今年の初めに話題になった、GASのCLI(Command Line Interface)ツール「clasp」を今更ながらに試してみました。
- Google Apps Scriptの新しい3つの機能 その③ CLI Tool Clasp
- https://qiita.com/soundTricker/items/354a993e354016945e44
- GAS のGoogle謹製CLIツール clasp
- https://qiita.com/HeRo/items/4e65dcc82783b2766c03
- 5分で作るclaspを使ったGoogle Apps Scriptの開発環境
- https://qiita.com/suin/items/b264092eab3ce553f16a
- Google Apps Script をローカル環境で快適に開発するためのテンプレートを作りました
- https://qiita.com/howdy39/items/0e799a9bfc1d3bccf6e5
- Google Apps Script のデプロイを Circle CI から行う
- https://qiita.com/howdy39/items/2c21251331e011d04512
- claspを使い、Google Apps Scriptプロジェクトをgitでバージョン管理する
- https://qiita.com/rf_p/items/7492375ddd684ba734f8
- claspとTypeScriptの型定義で楽をする2018年のGoogle Apps Script開発 – mottox2 blog
- https://mottox2.com/posts/160/
- G Suite Developers Blog: 3 new tools to help improve your Apps Script development and management experience
- https://gsuite-developers.googleblog.com/2018/01/three-new-tools-to-help-improve-your.html
上記の通り、丁寧な解説が記載されたサイトがすでに数多くありますが、実際に手を動かしてみることが大事ですね!
準備
