前回の記事で紹介したExcel JavaScript API バージョン1.7で、シート見出しの色が取得・変更できるようになりました。
マニフェストファイル(manifest.xml)
<?xml version="1.0" encoding="UTF-8"?>
<OfficeApp xmlns="http://schemas.microsoft.com/office/appforoffice/1.1" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:type="TaskPaneApp">
<Id>5948f3e3-6c14-4260-99bd-02933fd017cd</Id>
<Version>1.0</Version>
<ProviderName>@kinuasa</ProviderName>
<DefaultLocale>ja-jp</DefaultLocale>
<DisplayName DefaultValue="Sample - Excel JavaScript API 1.7" />
<Description DefaultValue="Sample - Excel JavaScript API 1.7"/>
<Hosts>
<Host Name="Workbook" />
</Hosts>
<DefaultSettings>
<SourceLocation DefaultValue="https://localhost/apps/test0528/index.html" />
</DefaultSettings>
<Permissions>ReadWriteDocument</Permissions>
</OfficeApp>
アドイン本体(index.html)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
<title>Sample</title>
<link rel="stylesheet" href="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-js/1.4.0/css/fabric.components.min.css">
<style>
#content-main {
background: #ffffff;
position: fixed;
top: 100px;
left: 0;
right: 0;
bottom: 0;
overflow: auto;
}
</style>
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-3.3.1.min.js"></script>
<script src="https://appsforoffice.microsoft.com/lib/1/hosted/office.js"></script>
<!-- <script src="https://appsforoffice.microsoft.com/lib/beta/hosted/office.js"></script> -->
<script src="https://unpkg.com/core-js/client/core.min.js"></script>
<script src="https://unpkg.com/@microsoft/office-js-helpers@0.7.4/dist/office.helpers.min.js"></script>
<script src="https://static2.sharepointonline.com/files/fabric/office-ui-fabric-js/1.4.0/js/fabric.min.js"></script>
<script>
Office.initialize = function(reason){
$(document).ready(function(){
$("#btn1").click(getTabColor);
$("#btn2").click(setTabColor);
$("#btn3").click(resetTabColor);
});
};
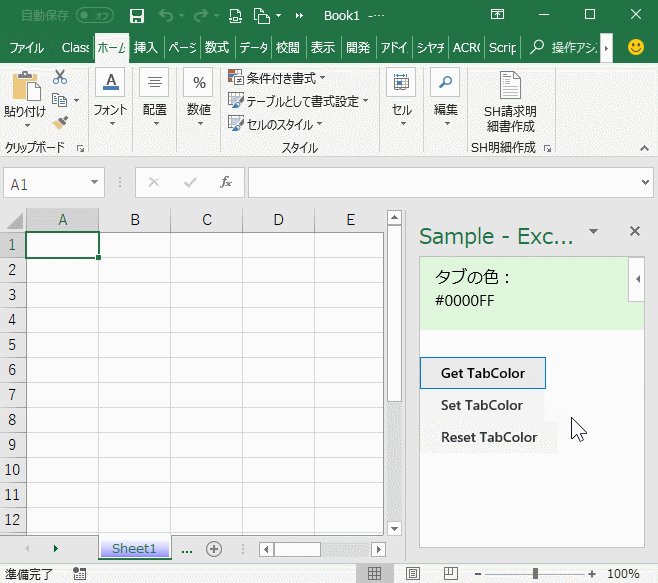
//シート見出しの色取得
function getTabColor(){
Excel.run(function(context){
var sht = context.workbook.worksheets.getActiveWorksheet();
sht.load("tabColor");
return context.sync().then(function(){
OfficeHelpers.UI.notify("", "タブの色:" + sht.tabColor, "success");
});
}).catch(function(error){
OfficeHelpers.UI.notify(error);
});
}
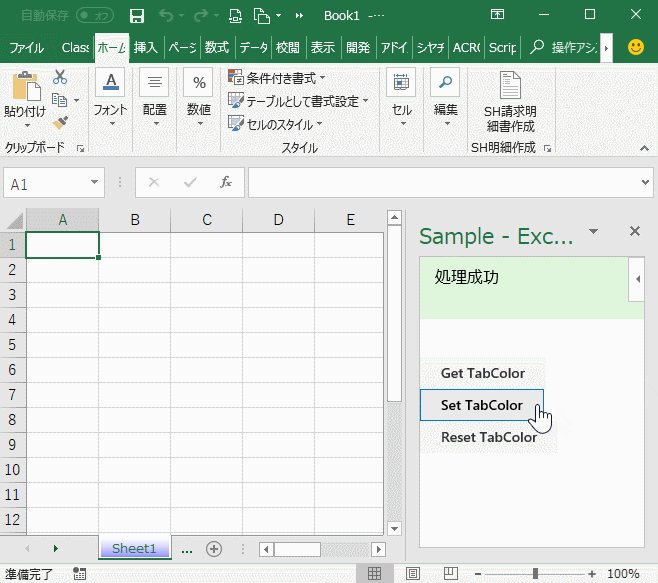
//シート見出しの色を青に設定
function setTabColor(){
Excel.run(function(context){
var sht = context.workbook.worksheets.getActiveWorksheet();
sht.tabColor = "#0000FF";
return context.sync().then(function(){
OfficeHelpers.UI.notify("", "処理成功", "success");
});
}).catch(function(error){
OfficeHelpers.UI.notify(error);
});
}
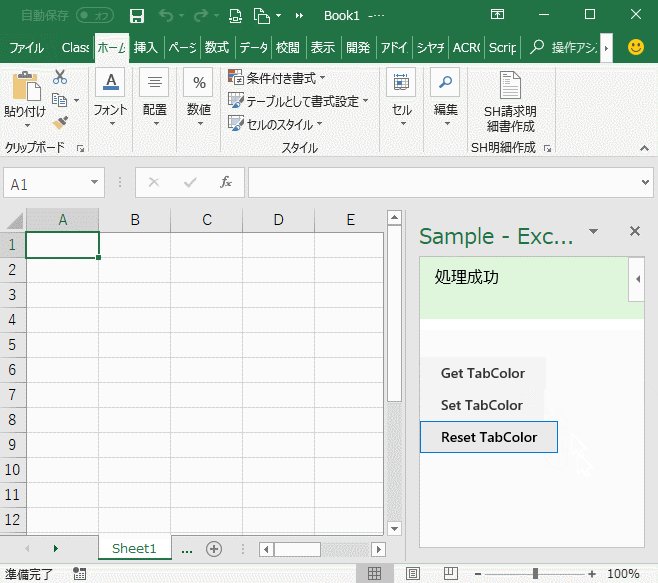
//シート見出しの色を初期化
function resetTabColor(){
Excel.run(function(context){
var sht = context.workbook.worksheets.getActiveWorksheet();
sht.tabColor = "";
return context.sync().then(function(){
OfficeHelpers.UI.notify("", "処理成功", "success");
});
}).catch(function(error){
OfficeHelpers.UI.notify(error);
});
}
</script>
</head>
<body>
<div id="content-main">
<button id="btn1" class="ms-Button">
<span class="ms-Button-label">Get TabColor</span>
</button>
<button id="btn2" class="ms-Button">
<span class="ms-Button-label">Set TabColor</span>
</button>
<button id="btn3" class="ms-Button">
<span class="ms-Button-label">Reset TabColor</span>
</button>
</div>
</body>
</html>
WorksheetオブジェクトのtabColorプロパティでシート見出しの色の取得・変更を行っています。
上記コードでは、16進数で色指定していますが、「Blue」や「Aqua」といった色名称で指定することもできます。

















この記事へのコメントはありません。