今回の記事は、ガイアックスさん主催のイベント「Google Apps Script 活用トーク #7」のLTでお話しさせていただいた内容の補足になります。
Google Apps Script 活用トークとは?
ガイアックスさんは「Gaiax Technical Meetups」として定期的に技術系のイベントを開催されていて、「Google Apps Script 活用トーク」はその名の通り、Google Apps Scriptの活用事例の紹介を中心としたイベントです(通称、GAS活)。
これまでは「Google Apps Script 活用ミートアップ」としてオフラインでイベントが行われていましたが、コロナ禍により前回から開催の場をオンラインに移しています。
私もこれまで何度か参加させていただきました。
今回のイベントでは、GASとPower Automateの連携の一例として、“OneDriveにWordやExcel、PowerPointファイルがアップされたら、Googleドキュメント、スプレッドシート、スライドに変換してファイル共有し、共有リンクを取得するフロー”について、LT枠でお話しさせていただきました。
以下、GASでの処理やPower Automateのフローについて解説していきます。
処理概要
今回のLTで紹介した処理の工程は、大まかには下記の通りです。
- Power Automate
- トリガー:OneDriveにファイルをアップ
- アップされたファイルをBase64エンコード
- エンコードした文字列をGAS(ウェブアプリケーションとして導入)にPOST
- Google Apps Script
- POSTされた文字列をデコードしてファイル変換
- 変換したファイルをGoogleドライブに保存
- ファイル共有し、リンクを返す
Google Apps Script側の処理
まずはデータを受け取るGAS側の処理について解説します。
- スクリプトエディタに下記コードを貼り付け、変換したファイルを保存するフォルダのIDを入力します。フォルダIDの取得方法はこちらの記事をご参照ください。
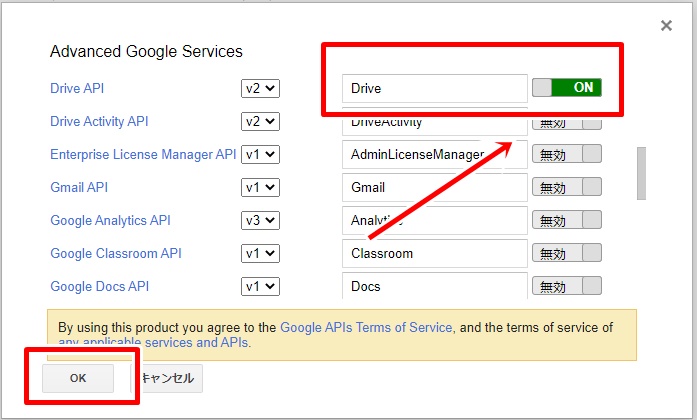
- 「リソース」メニューにある「Google の拡張サービス」から「Drive API」をオンにして「OK」ボタンをクリックします。
