最近取り扱っているGoogle Apps ScriptによるGoogle スライド操作ですが、今回はよりGASらしく“Google ドライブにある画像をスライドに挿入する”処理を行いたいと思います。
下記コードを実行する際、画像ファイルがあるGoogle ドライブのフォルダIDを調べる必要があるのですが、タカハシさんのサイトに詳しい説明が載っていましたので、そちらをご参照ください。
function myFunction() {
/* 要変更 */
const folder_id = "(Google ドライブのフォルダID)"; //画像ファイルがあるフォルダのID
const image_name = "iai_battou_woman.png"; //挿入する画像ファイル名
var fol = DriveApp.getFolderById(folder_id);
var image = fol.getFilesByName(image_name).next(); //名前からファイル取得
var prs = SlidesApp.getActivePresentation();
var slide = prs.appendSlide(SlidesApp.PredefinedLayout.BLANK); //新規空白スライド追加
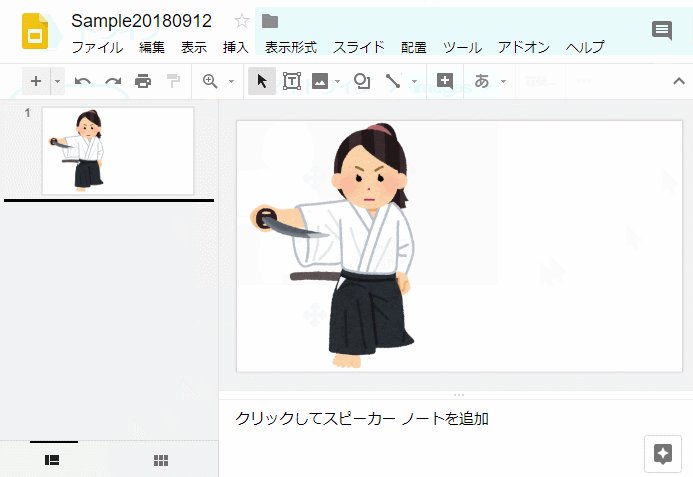
slide.insertImage(image.getBlob()); //ファイルからBlob取得→画像として挿入
SlidesApp.getUi().alert("処理が終了しました。");
}
上記コードを実行すると、新しい空白のスライドを追加し、その上にGoogle ドライブのフォルダ内にある、指定した画像ファイルを挿入します。
大まかな処理の流れは下記の通りです。
DriveApp.getFolderByIdメソッドでフォルダ取得
↓
Folder.getFilesByNameメソッドでFileIterator取得
↓
FileIterator.nextメソッドでFile取得
↓
Slide.insertImageメソッドの引数にFile.getBlobメソッドで取得した画像ファイルのBlobを指定して、スライドに画像を挿入
Googleが提供しているサービス間の連携が取りやすいのはGASの大きな魅力の一つですね!

















この記事へのコメントはありません。