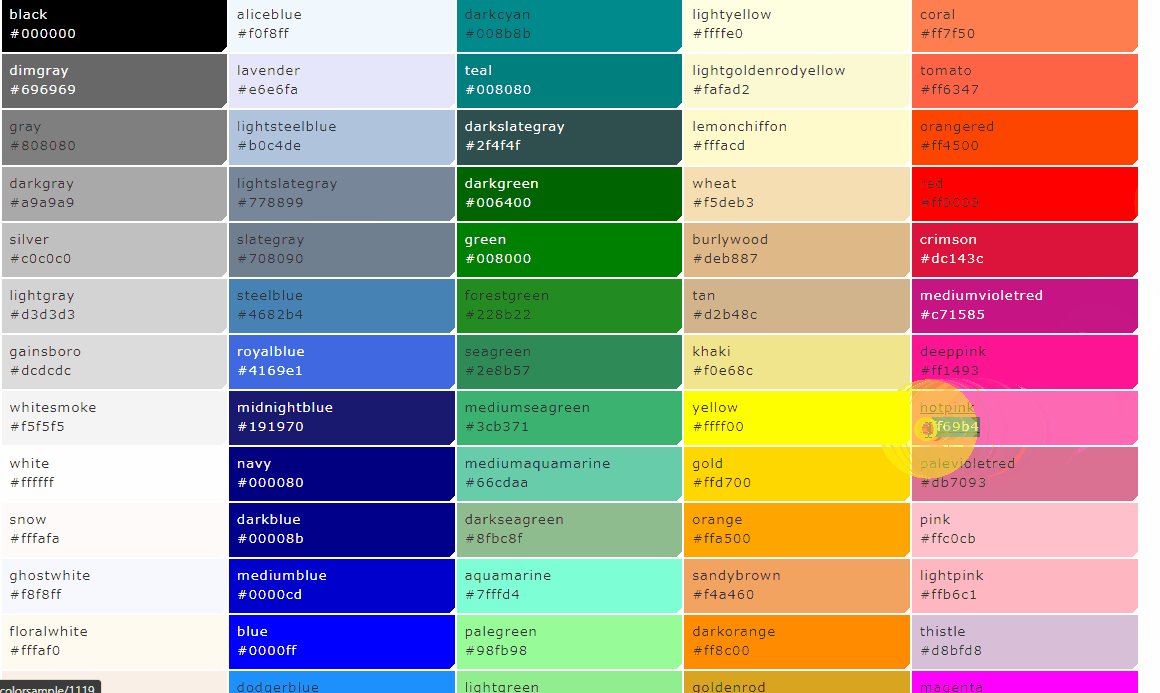
16進数のカラーコードで色を指定して、作成した画像をBase64エンコードするスクリプトですが、見ての通り数行のコードで処理できます。
カスタム フォームの背景色を自由に設定可能なフロー
スクリプトの準備ができたので、実際にフローに組み込んでみます。
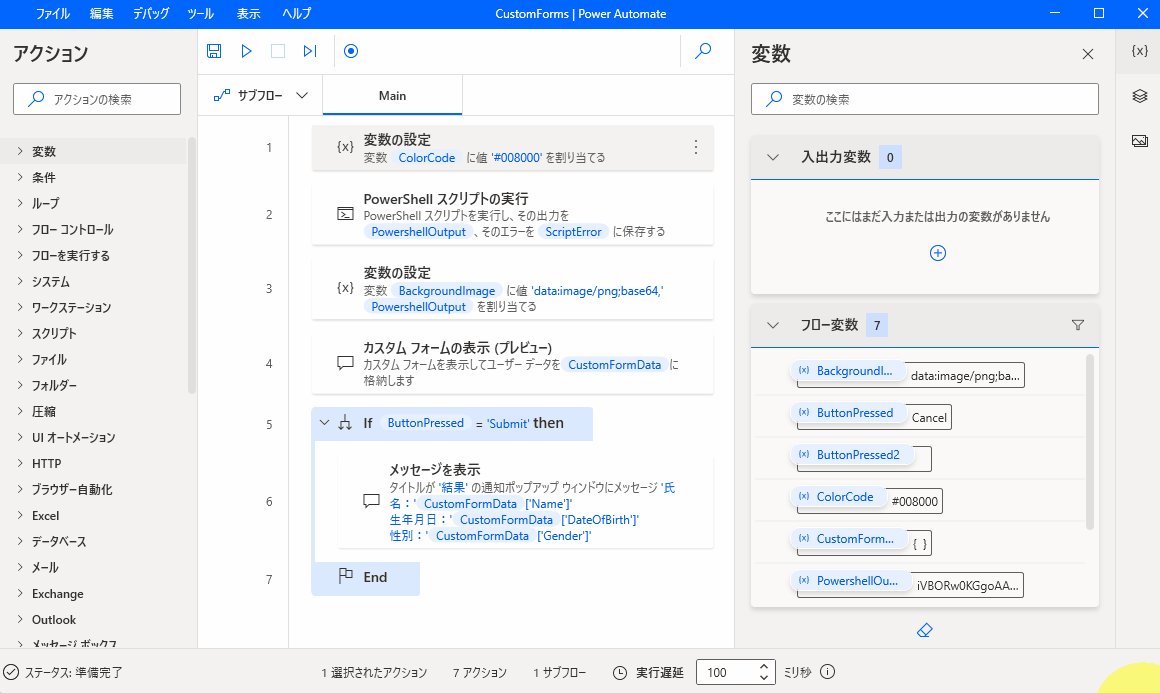
フロー全体
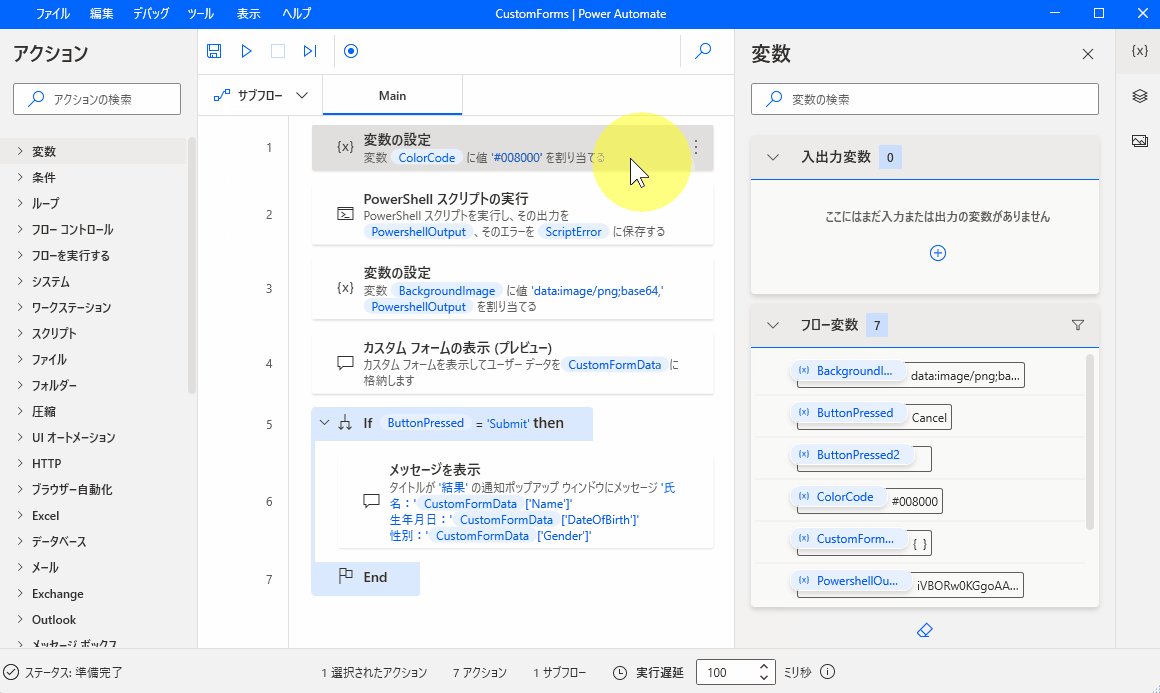
1. 変数の設定
スクリプト内で直接指定しても良いのですが、使いやすいようカラーコードを変数(%ColorCode%)にしておきます。