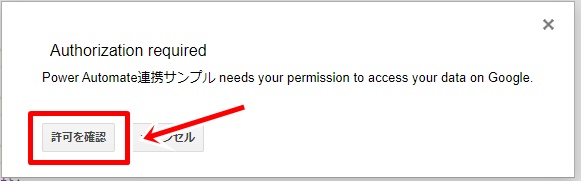
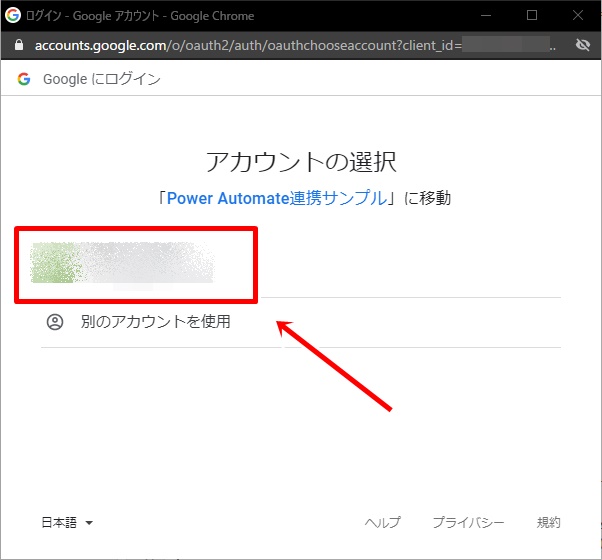
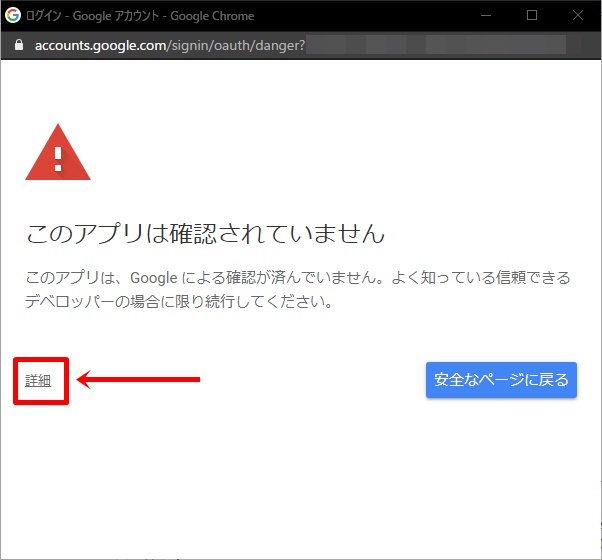
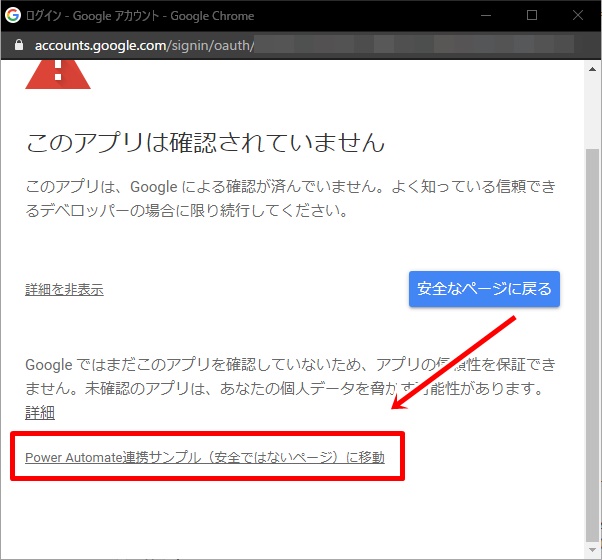
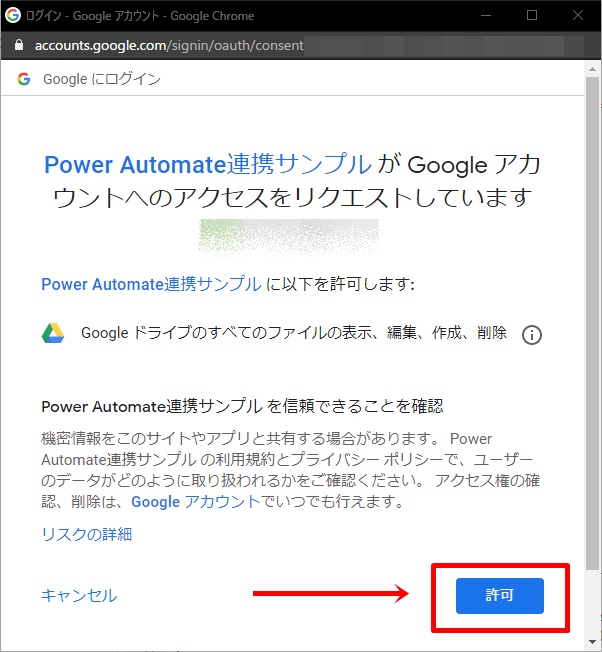
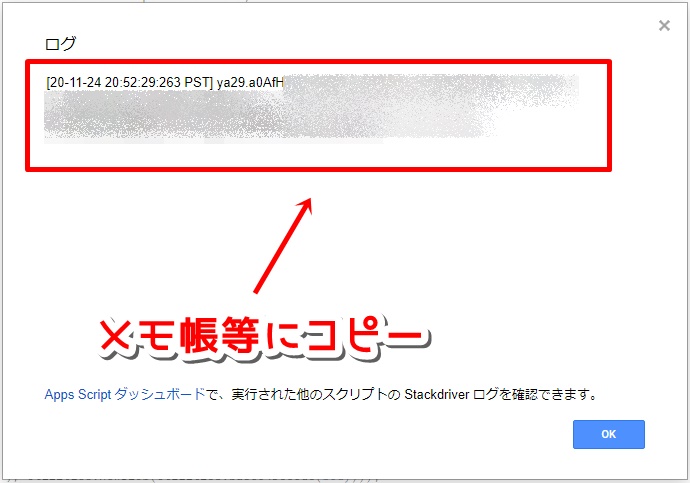
- 「getAccessToken」関数を実行し、ログとして出力されるアクセストークンをメモ帳などに貼り付けておきます。このとき確認ダイアログが表示されるので、画面の指示にしたがってアクセスを許可しておきます。
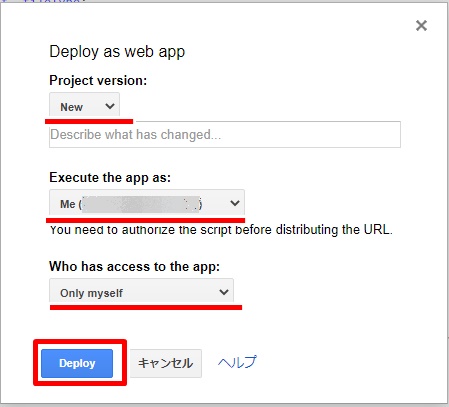
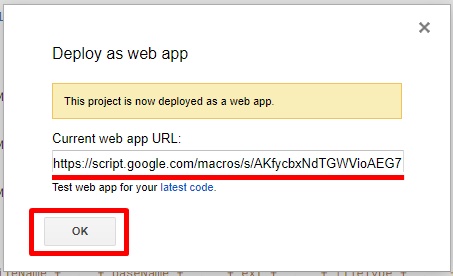
- 「公開」メニューから「ウェブ アプリケーションとして導入」をクリックします。
- プロジェクトバージョンは「新規作成」、次のユーザーとしてアプリケーションを実行は「自分」、アプリケーションにアクセスできるユーザーは「自分だけ」として、「導入」ボタンをクリックします。 ※下図はダイアログが英語表記になっています。
- 「現在のウェブ アプリケーションのURL」が発行されるので、アクセストークンと同様にコピーしておきます。このURLがPower Automateから呼び出すURLになります。
//ファイルをBase64文字列で受け取りスライド等で保存、共有リンクを返す
function doPost(e) {
const body = e.parameter.body.replace(/ /g, "+"); //POST時に+が消えるので元に戻す。
const fileName = e.parameter.name;
const pos = fileName.lastIndexOf(".");
let baseName, ext, fileType;
if (pos !== -1) {
baseName = fileName.substring(0, pos);
ext = fileName.slice(pos + 1).toLowerCase();
