Office アドインのテストを行うのに、簡単に構築できるhttpsサーバー環境をずっと探していたのですが、ようやく「コレ、かなり簡単じゃない?」と思える環境を見つけました。
Live Serverのインストール
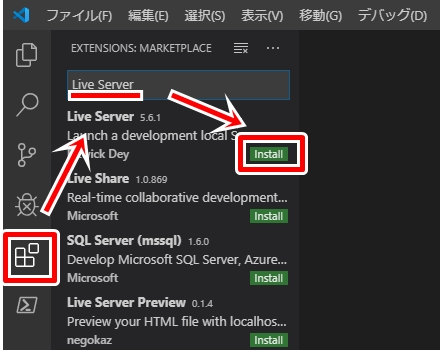
Visual Studio Codeの拡張機能に「Live Server」があります。
これを使うとVisual Studio Codeから簡単にローカルサーバーを起動でき、さらにファイル更新に合わせて自動的にブラウザーをリロードすることもできます。
インストールも簡単で、【Visual Studio CodeのExtensions(拡張機能) → Live Serverで検索 → Install】を実行するだけです。
Live Serverの使い方
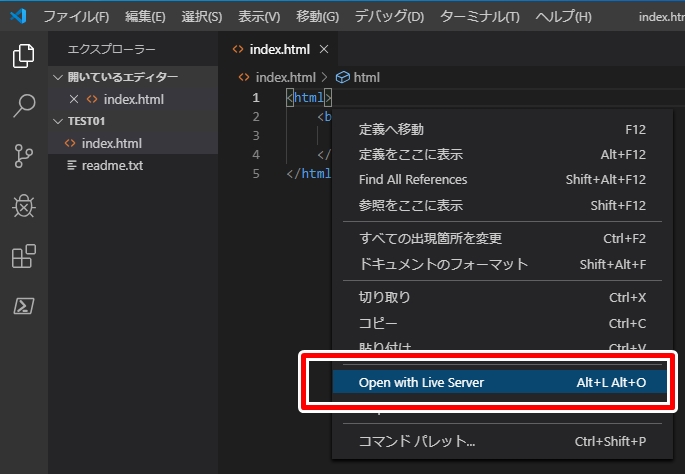
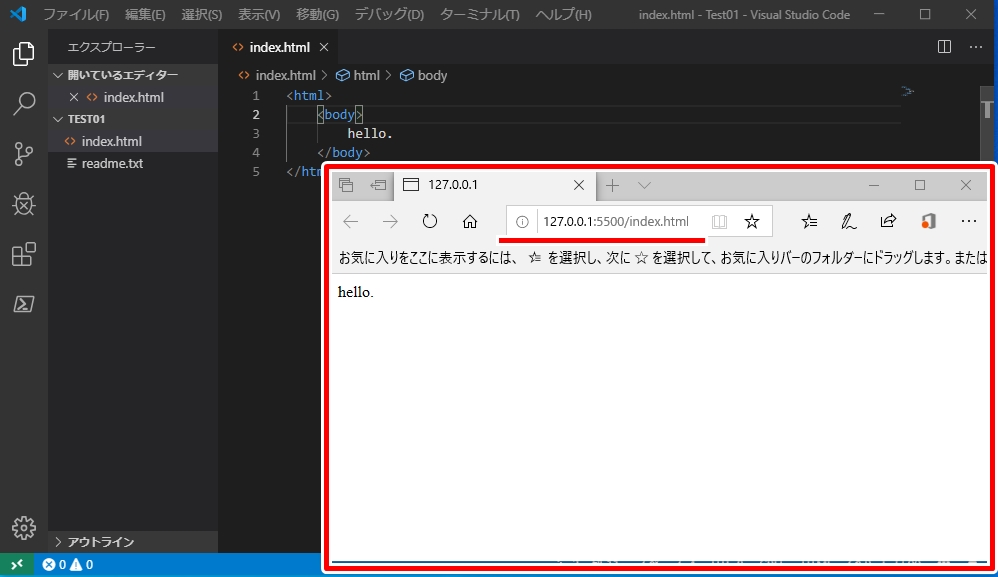
Live Serverを有効にした後、ワークスペース内のファイルを右クリックし、「Open with Live Server」をクリックすると、サーバーが立ち上がります。
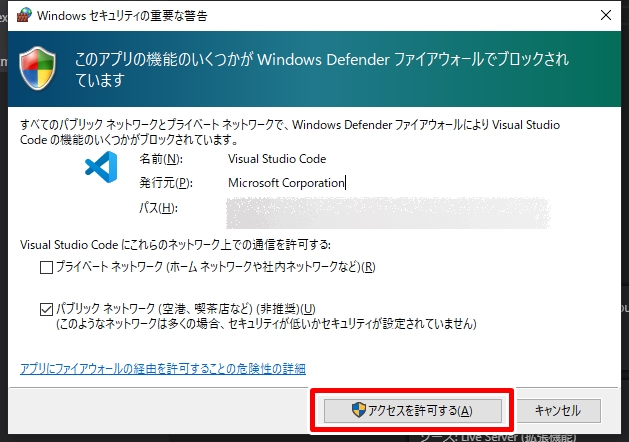
このとき、ファイアウォールの警告画面が表示された場合は、アクセスを許可します。
画面右下にある「Go Live」ボタンを押すことでも、サーバーを立ち上げることができます。
逆にサーバーを停止したいときは、画面右下にある「Port : 5500」ボタンを押します。
mkcertによる自己署名証明書作成方法