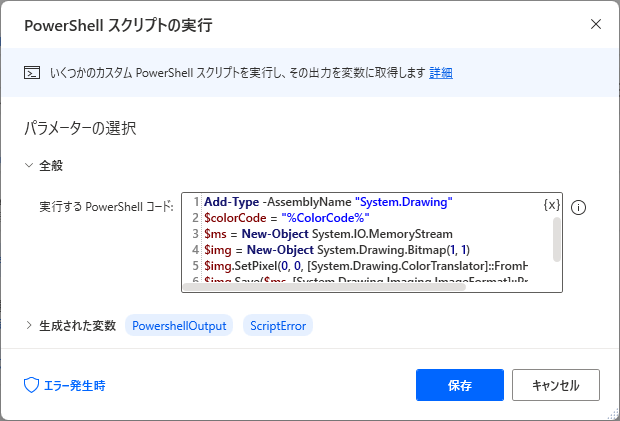
2. PowerShell スクリプトの実行
変数(%ColorCode%)を埋め込んだ下記コードを実行し、結果を変数(%PowershellOutput%)として受け取ります。
Add-Type -AssemblyName "System.Drawing" $colorCode = "%ColorCode%" $ms = New-Object System.IO.MemoryStream $img = New-Object System.Drawing.Bitmap(1, 1) $img.SetPixel(0, 