} else {
baseName = fileName;
ext = "";
}
switch (ext) {
case "pptx":
fileType = MimeType.GOOGLE_SLIDES;
break;
case "xlsx":
fileType = MimeType.GOOGLE_SHEETS;
break;
case "docx":
fileType = MimeType.GOOGLE_DOCS;
break;
default:
return;
}
//console.log(fileName + "," + baseName + ", " + ext + ", " + fileType + ", " + body); //確認用
const file = Drive.Files.insert({
title: baseName,
mimeType: fileType,
parents:[{
"id": "(ここに保存先フォルダIDを入力)" //保存先フォルダID
}]
}, Utilities.newBlob(Utilities.base64Decode(body)));
DriveApp.getFileById(file.id).setSharing(DriveApp.Access.ANYONE_WITH_LINK, DriveApp.Permission.VIEW); //ファイル共有設定
return ContentService.createTextOutput(file.alternateLink); //ファイルを開くためのリンクを返す。「embedLink」でも可
}
//アクセストークン取得&使用サービス確認用
function getAccessToken() {
Logger.log(ScriptApp.getOAuthToken()); //Authorization: Bearer 以降に貼り付け
}
以上でGAS側の準備は完了です。
関連記事
Power Automateのフロー
次はPower Automateのフローについて解説します。
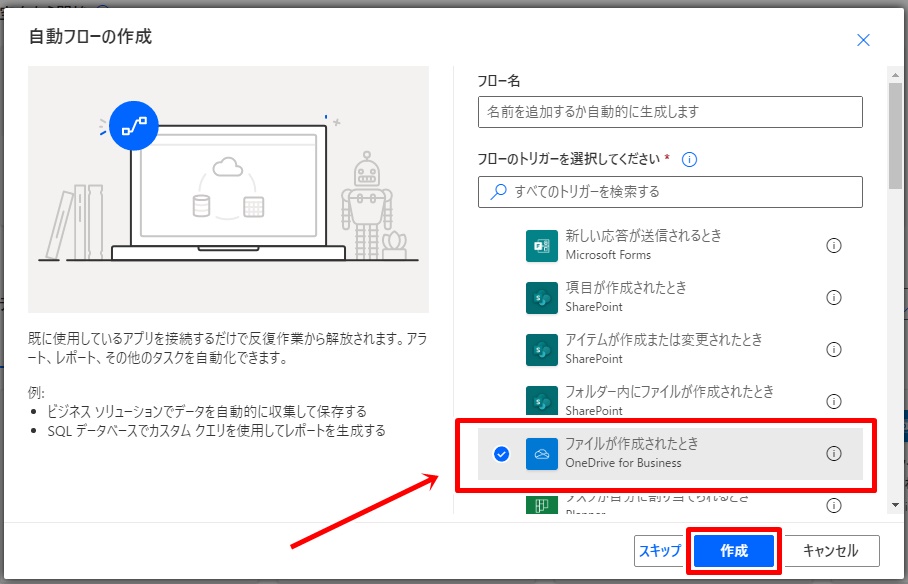
