前回、初めてAppSheetを触って、いきなりそれらしい地図アプリが作れたことに感動しました。
ノーコード/ローコードでアプリ作成できるサービスとしては、Microsoftの「PowerApps」が有名です。
Microsoft MVP受賞者として、ここはPowerAppsも試さざるを得ない。
さっそく触ってみることにしました。
前置き
まず私のPowerApps経験値ですが、これまで全く触ったことが無いわけではないですが、精々ボタンを置いてフローを呼び出し、位の事しかやったことがないので、超が付く程の初心者です。
なので、ちゃんとしたアプリ(?)を作るのは今回が初めてになります。
データソースの準備
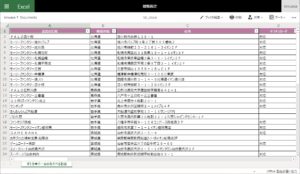
AppSheetのときと同様、元となるデータ(Excel)を用意しました。
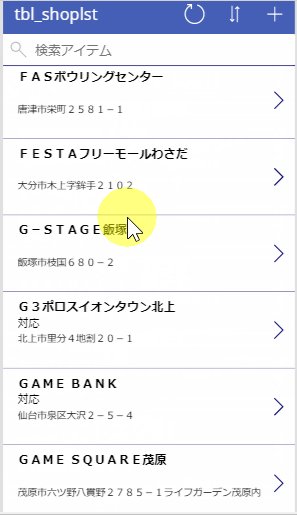
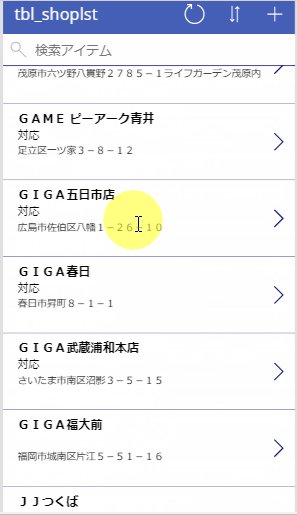
使うのはもちろん、大人気レーディングカードアーケードゲーム「オトカ♥ドール」の『あそべるお店』リストです。
お店の名前、都道府県、住所、キラキラカード対応の有無を表形式でまとめたもので、表はテーブルに変換してあります。
PowerAppsによる地図アプリの作成
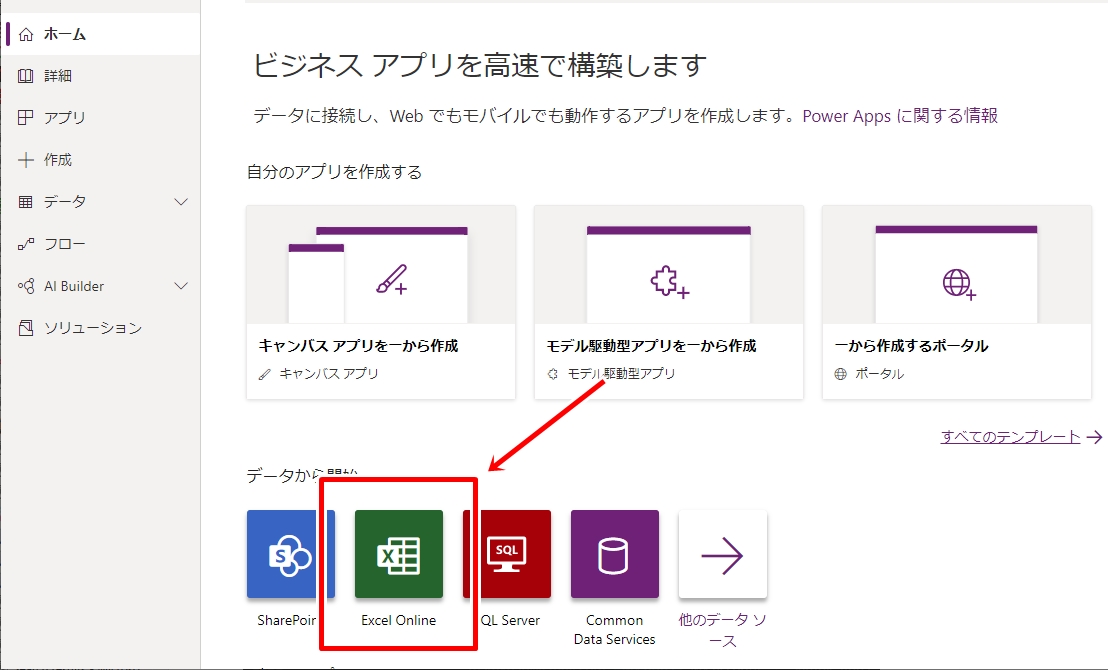
- PowerAppsにアクセスし、アプリが作成可能なアカウントでサインインします。
- 「データから開始」にある「Excel Online」をクリックします。
