下記記事にもありますが、GoogleによるAppSheetの買収が大きな話題になりました。
不勉強な私は「AppSheetってなんやねん?」といった感じでまったく知らなかったのですが、TwitterのTLを眺めていると、どうやら“Microsoft Power Appsのように簡単にビジネスアプリが作れるらしいサービス”であることを知りました。
「じゃあ、百聞は一見にしかず。まずは触ってみるのが良いな!」
というわけで、予備知識も無いまま、いきなり弄ってみることにします。
データソースの準備
こちらの記事に、データソースを設定して云々と書かれていたので、まずはAppSheetで使う元データを準備します。
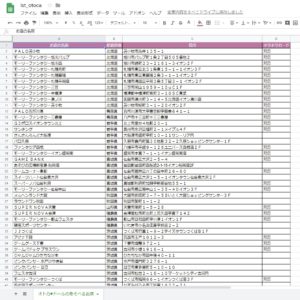
今回は女の子向け大人気レーディングカードアーケードゲーム「オトカ♥ドール」の『あそべるお店』リストの情報を元に、スプレッドシートを作成しました。
お店の名前、都道府県、住所、キラキラカード対応の有無を表形式でまとめたものです。
AppSheetによるアプリの作成
データの準備ができたので、いよいよAppSheetを触っていきます。
- AppSheetにアクセスし、Googleアカウントでサインインします。
