dynamicMenu要素のgetContent属性のコールバックを利用することで、外部からXMLファイルを読み込んで、ユーザー名に応じてmenu内容を変更する方法を紹介します。
[リボンXML]
<?xml version="1.0" encoding="utf-8"?>
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="tabSample" label="Sample Tab">
<group id="grpSample" label="Sample Group">
<dynamicMenu id="dmuSample" label="Sample Menu" size="large" imageMso="HappyFace" getContent="dmuSample_getContent" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
[標準モジュール]
Option Explicit
Private Sub dmuSample_getContent(control As IRibbonControl, ByRef returnedVal)
Dim MenuXML As String
Dim MenuFilePath As String
'ユーザー名で読み込むXMLファイル分岐
Select Case VBA.Environ$("USERNAME")
Case "Admin"
MenuFilePath = ThisWorkbook.Path & "\MenuXML01.xml"
Case Else
MenuFilePath = ThisWorkbook.Path & "\MenuXML02.xml"
End Select
MenuXML = LoadMenuFile(MenuFilePath)
If Len(Trim$(MenuXML)) < 1 Then Exit Sub
returnedVal = MenuXML
End Sub
Private Function LoadMenuFile(ByVal FilePath As String) As String
Dim ret As String
ret = "" '初期化
On Error Resume Next
With CreateObject("Msxml2.DOMDocument")
.async = False
If .Load(FilePath) Then ret = .XML
End With
On Error GoTo 0
LoadMenuFile = ret
End Function
上記コードを設定したファイルと同じ場所に、下記2つのXMLファイルを保存します。
[MenuXML01.xml]
<menu xmlns="http://schemas.microsoft.com/office/2006/01/customui" itemSize="large">
<button id="btnSample1" label="Sample Button1" imageMso="HappyFace" />
<button id="btnSample2" label="Sample Button2" imageMso="HappyFace" />
<button id="btnSample3" label="Sample Button3" imageMso="HappyFace" />
<menu id="mnuSample" label="Sample Menu" itemSize="large" imageMso="FileOpen">
<button id="btnSample4" label="Sample Button4" imageMso="HappyFace" />
<button id="btnSample5" label="Sample Button5" imageMso="HappyFace" />
<button id="btnSample6" label="Sample Button6" imageMso="HappyFace" />
</menu>
</menu>
[MenuXML02.xml]
<menu xmlns="http://schemas.microsoft.com/office/2006/01/customui" itemSize="large">
<menu id="mnuSample" label="Sample Menu" itemSize="large" imageMso="FileOpen">
<button id="btnSample1" label="Sample Button1" imageMso="SadFace" />
<button id="btnSample2" label="Sample Button2" imageMso="SadFace" />
<button id="btnSample3" label="Sample Button3" imageMso="SadFace" />
</menu>
<button id="btnSample4" label="Sample Button4" imageMso="SadFace" />
<button id="btnSample5" label="Sample Button5" imageMso="SadFace" />
<button id="btnSample6" label="Sample Button6" imageMso="SadFace" />
</menu>
XMLファイル保存後、リボン・カスタマイズしたファイルを開くと、ユーザー名が「Admin」の場合はMenuXML01.xmlファイルが読み込まれ、「Sample Tab」タブが下図のように表示されます。

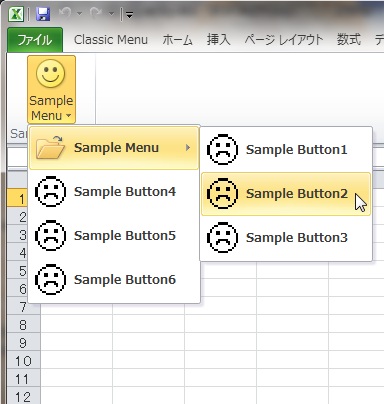
ユーザー名が「Admin」以外の場合には、MenuXML02.xmlファイルが読み込まれ、下図のように表示されます。

上記のように、dynamicMenu要素のgetContent属性のコールバックを利用することで、外部のXMLファイルに応じてリボン(の一部)を変更することができます。

















この記事へのコメントはありません。