- Power Automateで「自動フロー」を作成し、トリガーにはOneDrive for Businessの「ファイルが作成されたとき」を選択します。
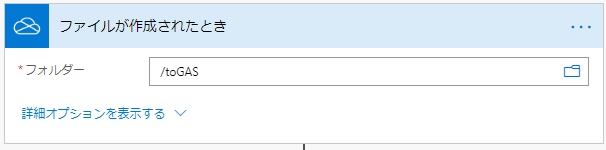
- 監視対象となるフォルダを選択します。今回はOneDrive上の「toGAS」フォルダを対象としました。
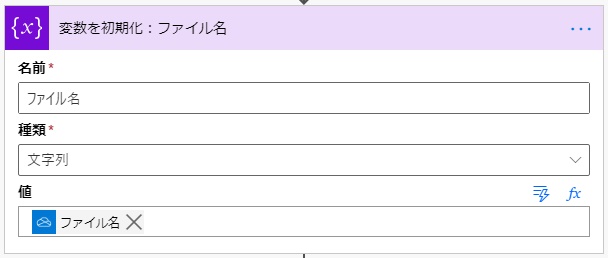
- 新しいステップから「変数を初期化する」を選択し、下図のように「ファイル名」を文字列変数とします。
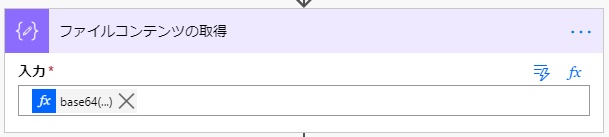
- 新しいステップから「作成」を選択し、入力欄には下記式を入力します。ステップ名は「ファイルコンテンツの取得」としておきます。
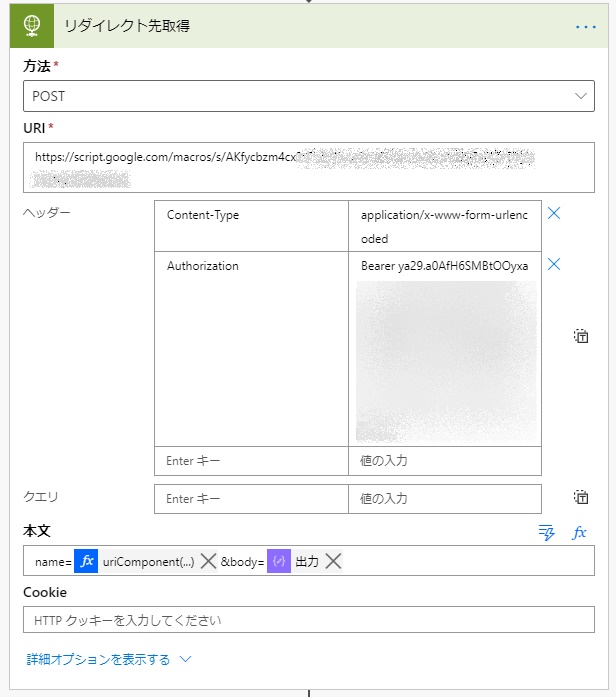
- 新しいステップから「HTTP」を選択し、各パラメーターを下記のように設定します。ステップ名は「リダイレクト先取得」としておきます。
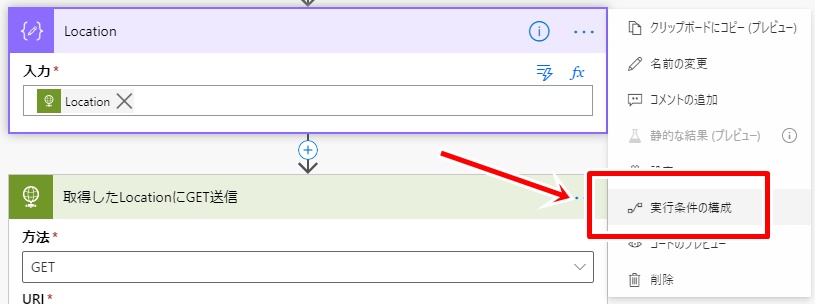
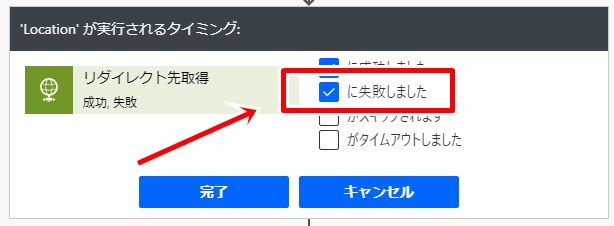
- 新しいステップから「作成」を選択し、下記のようにリダイレクト先のURLを取得します。ステップ名は「Location」としておきます。このとき、「実行条件の構成」から「に失敗しました」もチェックしておきます。
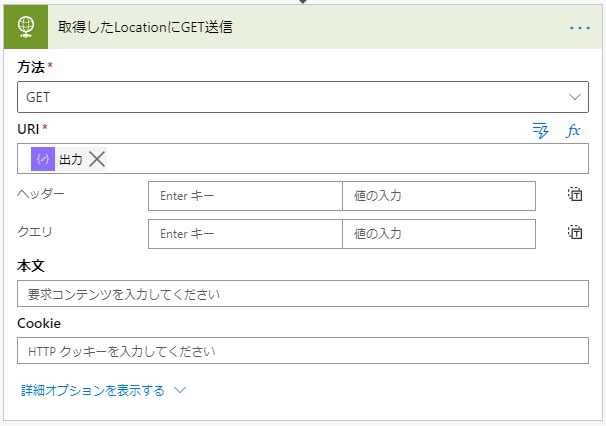
- 新しいステップから「HTTP」を選択し、各パラメーターを下記のように設定します。
@{base64(triggerOutputs()?['body'])}
・方法:POST
・URI:GASでウェブアプリケーションとして公開した際に発行されたURL
・ヘッダー(Content-Type):application/x-www-form-urlencoded
・ヘッダー(Authorization):Bearer +GASでコピーしたアクセストークン ※Bearerとトークンの間には半角スペースを入れる
・本文:
name=@{uriComponent(variables('ファイル名'))}&body=@{outputs('ファイルコンテンツの取得')}