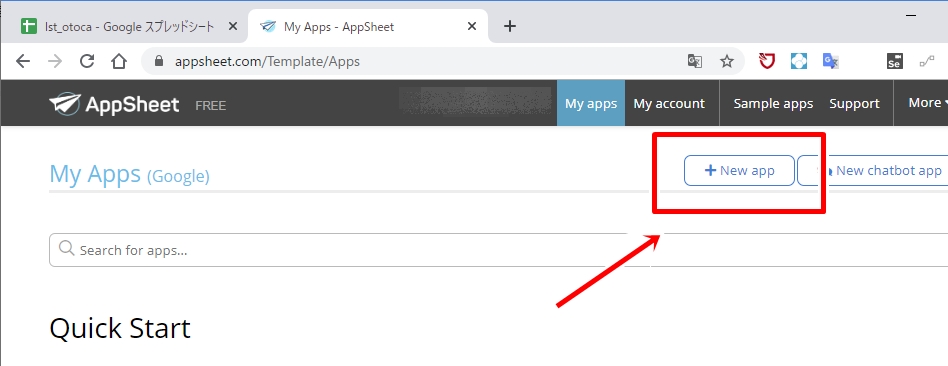
- 「My apps」から「New app」をクリックします。
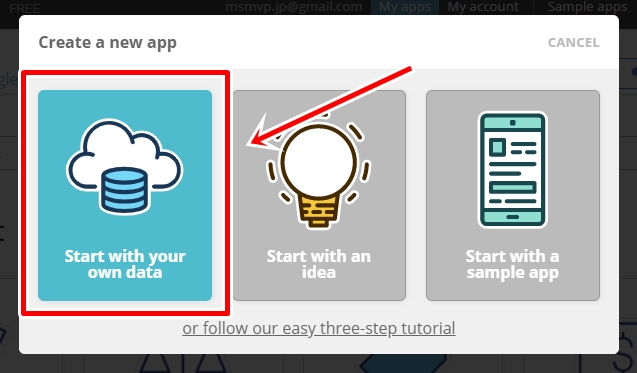
- 「Create a new app」から「Start with your own data」をクリックします。
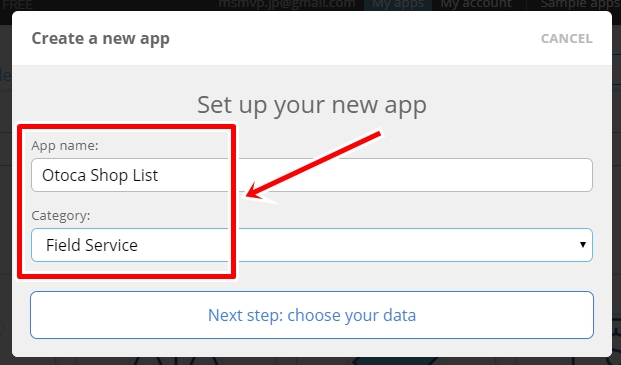
- アプリ名とカテゴリー(Field Service)を設定し、「Next step:choose your data」をクリックします。
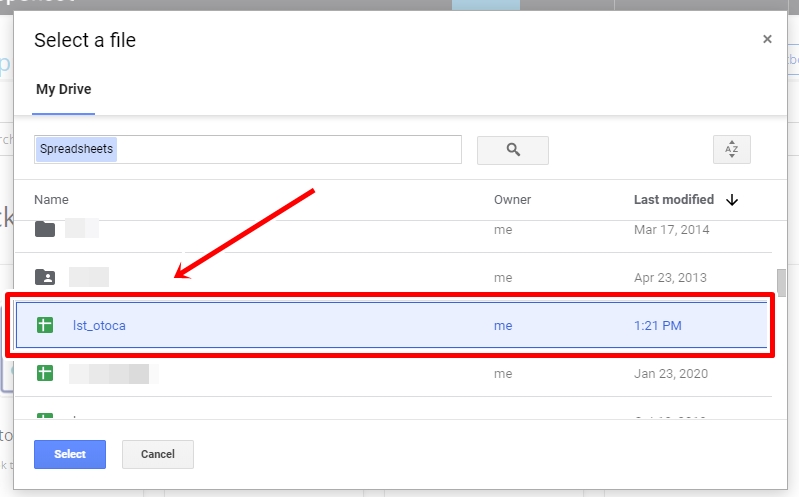
- Googleドライブ上のファイル選択画面から、用意しておいたスプレッドシートを選択します。
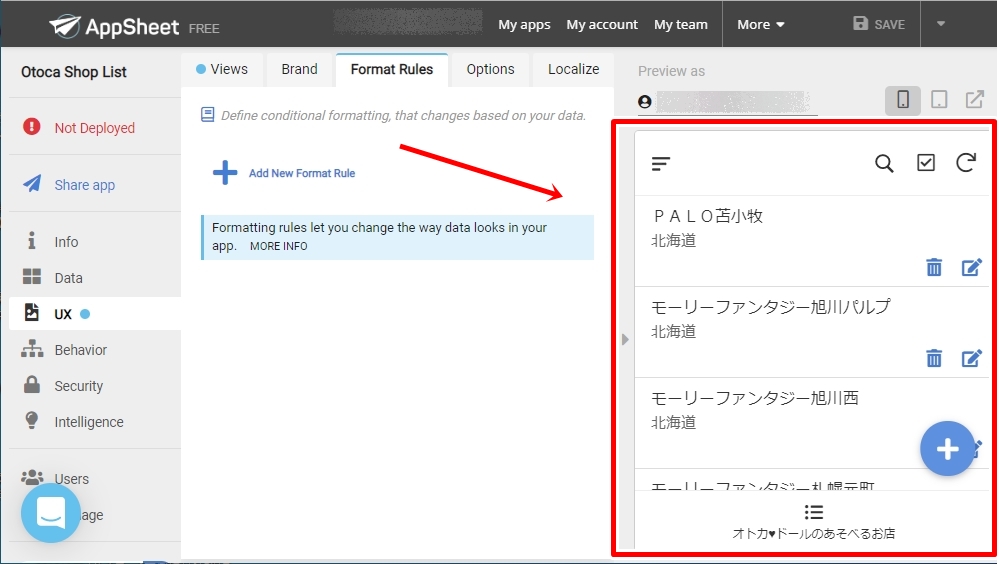
- 右側にアプリ画面が表示されました。
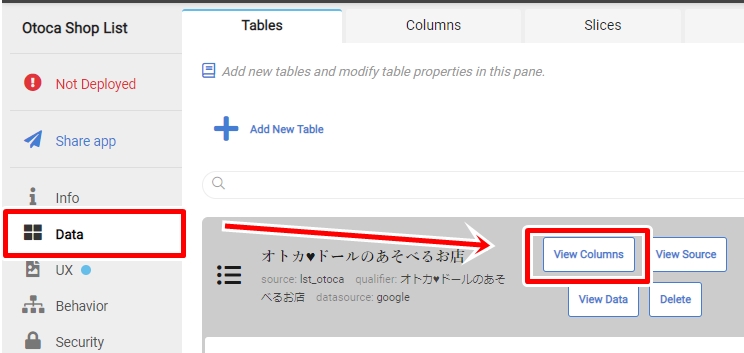
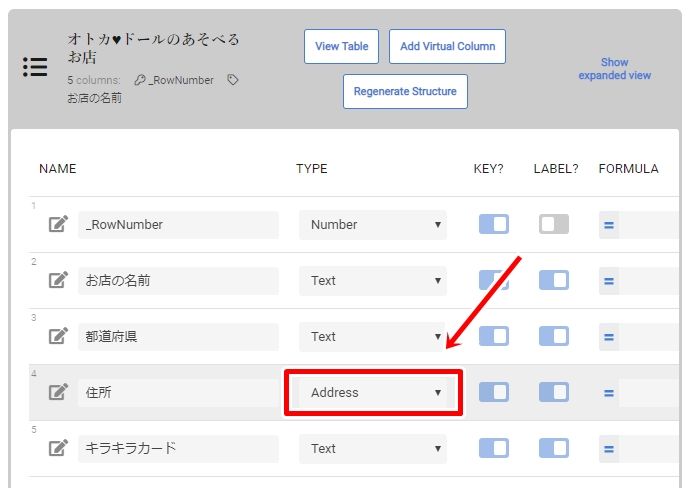
- 「Data」から「View Columns」をクリックします。