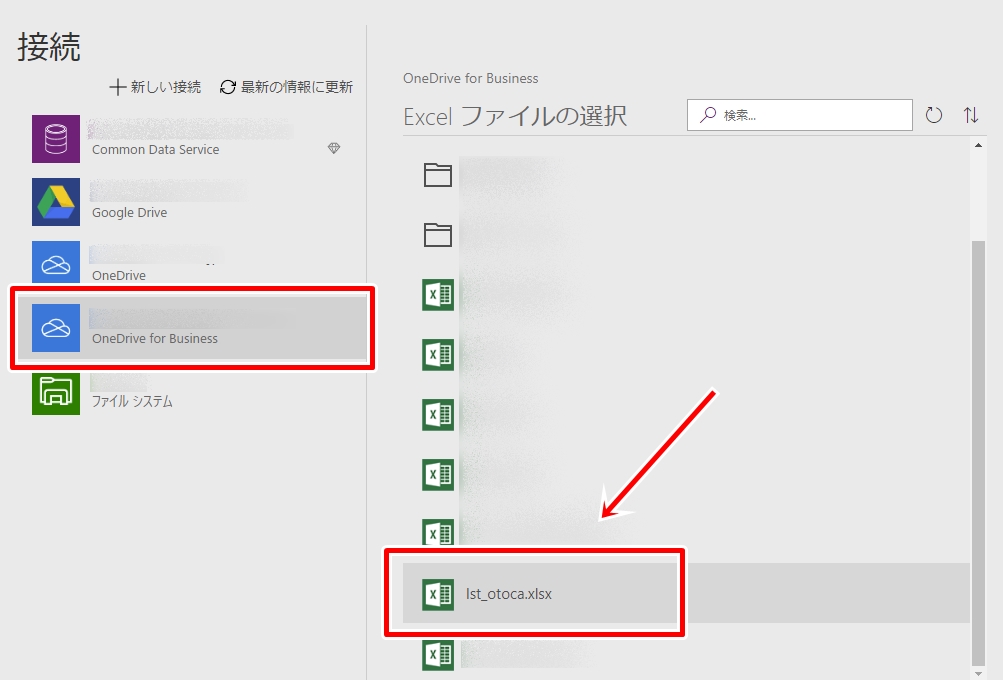
- 「OneDrive for Business」から用意しておいたExcelファイルを選択します。私はPower Automateを触ったときに設定した接続情報をそのまま使いましたが、初めて使用するときは「新しい接続」から接続情報を設定する必要があるでしょう。
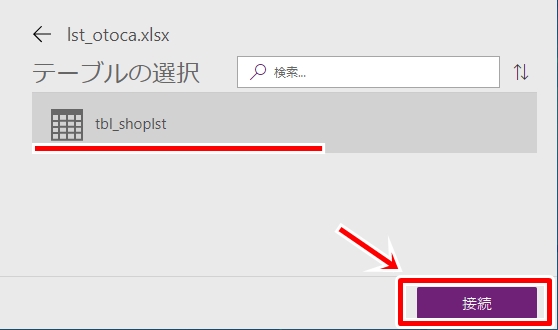
- 使用するテーブルを指定し、「接続」ボタンをクリックします。
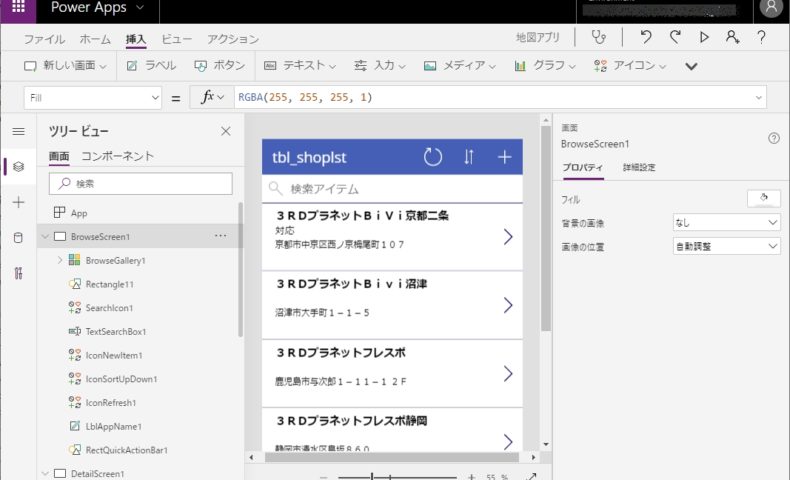
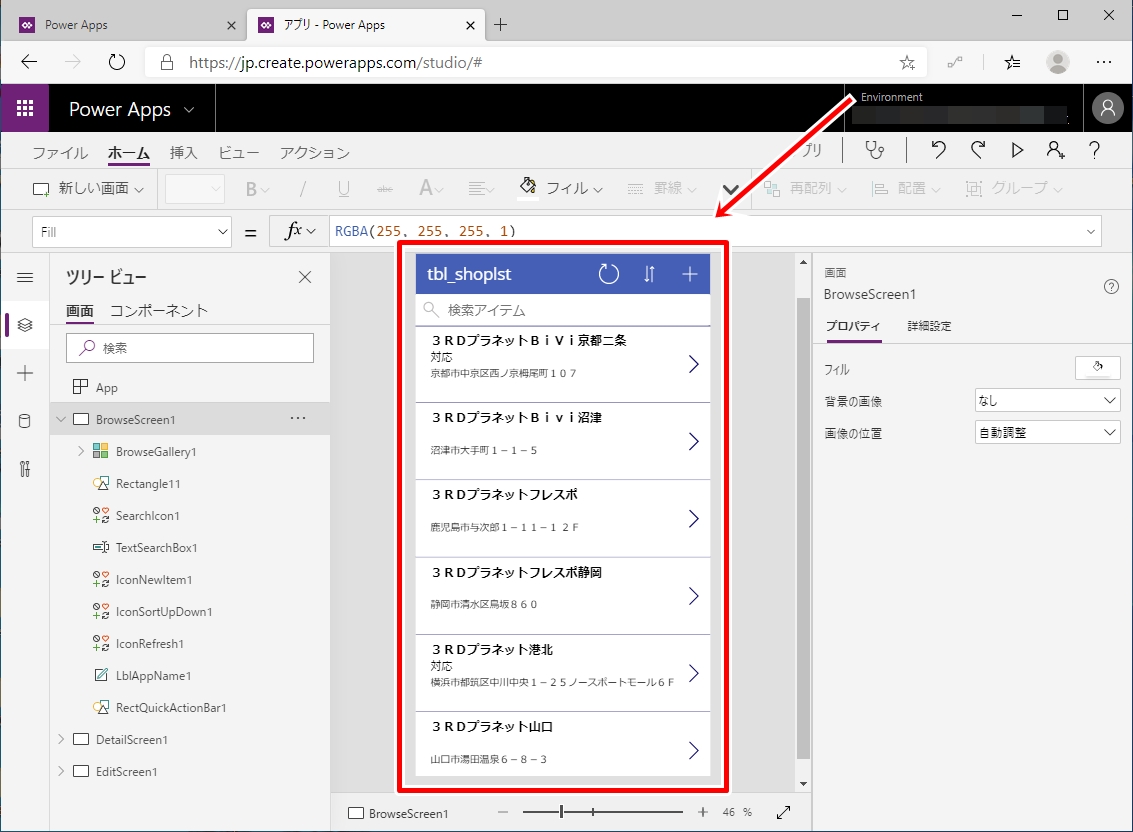
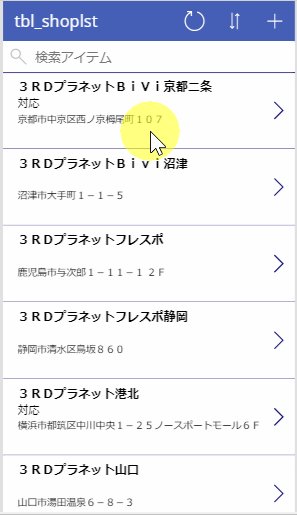