claspのインストールはnpmで行うため、Node.jsが必要となりますので、まずは下記記事を参考にNode.jsをインストールします。
Google Apps Script APIの有効化
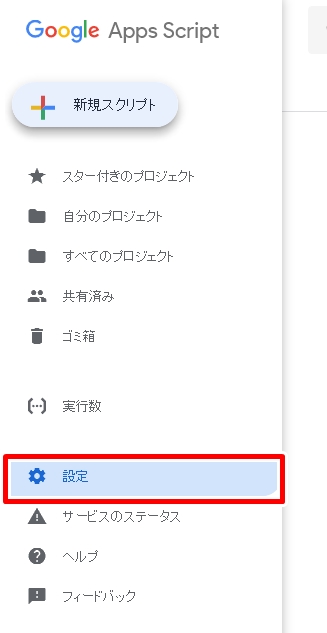
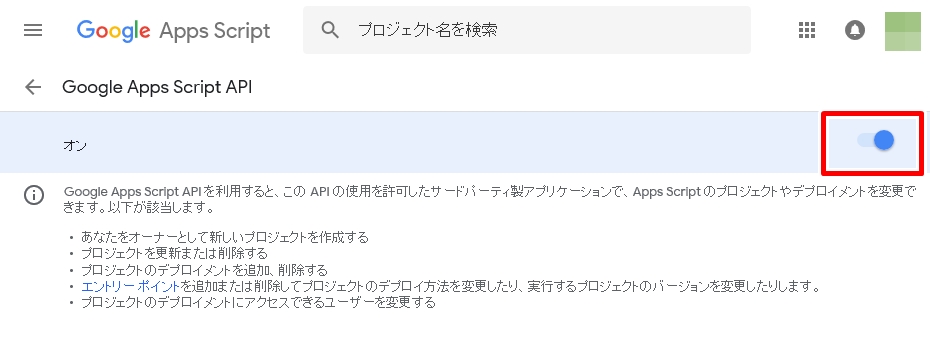
claspは「Google Apps Script API」を使用するため、GASのユーザー設定画面(https://script.google.com/home/usersettings)から「Google Apps Script API」をオンにしておきます。
claspのインストール
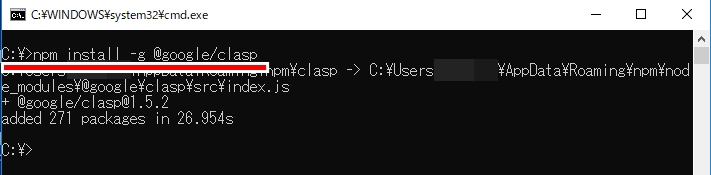
コマンドプロンプトから下記コマンドを実行し、claspのインストールを行います。
npm install -g @google/clasp
ログイン
インストールが終わったら、下記コマンドを実行してGoogleアカウントでログインします。
clasp login
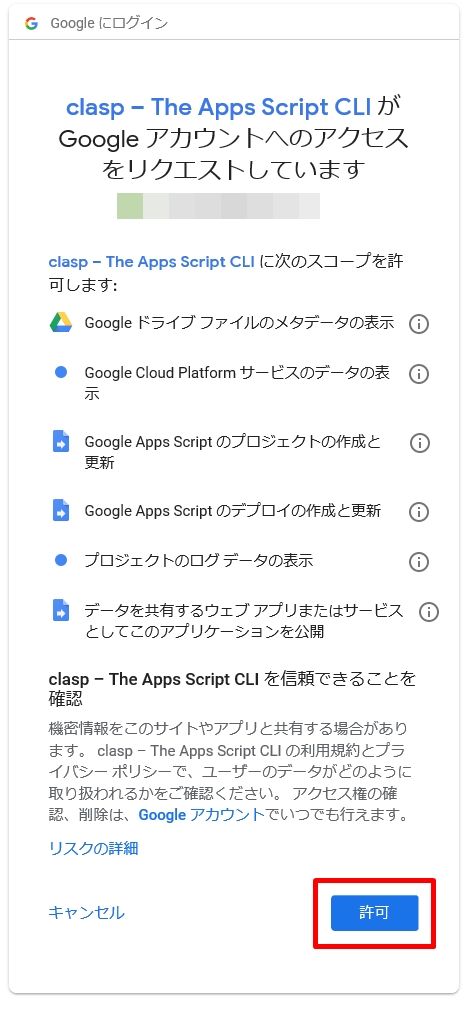
コマンドを実行すると、ブラウザーが表示されるので、画面に従ってGoogleアカウントへのアクセスを許可します。
プロジェクトの作成
ログインが終わったら、いよいよプロジェクトを作成してみます。
コマンドプロンプトで適当なフォルダを開き、下記コマンドを実行します(「project1」は作成するプロジェクト名)。
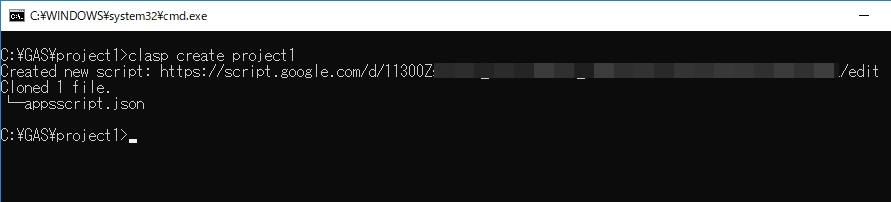
clasp create project1
下記コマンドでスクリプトエディタが表示されるはずなのですが、私の環境では何故か表示されなかったので、手動でGASのプロジェクト画面(https://script.google.com/home)を開いてみると、プロジェクトが作成されていることが確認できました。
clasp open
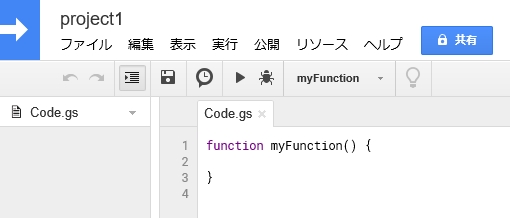
スクリプトエディタでもちゃんとプロジェクトが表示されます。
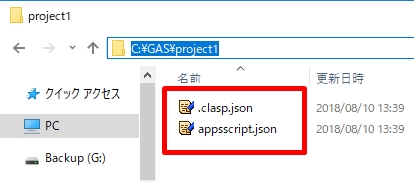
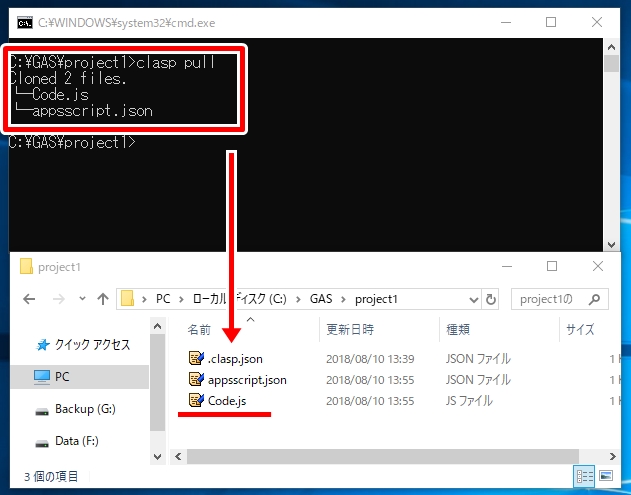
