ここ二週間ほど体調を崩していたので久しぶりのブログ更新です。
久しぶりで触りたくなるのはやっぱり「Office アドイン」
今回はExcelのOffice アドインから枠線(目盛線)の表示・非表示を切り替える方法を紹介します。
Excel JavaScript API 1.8で追加されたshowGridlinesプロパティ
Excel JavaScript API 1.8で、Worksheetオブジェクトに「showGridlines」プロパティが追加されました。
文字通りのこのプロパティを設定することで、ワークシートの枠線(目盛線)の表示状態を切り替えることができます。
マニフェストファイル(manifest.xml)
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>f1b2bd08-aca3-4ca6-b283-76986c5542ee</Id>
<Version>1.0</Version>
<ProviderName>@kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="テスト用Office アドイン(1227)" />
<Description DefaultValue="Office アドインのテストです。"/>
<Hosts>
<Host Name="Workbook" />
</Hosts>
<DefaultSettings>
<SourceLocation DefaultValue="https://localhost/apps/test1227/index.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
アドイン本体(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge" />
<title>Sample Office Add-ins</title>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.3.1.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<script>
Office.onReady(function(){
$(document).ready(function(){
$("#btn1").click(showGridlines);
$("#btn2").click(hideGridlines);
});
});
function showGridlines(){
Excel.run(function(context){
var sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.showGridlines = true;
return context.sync();
}).catch(function(error){
console.log("Error: " + error);
});
}
function hideGridlines(){
Excel.run(function(context){
var sheet = context.workbook.worksheets.getActiveWorksheet();
sheet.showGridlines = false;
return context.sync();
}).catch(function(error){
console.log("Error: " + error);
});
}
</script>
</head>
<body>
<button id="btn1">showGridlines</button>
<button id="btn2">hideGridlines</button>
</body>
</html>
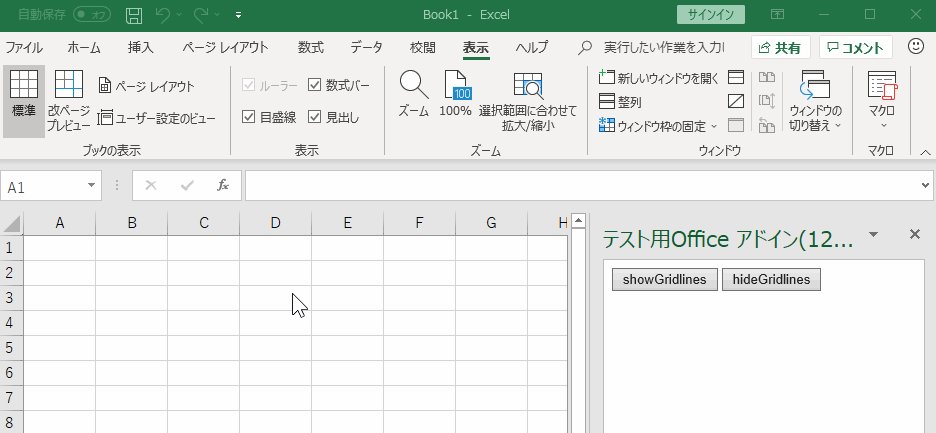
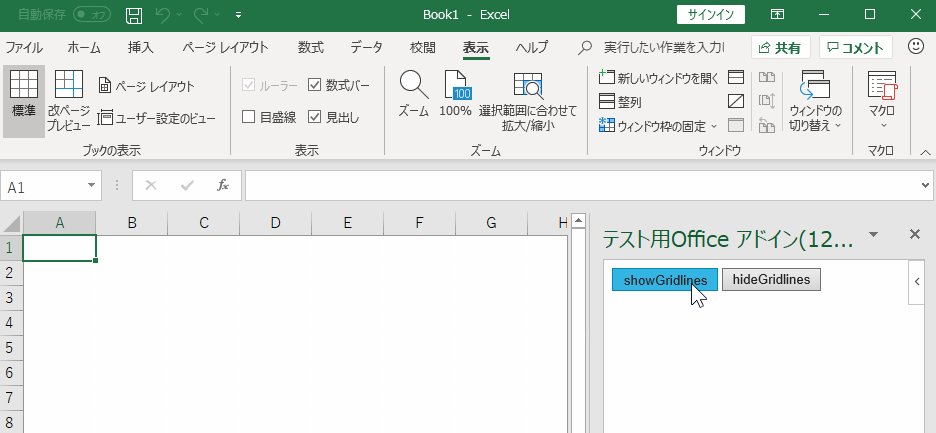
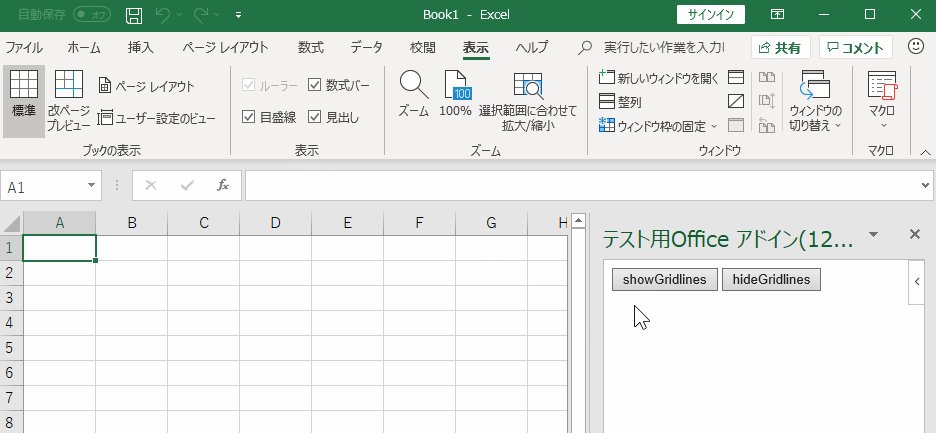
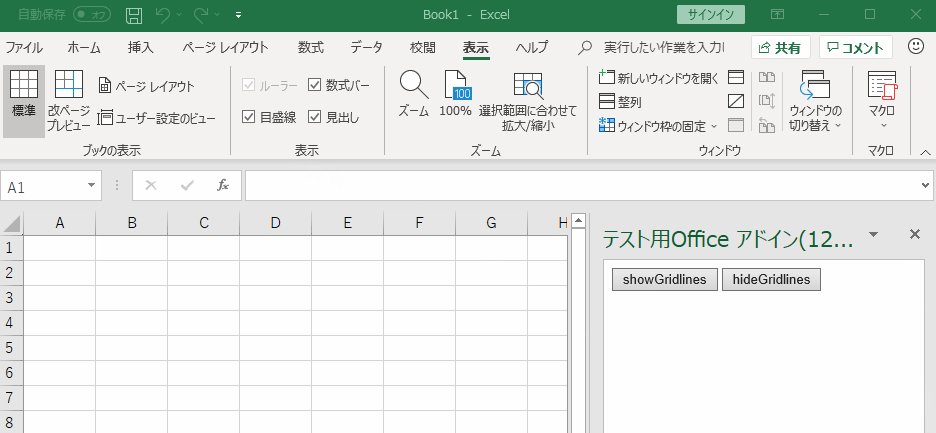
下記画面のキャプチャーを見れば分かる通り、リボン上のチェックボックスとの連動は完ぺきではないようです。
アドインの設定やテスト方法は https://github.com/kinuasa/OfficeAddInsHandsOn で公開しているハンズオン資料「Office アドインの概要と開発」(OfficeAddInsHandsOnDocument.pdf)をご参照ください。



















この記事へのコメントはありません。