Live Serverはhttpsにも対応していますが、証明書の設定が必要となります。
ローカルサーバーなので、使うのは自己署名証明書、いわゆるオレオレ証明書を作成するわけですが、「mkcert」を使うことで、簡単に証明書を作成できます。
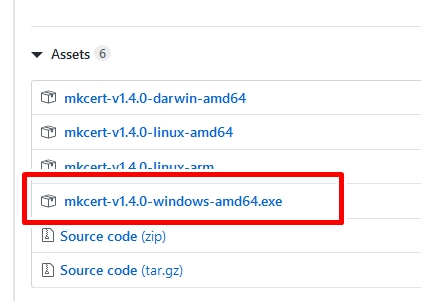
- mkcertのreleasesページから最新版のファイルをダウンロードします。
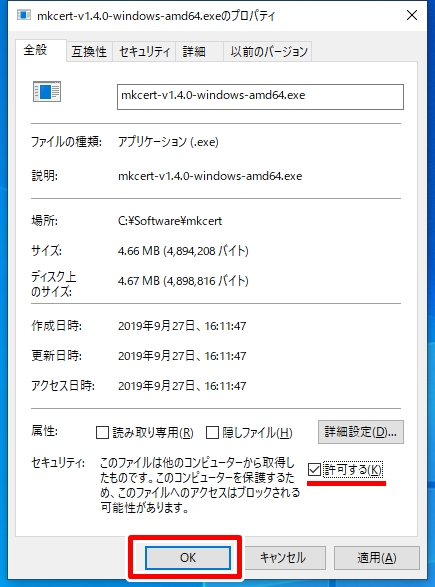
- ダウンロードしたファイルのプロパティを開き、“このファイルは他のコンピューターから取得したものです。このコンピューターを保護するため、このファイルへのアクセスはブロックされる可能性があります。”メッセージが表示されている場合は、「許可する」にチェックを入れ、「OK」ボタンをクリックします。
- 使いやすいように、ファイルを「mkcert.exe」にリネームします。
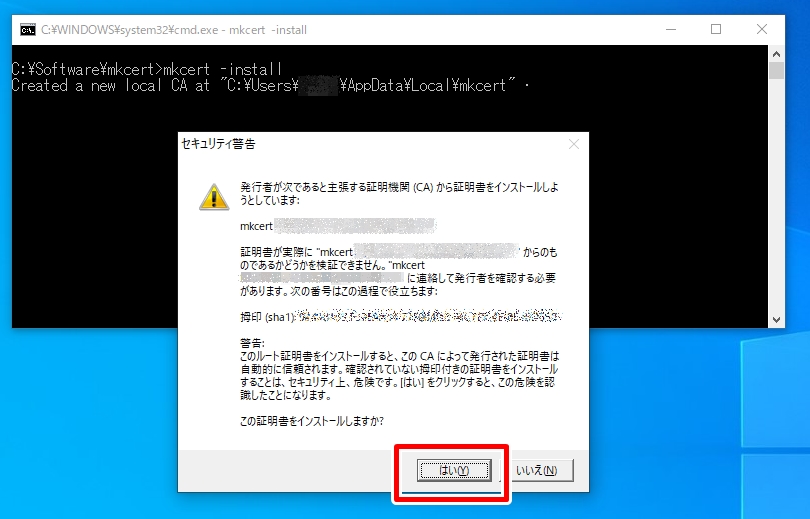
- コマンドプロンプトで mkcert.exe のフォルダを開き、下記コマンドを実行します。インストールする際にセキュリティ警告画面が表示されるので、「はい」ボタンをクリックします。
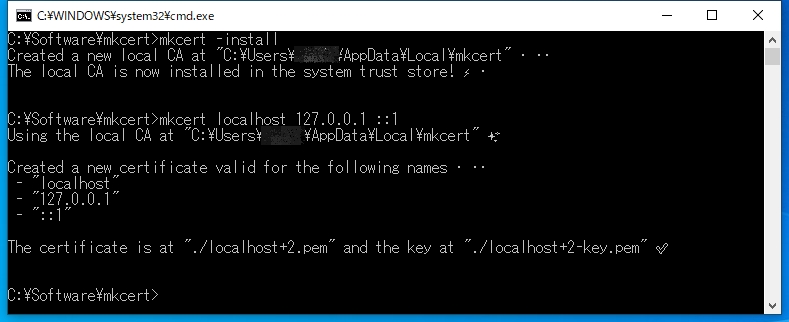
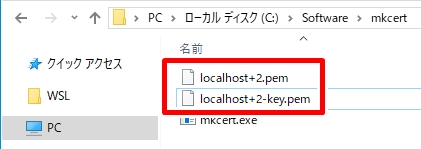
- mkcertと同じフォルダに証明書(localhost+2.pem)と秘密キー(localhost+2-key.pem)が作成されます。
mkcert -install mkcert localhost 127.0.0.1 ::1