- 「住所」列の種別(TYPE)を「Address」に変更します。
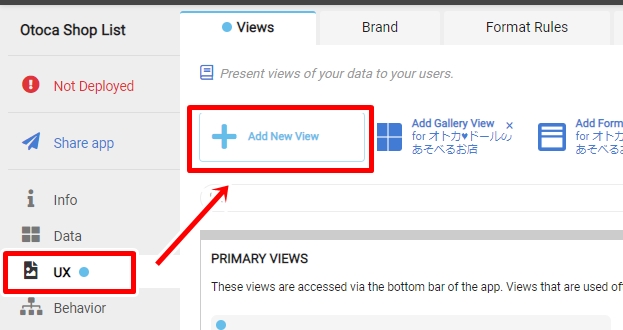
- 「UX」から「Add New View」をクリックします。
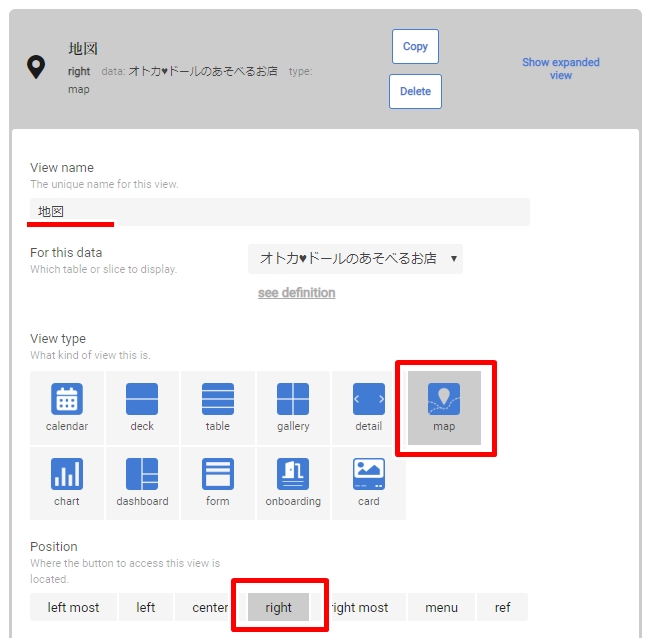
- 「View name」を「地図」に、「View type」を「map」、「Position」を「right」にします。
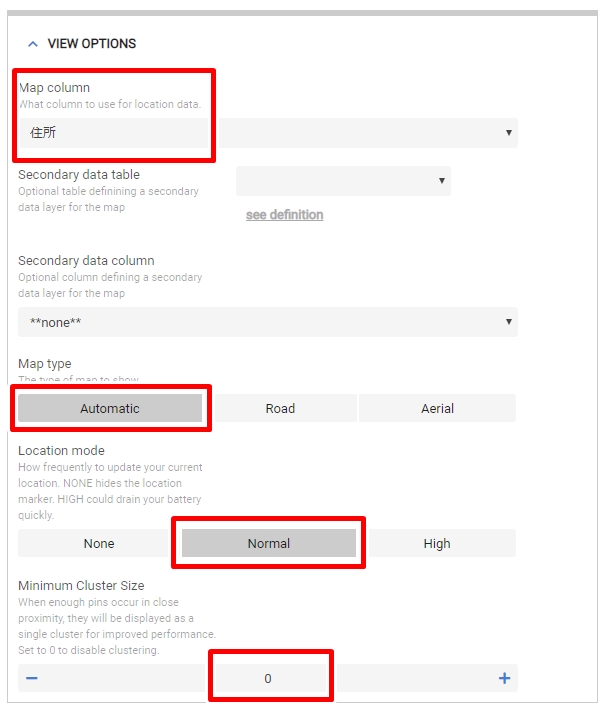
- 「Map column」を「住所」、「Map type」を「Automatic」、「Location mode」を「Normal」、「Minimum Cluster Size」を「0」にします。
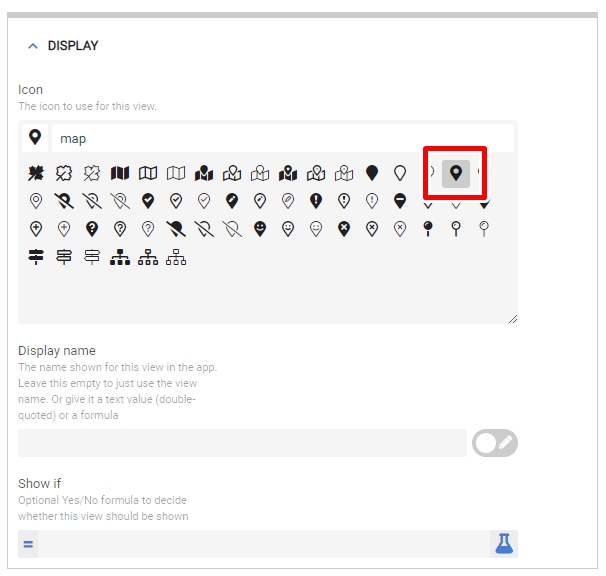
- アイコン(Icon)を設定します。
- 画面右上にある「SAVE」ボタンをクリックして、状態を保存します。
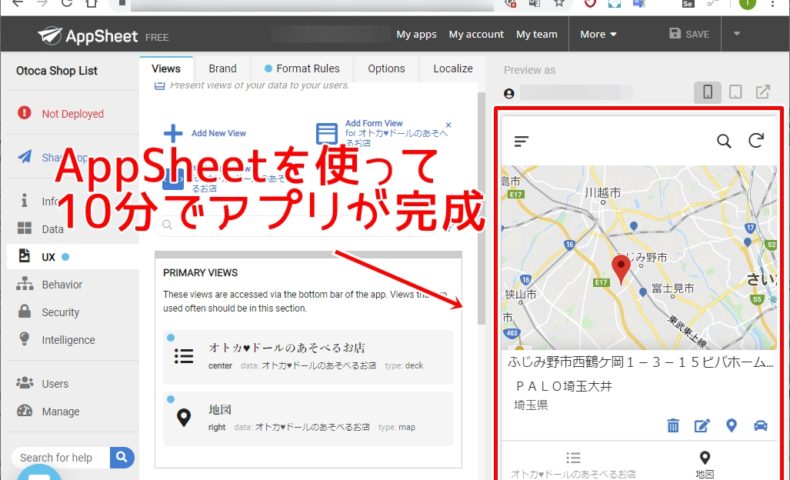
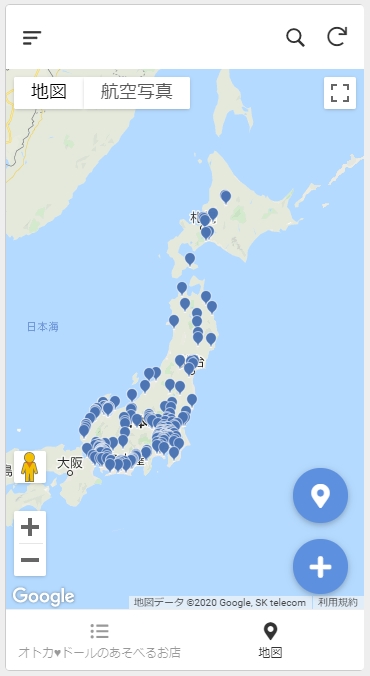
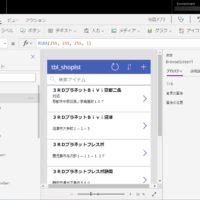
設定したのは上記だけですが、それらしいアプリが完成しました!
下図が動作画面で、お店のリストも見やすく意図した通りにマップも表示されます。
AppSheetを触った感想
上記手順はブログ用に多少整理したものですが、それを差っ引いても初見10分程度でアプリが作成できました。
“AppSheetすげー!”
それが素直な感想です。
同じ機能をすべて自前で拵えるなら何倍時間と労力を要するだろう?、ノーコードでここまでできるとは、AppSheet恐るべし!
日本語対応という点ではまだ難がありますが、そこは時間の問題でしょう。
Googleさんならきっと良い感じにローカライズしてくれるはず!
(そもそも日本語データは普通に取り扱えるので、UI上の問題はさほど大きいものではないです。)
AppSheetでここまでできるなら、今度はPower Appsも触ってみないとなー🤔
また遊びたいサービスが増えてしまいました😏
関連記事
2020/2/10 追記:
無料のプランで作ったアプリをデプロイするには多少の設定が必要になるのですが、下記サイトの説明が分かりやすかったです。







































この記事へのコメントはありません。