- データソースの読み込みが行われ、それらしいアプリが自動的に作成されました。
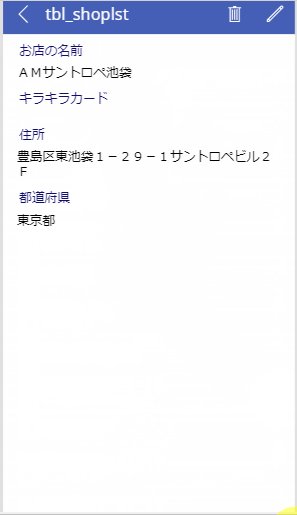
- プレビューボタン(F5キー)から動作確認してみましたが、動作は軽快で詳細表示もでき、テーブルの情報を閲覧・編集するアプリとしては十分な出来栄えです。
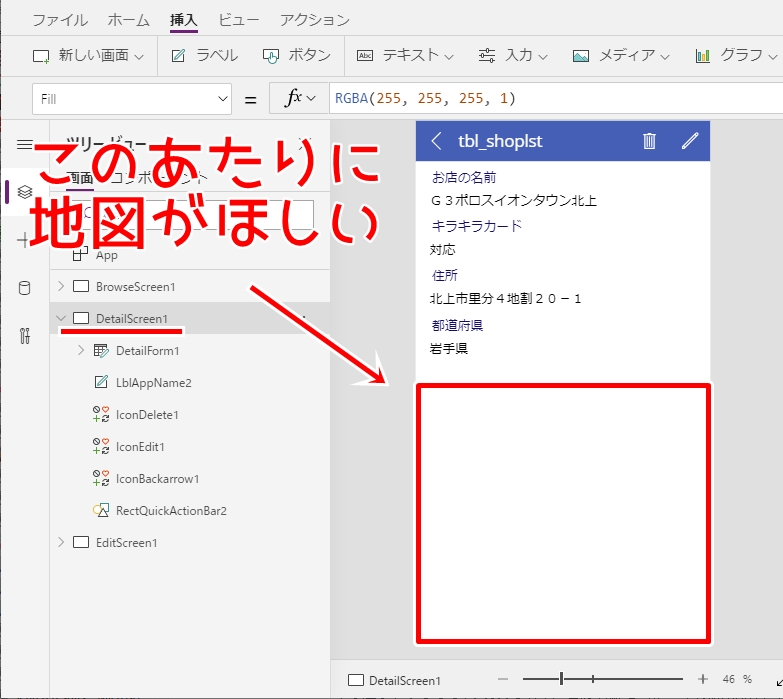
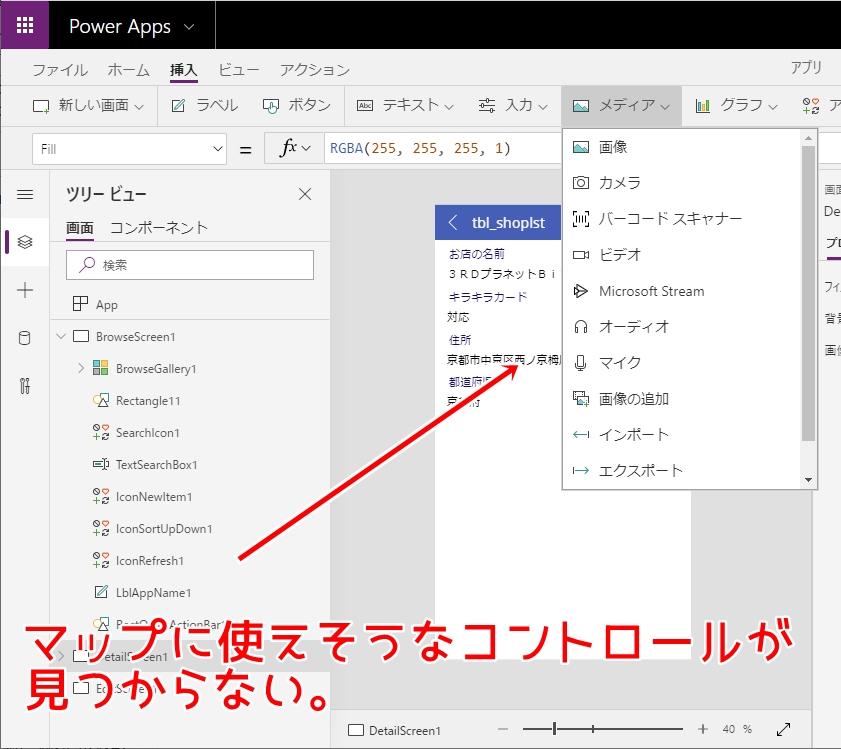
- 欲を言えば、詳細表示(DetailScreen1)時に地図を表示したいところです。
- 地図表示用のコントロールか何かを挿入するのかと思いましたが、それらしいものは見つかりません。
何の資料も見ずにアプリ作成するのはここでギブアップ!
