昨年の9月にスライド上にテキストボックスを挿入するスクリプトについて記事を書きましたが(下記参照)、Apps Scriptの更新でより簡単にテキストボックスを挿入するための「insertTextBox」メソッドが追加されたので、今回はその使用方法を紹介します。
insertTextBoxメソッドによるテキストボックスの挿入
function myFunction1() {
var page = SlidesApp.getActivePresentation().getSelection().getCurrentPage();
var shape = page.insertTextBox("こんにちは、世界!", 50, 100, 200, 30);
}
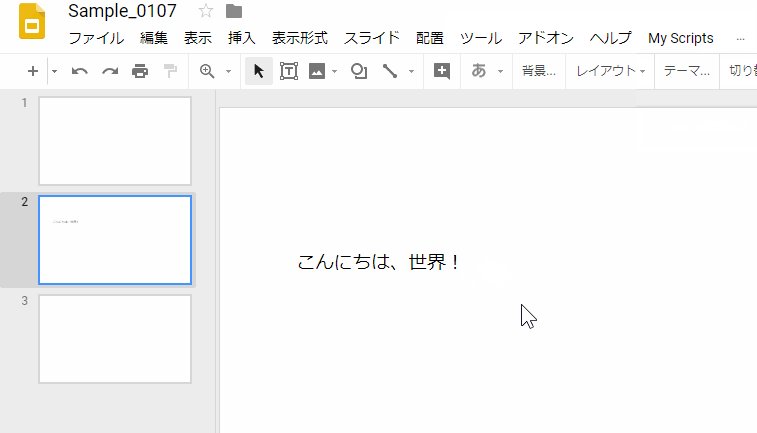
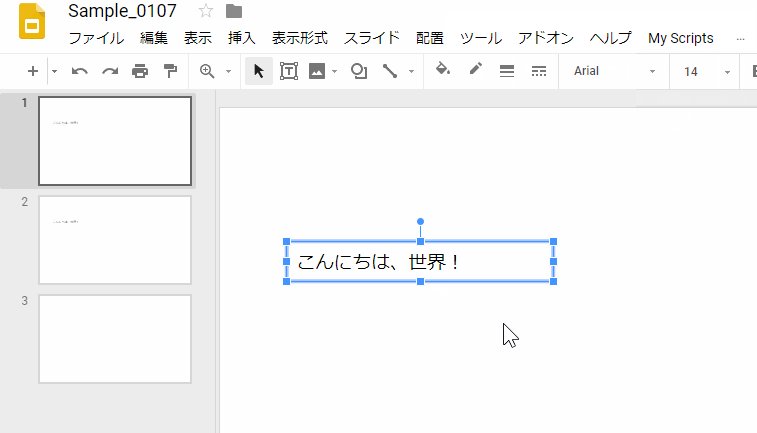
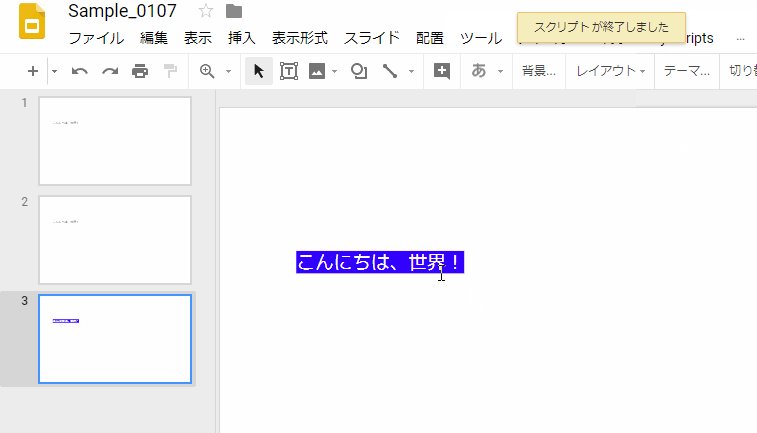
上記コードを実行すると、選択中のスライドにテキストボックスが挿入されます。
わずか2行、非常に簡単に処理が書けます。
上記コードでは、getCurrentPageメソッドによって取得したPageオブジェクトからinsertTextBoxメソッドを実行しましたが、下記コードのようにSlideオブジェクトからも同メソッドを実行することができます。
function myFunction2() {
var slide = SlidesApp.getActivePresentation().getSlides()[0];
var shape = slide.insertTextBox("こんにちは、世界!", 50, 100, 200, 30);
}
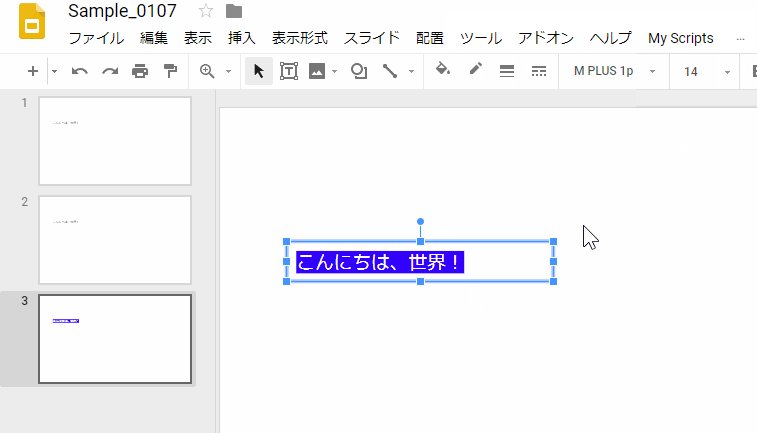
insertTextBoxメソッドを実行すると、Shapeオブジェクトが返ってくるので、以前書いた記事のように、文字装飾も簡単に行えます。
function myFunction3() {
var page = SlidesApp.getActivePresentation().getSelection().getCurrentPage();
var shape = page.insertTextBox("こんにちは、世界!", 50, 100, 200, 30);
//文字装飾
shape.getText().getTextStyle().setBackgroundColor("#0000ff")
.setForegroundColor("#ffffff")
.setFontFamily("M PLUS 1p");
}
Google スライドで簡単にテキストボックスを挿入できるinsertTextBoxメソッド、是非お使いください。


![[Google Apps Script]Google スライドでテキストボックスを追加し、文字装飾を行う](https://www.ka-net.org/blog/wp-content/uploads/eyecatch-Google-120x120.png)



















この記事へのコメントはありません。