@{outputs('リダイレクト先取得')['headers']['Location']}
・方法:GET
・URI:
@{outputs('Location')}
以上でフローの作成は完了です。
注意点
上記フローで使用した「HTTP」コネクタは“プレミアムコネクタ”です。
Office 365、あるいはMicrosoft 365の一部プランに含まれるPower Automateでは利用できませんのでご注意ください。
詳細については下記参考サイト、あるいはライセンスガイドをご参照ください。
フロー全体図
作成したフローの全体図は下記になります。
フローの実行結果
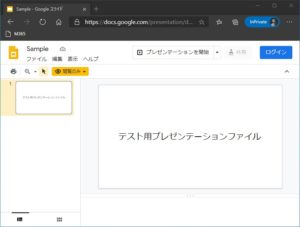
フローをテスト実行すると、問題がなければ下図のように、アップしたMS Office文書がGoogle Office文書に変換され、共有リンクが返ってきます。
フローの途中でUnauthorizedエラーが発生している場合は、アクセストークンを発行し直して再度動作確認してみてください。
おわりに
上記の通り、Google Apps ScriptとPower AutomateのようなiPaaSを組み合わせることで、SlackやTeams等、様々なWebサービスとローコードで繋がることができ、処理の幅は大きく広がります。
アイデア次第で様々な場面でスクリプトが活用できるようになるので、Google Apps Scriptをお使いの方は、是非iPaaSとの組み合わせも考えてみてください!
また今回は、ウェブアプリケーションとして公開したスクリプトを呼び出しましたが、Apps Script APIを使ってWeb API化したスクリプトを実行するのが本筋だろうとは思います。
Apps Script APIについてはここでは解説しませんので、上記参考サイトをご参照ください。


![[Google Apps Script]Microsoft Graph APIを使ってMicrosoftのサービスと連携する方法](https://www.ka-net.org/blog/wp-content/uploads/eyecatch-Google-120x120.png)












































この記事へのコメントはありません。