ローカルフォルダの方には、プロジェクトIDが記載された「.clasp.json」ファイルと、タイムゾーンやログの記録場所、スコープ等が記載された「appsscript.json」ファイルが作成されています。
コードのダウンロード
下記コマンドを実行すると、ローカルフォルダにプロジェクトのファイルをダウンロードします。
clasp pull
コードの編集
ダウンロードしたコード(Code.js)を適当に編集します(文字コード:UTF-8)。
function myFunction() {
Logger.log("こんにちは、世界!");
}
コードのアップロード
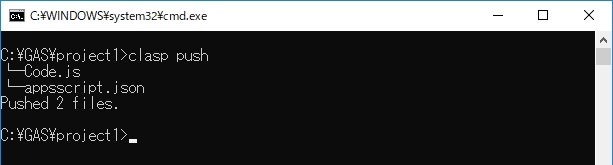
下記コマンドを実行すると、ローカルフォルダのファイルをGASプロジェクトにアップロードします。
clasp push
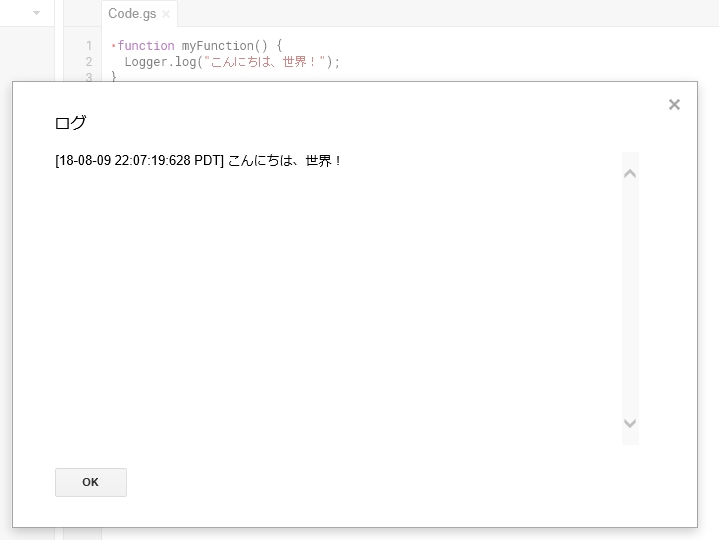
スクリプトエディタを開くと、編集したコードが反映されていることが確認できます。
ログアウト
下記コマンドでログアウトを実行します。
clasp logout
claspを使うと、ローカルで簡単にGAS開発できることを体験できました!
バージョン管理やデプロイもできるようですが、それらについては「Google Apps Scriptの新しい3つの機能 その③ CLI Tool Clasp」や「GAS のGoogle謹製CLIツール clasp」といったサイトが参考になるでしょう。
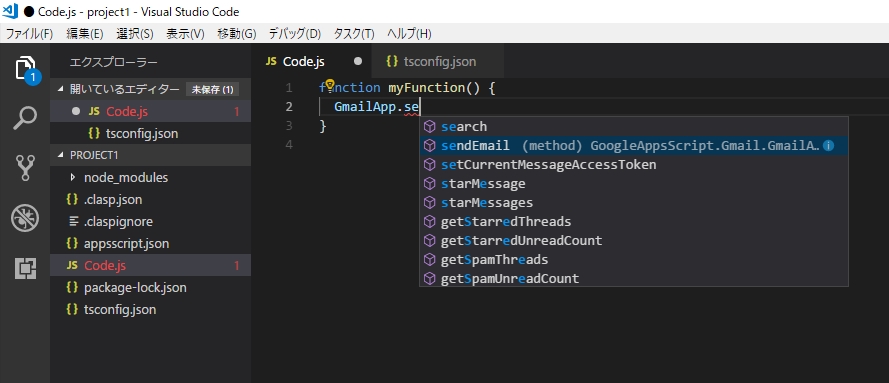
Visual Studio Codeでのコード補完
GAS用の型定義ファイルは公開されているので(npm install –save @types/google-apps-script)、Visual Studio Codeを使えば、ローカルでインテリセンスを有効にすることもできますね!
私はまだ使ったことが無いのですが、下記のようなローカル開発用のテンプレートを作成された方もいらっしゃるようなので、興味がある方は使用されてはいかがでしょうか。
- Google Apps Script をローカル環境で快適に開発するためのテンプレートを作りました
- https://qiita.com/howdy39/items/0e799a9bfc1d3bccf6e5


































この記事へのコメントはありません。