0, [System.Drawing.ColorTranslator]::FromHtml($colorCode)) $img.Save($ms, [System.Drawing.Imaging.ImageFormat]::Png) $img.Dispose() [System.Convert]::ToBase64String($ms.ToArray())
3. 変数の設定
データURL用の変数(%BackgroundImage%)を設定します。
data:image/png;base64,%PowershellOutput%
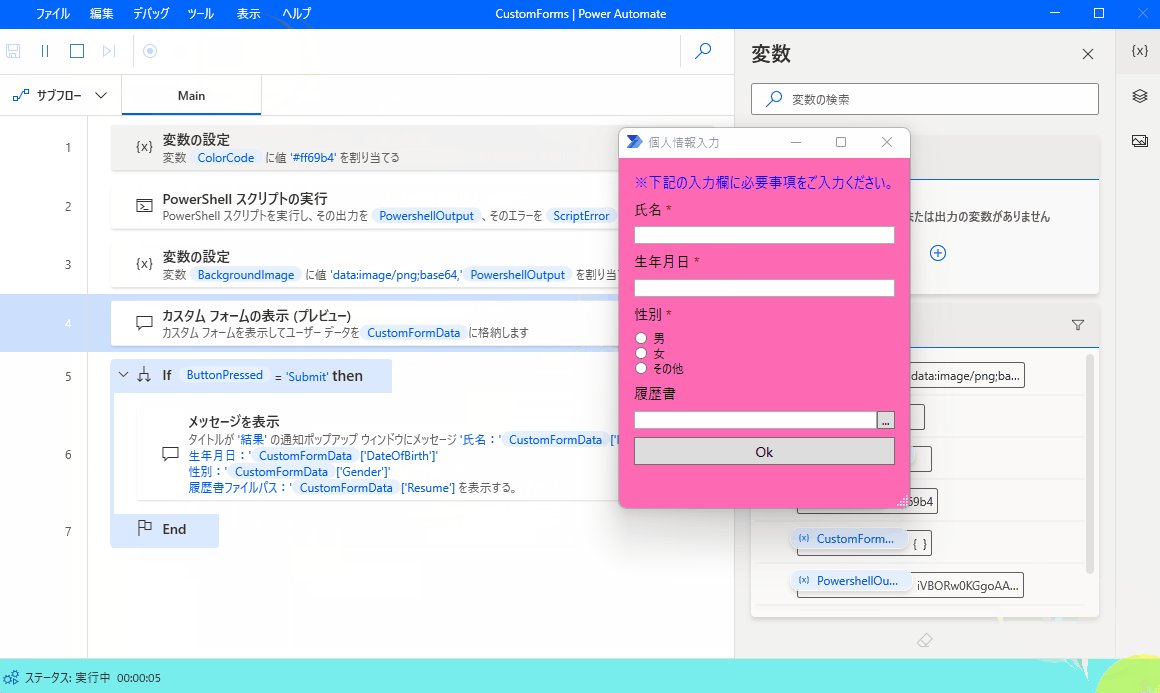