Live Serverでhttpsを有効化する
証明書の作成が終わったら、Live Serverの設定を変更し、httpsを有効化します。
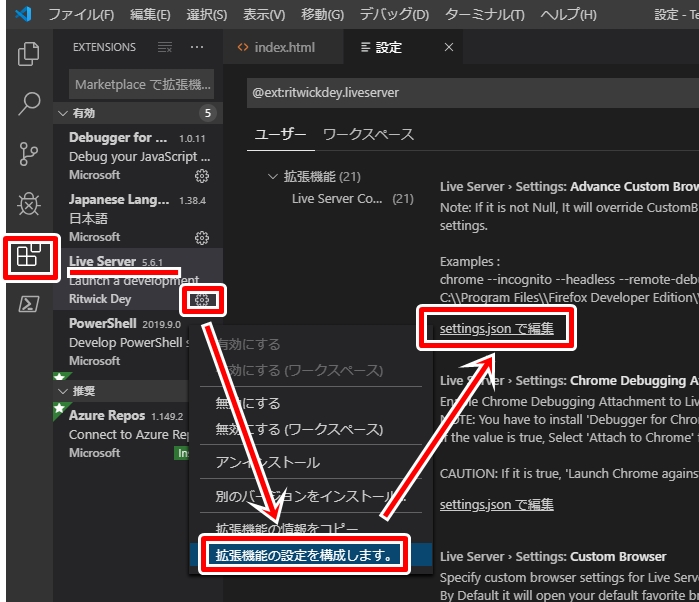
- Visual Studio CodeのExtensions(拡張機能)から、Live Serverの「settings.json」を開きます。
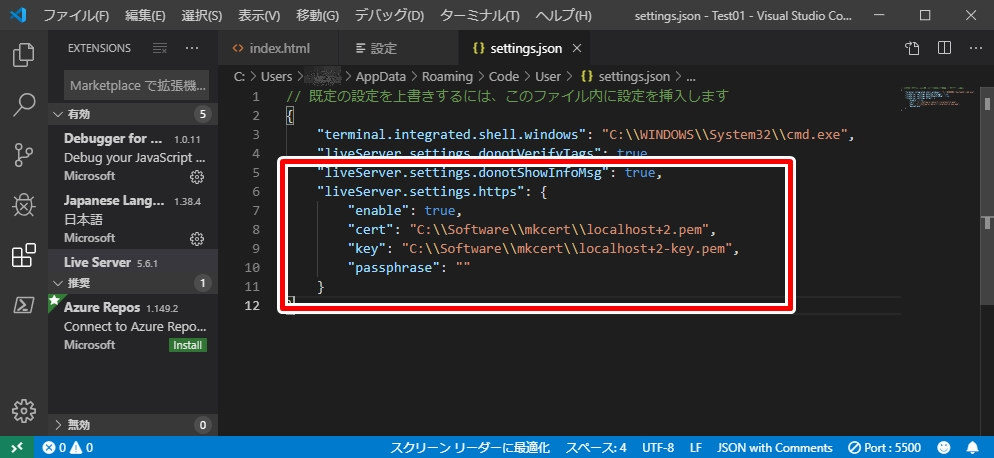
- 下記設定を追加します。証明書と秘密キーのパスは環境に合わせて変更してください。
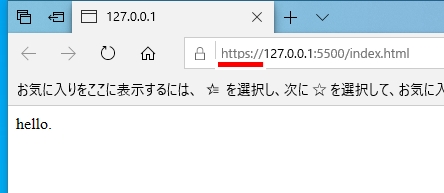
- Live Serverでサーバーを立ち上げると、「https」になっていることが確認できます。
"liveServer.settings.https": {
"enable": true,
"cert": "C:\\Software\\mkcert\\localhost+2.pem",
"key": "C:\\Software\\mkcert\\localhost+2-key.pem",
"passphrase": ""
}
以上のように、Live Serverとmkcertを使うと簡単にhttpsサーバーを立ち上げることができます。
Live Serverのことは以前から知っていましたが、mkcertのことは知らなかったので、「https有効化するのに証明書用意するの面倒くさいなー・・・」と、ずっと思っていたのですが、これで手間が掛かる問題は一気に解決!
テスト環境の用意がとても楽になりました😄


































この記事へのコメントはありません。