PowerAppsアプリで地図表示する方法を調べることにしました。
APIを使って画像として地図を表示する
ググって真っ先にヒットしたのが @TaikiYoshidaJP さんの下記記事。
ざっくりと読んだ感じ、Bing Maps Imagery API、あるいはGoogle Maps Static APIを使って住所から地図画像を取得し、それを画像コントロールに表示させるようです。
- 今回はBing APIを使うので、まずは「Bing Maps Dev Center」( https://www.bingmapsportal.com/ )からAPIキーを取得します。
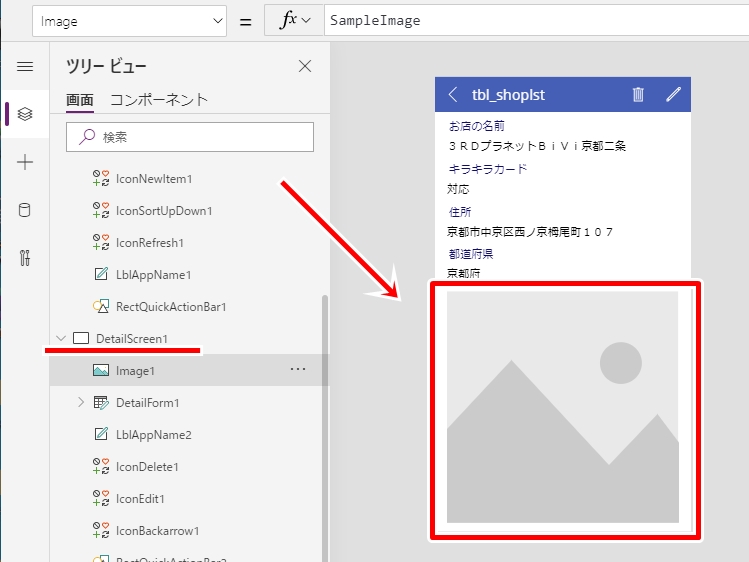
- 詳細画面(DetailScreen1)に画像コントロール(Image1)を挿入します。
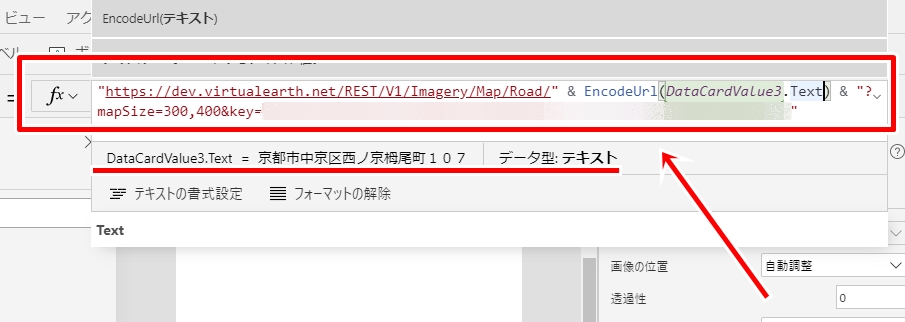
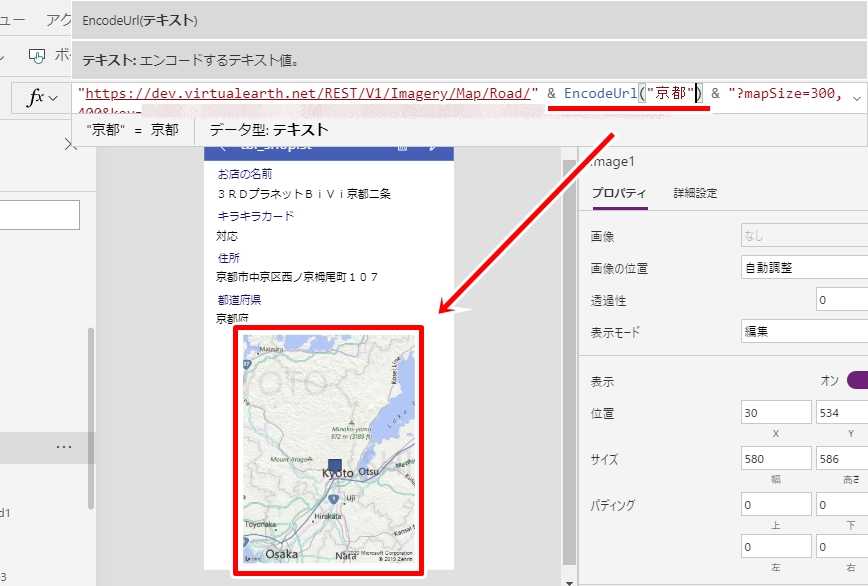
- 手順2.で挿入した画像コントロールに下記式を挿入します。「DataCardValue3」は住所を示すコントロールです。
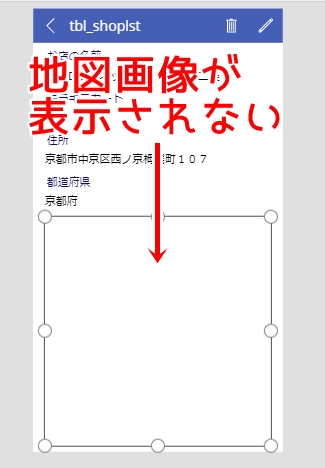
- 仕組みとしてはこれで合っているはずなんですが、画像コントロールには何も表示されません。
- APIに渡す住所を例えば「京都」にすると画像が表示されるので、式に問題は無さそうです。
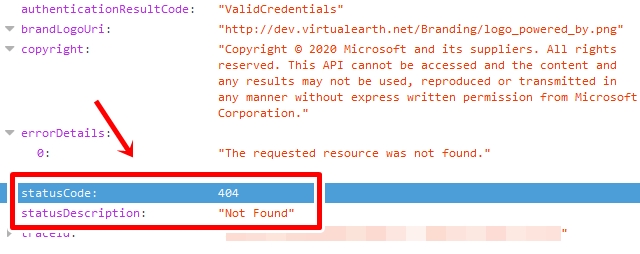
- 原因を確認するためにAPIだけ呼び出してみましたが、“404 Not Found”が返ってきました。これでは画像が表示されるはずありません。
"https://dev.virtualearth.net/REST/V1/Imagery/Map/Road/" & EncodeUrl(DataCardValue3.Text) & "?mapSize=300,400&key=(APIキー)"
ここまで試してきましたが、「そもそも地図アプリで地図が画像だけだとあまり操作性が良くないなー」ということで、ここでギブアップ!
GoogleのAPIに切り替えて試そうとしましたが、請求情報の登録が必要なようなので、こちらも断念。
The Google Maps Platform server rejected your request. You must enable Billing on the Google Cloud Project at https://console.cloud.google.com/project/_/billing/enable Learn more at https://developers.google.com/maps/gmp-get-started
別の方法としては、下記のようにLaunchで別アプリとして立ち上げる方法が有るようです。
WebViewの埋め込み等できるとワンチャンあるかもしれませんが、今の私のPowerAppsレベルでは太刀打ちできず・・・。経験値を上げるしかないですね!
というわけで、中途半端なオチになってしまいましたが、PowerApps超初心者がアプリ作成に挑んでみた話でした。
次回はPowerAppsとAppSheetを触ってみた印象や感想を書いてみようと思います。







































この記事へのコメントはありません。