4. カスタム フォームの表示
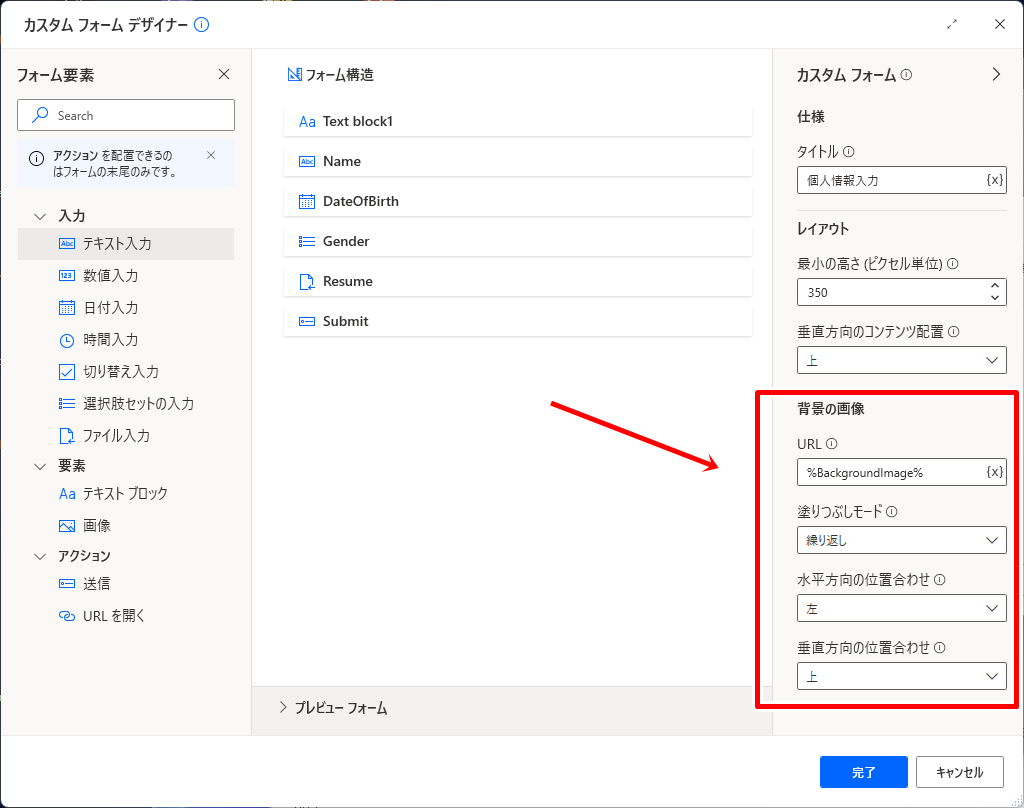
カスタム フォーム デザイナーで各フォーム要素を配置します。
背景画像の「URL」は上記の変数「%BackgroundImage%」を、「塗りつぶしモード」は「繰り返し」を指定します。
以降のアクションはフォームの結果を表示するためのものなので説明を割愛します。
実行画面
これでカスタム フォームの背景色を自由に指定できるようになったわけですが、背景色の設定程度であればアップデートでその内実装されるかもしれないですね!






















この記事へのコメントはありません。